AJAX简介
1、什么是ajax
AJAX = 异步 JavaScript 和 XML。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
2、ajax实现页面局部刷新的开发步骤
1)创建XMLHttpRequest对象
var request = new XMLHttpRequest();
2)向服务器发送请求
request.open("GET","test1.txt",true);
request.send();
open(method,url,asyn)方法:规定请求的类型、URL 以及是否异步处理请求。
- method:请求的类型
- url:文件在服务器上的位置
- asyn:true(异步) 或 false(同步)
send(string)方法:将请求发送到服务器。
- string:仅用于post请求。
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET 请求
一个简单的get请求
request.open("GET","demo_get.asp",true);
request.send();
在上面的例子中,您可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","demo_get.asp?t=" + Math.random(),true);
xmlhttp.send();
POST 请求
一个简单 POST 请求:
xmlhttp.open("POST","demo_post.asp",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
3)触发 onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
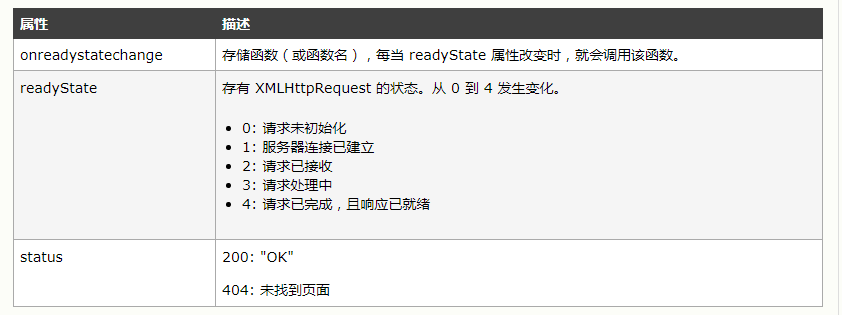
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
request.onreadystatechange=function()
{
if (request.readyState==4 && request.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
注释:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。