像素基础知识
px:css pixels 逻辑像素,浏览器使用的抽象单位
dp(Android),pt(iOS):device independent pixels 设备无关像素,逻辑像素
dpr:devicePixelRatio 设备像素缩放比
DPi:打印机每英寸可以喷的墨汁点(印刷行业)
PPI:屏幕每英寸的像素数量,即单位英寸内的像素密度
目前,在计算机显示设备参数描述上,二者意思表达的是一样的。
计算公式:以 iPhone5 为例,
ppi = √(11362 + 6402) / 4 = 326 ppi
| ldpi | mdpi | hdpi | xhdpi | |
| ppi | 120 | 160 | 240 | 320 |
| 默认缩放比 | 0.75 | 1.0 | 1.5 | 2.0 |
注意:Retina屏(高清屏):dpr 都是大于等于 2 。
Viewport
<meta name="viewport" content="name1=value1,name2="value2" />
width:设置布局 viewport 的特定值("device-width")
initial-scake:设置页面的初始缩放
minimum-scale:最小缩放
maximum-scale:最大缩放
user-scalable:用户能否缩放
移动web最佳viewport设置
【布局viewport】=【设备宽度】=【度量viewport】
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
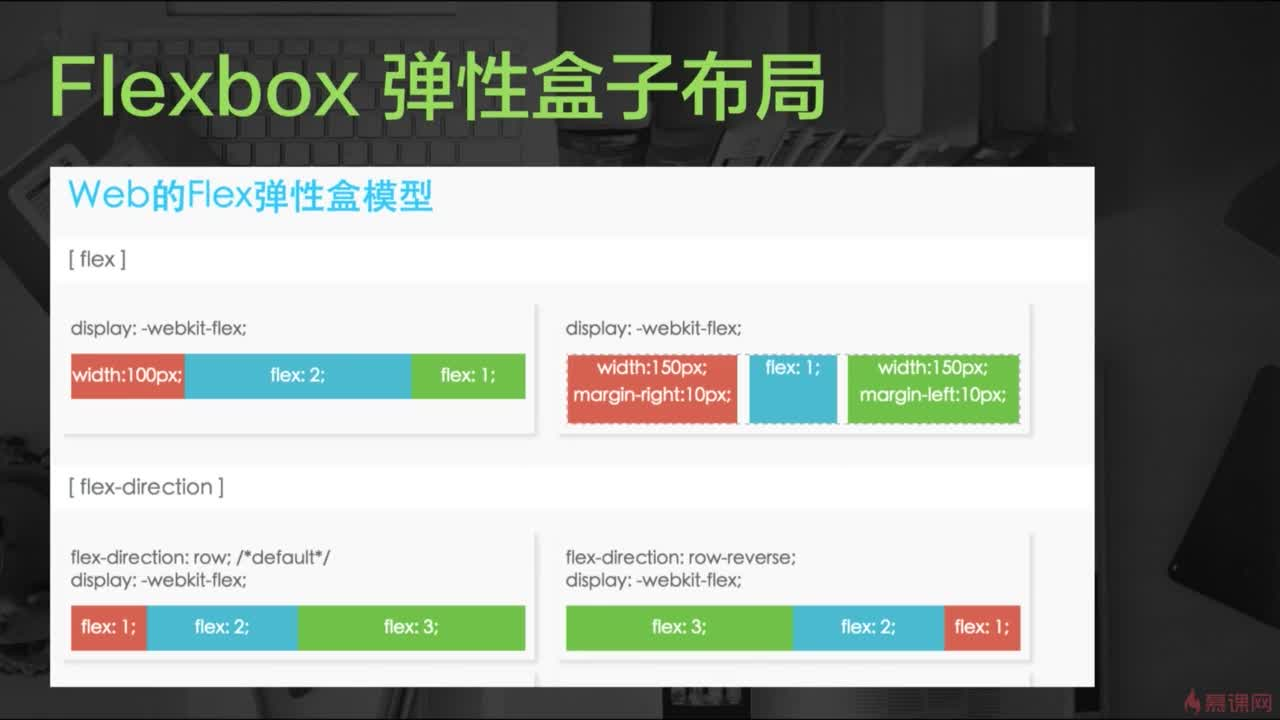
Flexbox 弹性盒子布局
不定宽高的水平垂直居中
1 .myoff-wrapper {
2 position: absolute;
3 top: 50%;
4 left: 50px;
5 transform: translate(-50%, -50%);
6 }
【flexbox版】不定宽高的水平垂直居中
1 .parent {
2 display: flex;
3 justify-content: center; /*子元素水平居中*/
4 align-items: center; /*子元素垂直居中*/
5 }

响应式设计
常用媒体查询参数
- width —— 视口宽高
- height —— 视口宽高
- device-width —— 设备的宽度
- device-height —— 设备的高度
- orientation —— 设备处于横向(landscape)还是纵向(portrait)
设计点一:百分比布局
设计点二:弹性图片
img {
max- 100%;
height: auto;
}
设计点三:重新布局,显示与隐藏
- 同比例缩减元素尺寸
- 调整页面结构布局
- 隐藏冗余的元素
注意:经常需要切换位置元素使用【绝对定位】,减少重绘提高渲染性能。
权衡利弊
- 利:减少重复开发。
- 弊:性能不是最优。当一个移动设备访问时,会下载不同设备对应的样式,其他样式是冗余的。
移动 web 特别样式处理
- 高清图片:在移动 web 页面上渲染图片,为了避免图片产生模糊,图片的宽高应该用物理像素单位渲染,即 100 * 100 的图片,应该使用 100dp * 100dop 。
(w_value / dpr)px;
height: (h_value / dpr)px
- 一像素边框:retina屏幕下的问题。根本原因:1px 使用 2dp 渲染。解决办法:scaleY(0.5)。
li {
/*border-bottom: 0.5px solid #ddd*/
position: relative;
padding: 8px 0 8px 15px;
color: #7c7c7c;
cursor: pointer;
}
li:before {
position: absolute;
top: -1px;
left: 0;
content: "";
100%;
hieght: 1px;
border-top: 1px solid #ddd;
transform: scaleY(0.5);
}
- 相对单位
em:根据父节点的 font-size 为相对单位。(多层嵌套时,难以使用)
rem:根据 html 的 font-size 为相对单位。(建议使用)
1.设置rem 的基值:rem = screen,width / 20 。
2.设置 html 的 font-size 值。
//默认320px
html { font-size: 32px; }
//iphone 6
@media (min-device- 375px) { html { font-size: 37.5px; } }
//iphone 6 plus
@media (min-device- 414px) { html { font-size: 41.4px; } }
3. px / rem; height: px / rem; (rem 表示 rem 的基值)
- 多行文本溢出
/*单行文本溢出*/
.inaline {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/*多行文本溢出*/
.intowline {
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
box-orient: vertical;
line-clamp: 2; //显示到第二行
}
Touch 基础事件
触摸事件
- touchstart:手指触摸屏幕触发(已经有手指放屏幕上不会触发);
- touchmove:手指在屏幕上滑动,连续触发;
- touchend:手指离开屏幕是触发;
- touchcancel:系统取消 touch 时触发(不常用)。
触摸事件的属性
- touches:跟踪触摸操作的 touch 对象数组。
- targetTouches:特定事件目标的 touch 对象数组。
- changeTouches:上次触摸改变的 touch 对象数组。
每个 touch 对象包含的属性
- identifier:表示触摸的唯一 ID。
- clientX:触摸目标在视口中的 x 坐标。
- clientY:触摸目标在视口中的 y 坐标。
- pageX:触摸目标在页面中的 x 坐标(包含滚动)。
- pageY:触摸目标在页面中的 y 坐标(包含滚动)。
- screenX:触摸目标在屏幕中的 x 坐标。
- screenY:触摸目标在屏幕中的 y 坐标。
- target:触摸的 DOM 节点目标。
BUG:Android 只会触发一次 touchstart,一次 touchmove,touchend 不触发。
解决方案:在 touchmove 中加入 event.preventDefault()。
注意:event.preventDefault() 会导致默认行为不发生,如 scroll,导致页面不滚动。
Tap 基础事件
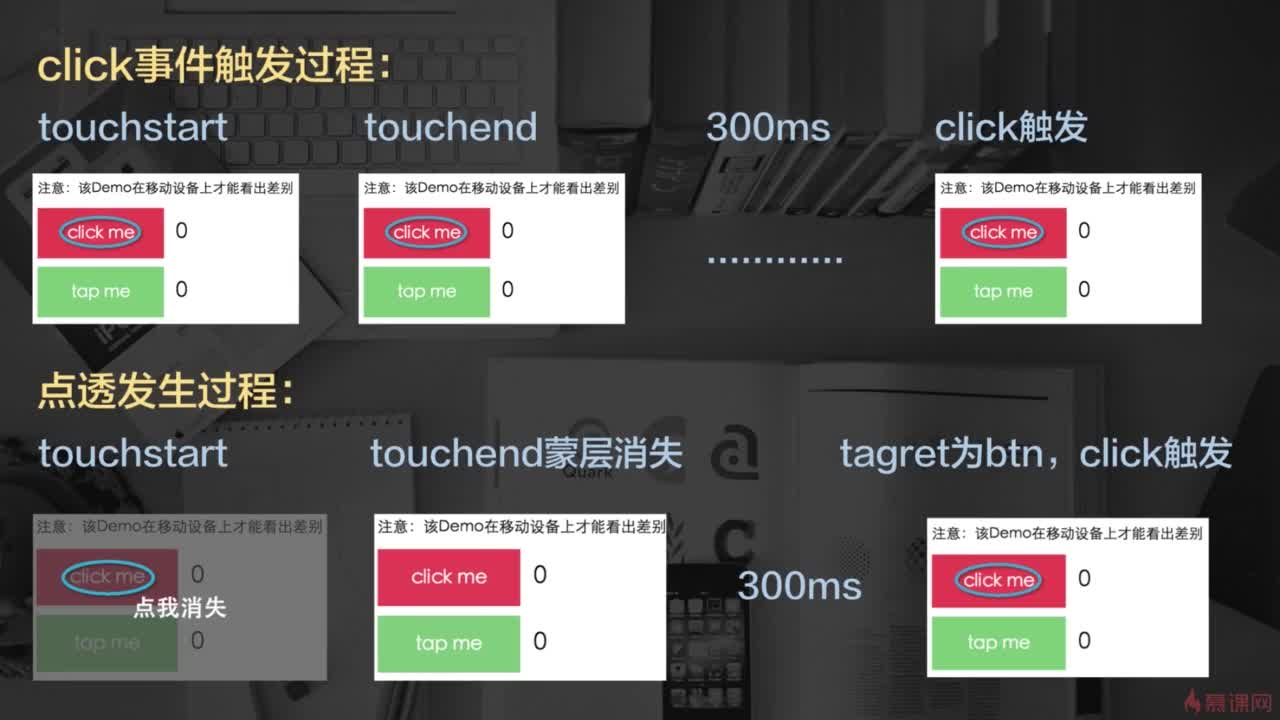
300 毫秒的故事:移动 web 页面上的 click 事件响应都要慢 300ms(需要 300ms 的延时来判断用户 “双击” 还是 “单击”)。
自定义 Tap 事件原理:在 touchstart、touchend 时记录时间和手指的位置,在 touchend 时进行比较,如果手指位置为同一位置(或允许移动一个非常小的位移值)且时间间隔较短(一般认为是 200ms),且过程中未曾处罚过 touchmove 事件,即可认为触发了手持设备上的 “click”事件,一般称它为 “tap” 事件。一般使用移动框架库 Zepto.js。
Tap 透传 BUG:

Tap 透传的解决方案
- 使用缓动动画,过渡 300ms 的延迟(让蒙层慢慢消失)。
- 中间层 dom 元素的加入,让中间层接受这个 “穿透” 事件,稍后隐藏。
- “上下” 都使用 tap事件,原理上解决 tap 透传事件 (但不可避免原生标签 imput,a等的 click 事件)。
- 改用 Fastclick 的库。
弹性滚动
当客户端的页面滚动到顶部或底部的时候,滚动条会收缩并让我们多滑动一定距离,就想惯性一样。
- body 层滚动(系统特殊处理):自带弹性滚动;overflow:hidden; 失效;GIF 和定时器暂定。
- 局部滚动:没有弹性滚动,没有滚动惯性,不流畅。
局部滚动实现弹性滚动
body {
overflow: sceoll;
overflow-scrolling: touch;
}
注意:Android 不支持原生的弹性滚动!需要借助第三方库 iScroll 来实现。
下拉刷新 / 上拉加载
sceoll 属性判断 document 是否在顶部 / 底部。
总结

资源:慕课网