前言
本篇介绍几种常见的获取元素属性方法。比如:获取某个页面的title、某个元素的文本值、某个元素的标签、某个元素的属性值、浏览器的名字等
一、获取元素属性的方法
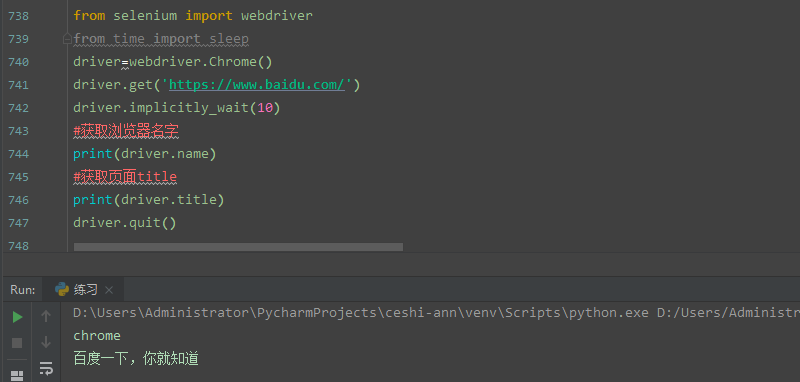
1.获取浏览器名字:driver.name
2.获取页面title:driver.title

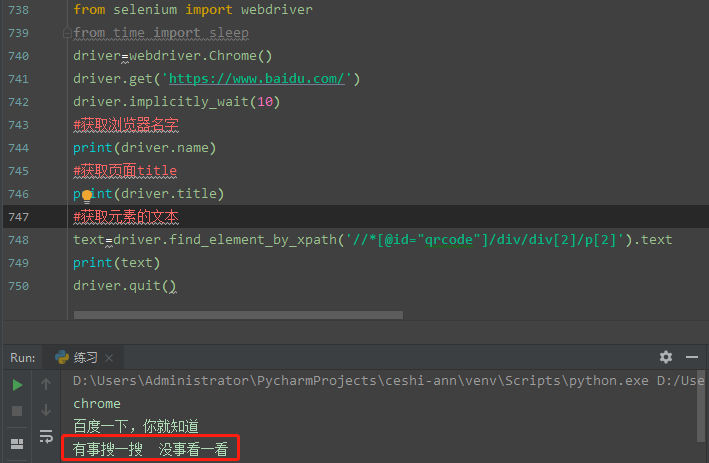
3.获取元素的文本:element.text,element表示定位到的元素。
如下图这种显示在页面上的文本信息,可以直接获取到。


4.获取元素的标签:element.tag_name,element表示定位到的元素。
以获取百度输入框的标签属性为例

5.获取元素的属性值:get_attribute("属性"),这里的参数可以是class、name等任意属性。
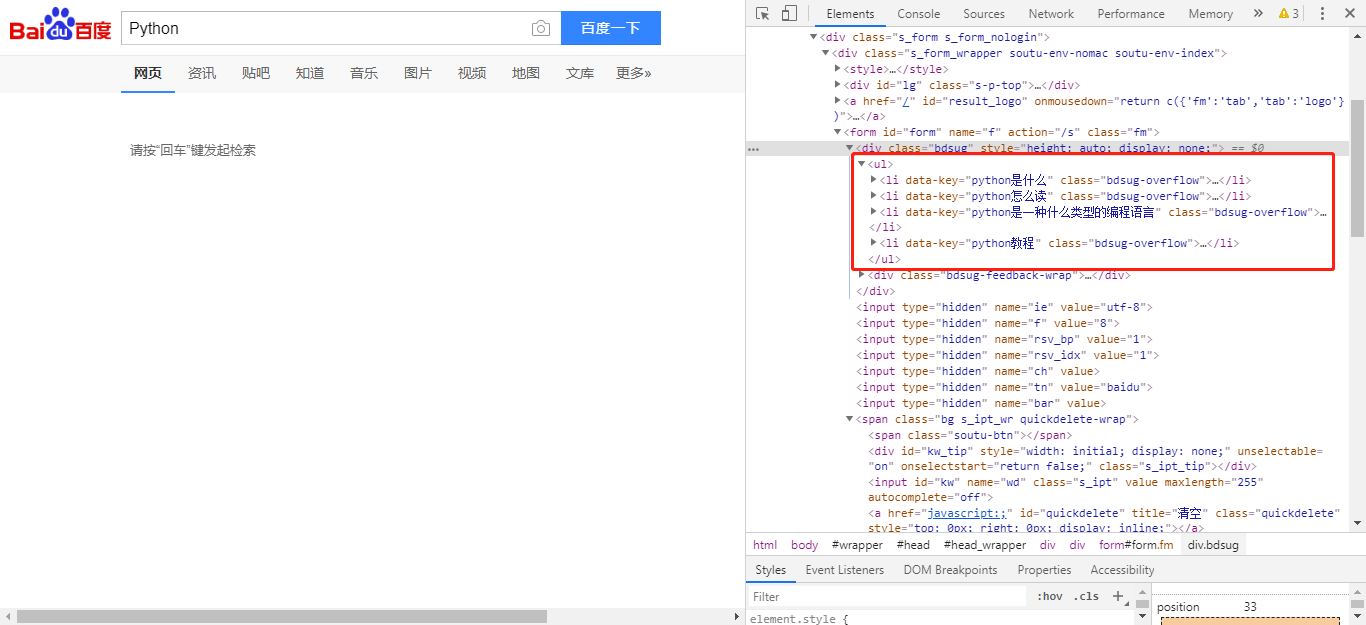
以百度输入框输入关键字匹配后,既打印出输入的关键字又打印出联想词为例。

第一步:以上图为例,联想词都有一个共同的class属性,用find_elemnts()的方法定位到所有的联想词
第二步:用get_attribute()方法获取到“data-key”属性的值

二、参考代码
1 from selenium import webdriver 2 from time import sleep 3 driver=webdriver.Chrome() 4 driver.get('https://www.baidu.com/') 5 driver.implicitly_wait(10) 6 # #获取浏览器名字 7 # print(driver.name) 8 # #获取页面title 9 # print(driver.title) 10 # #获取元素的文本 11 # text=driver.find_element_by_xpath('//*[@id="qrcode"]/div/div[2]/p[2]').text 12 # print(text) 13 # #获取元素的标签 14 # tag=driver.find_element_by_id('kw').tag_name 15 # print(tag) 16 driver.find_element_by_id('kw').send_keys('Python') 17 #获取输入框内容 18 value=driver.find_element_by_id('kw').get_attribute('value') 19 print(value) 20 #获取联想词 21 elements=driver.find_elements_by_class_name('bdsug-overflow') 22 for i in elements: 23 print(i.get_attribute('data-key')) 24 driver.quit()
参考博客:https://www.cnblogs.com/yoyoketang/p/6481632.html https://www.cnblogs.com/yoyoketang/p/6486927.html