SVG
Canvas
依赖分辨率
不支持事件处理器
弱的文本渲染能力
能够以 .png 或 .jpg 格式保存结果图像
最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
不依赖分辨率
支持事件处理器
最适合带有大型渲染区域的应用程序(比如谷歌地图)
复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
不适合游戏应用
1.1 SVG 简介 — 使用方式
- 浏览器直接打开
- 在 HTML 中使用 <img> 标签中的 src 属性引用
- 直接在 HTML 中使用 SVG 标签
- 作为 css 的背景使用
1.2 基本图形和属性
- 基本图形:<rect>(矩形),<circle>(圆形),<ellipse>(椭圆),<line>(直线),<polyline>(折线),<polygon>(多边形)
- 基本属性:fill,stroke,stroke-width,transform
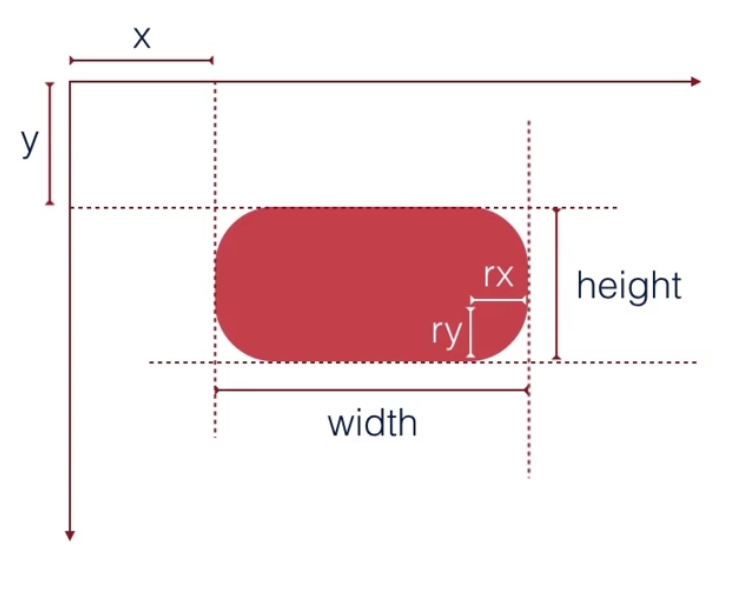
1.2.1 <rect>
<rect x="10" y="10" width="100" height="100" stroke="#f00" stroke-width="5" fill="none"></rect>

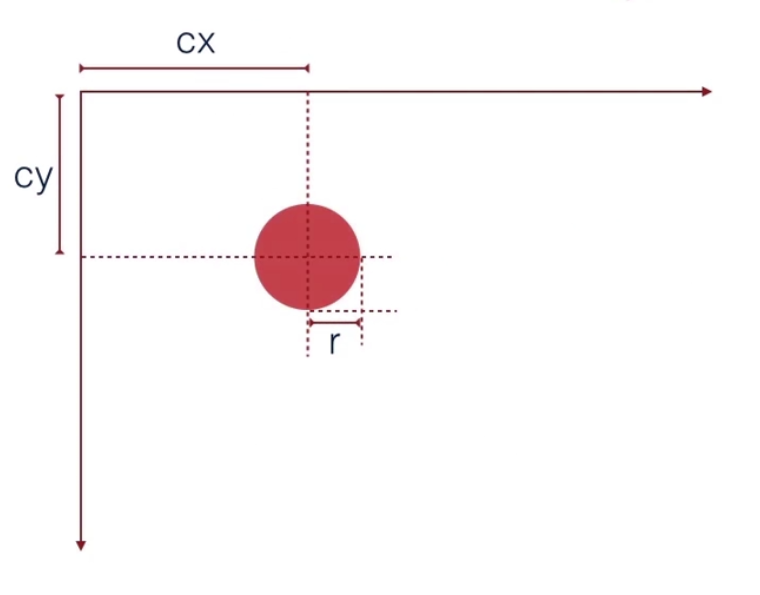
1.2.2 <circle>
<circle cx="200" cy="60 " r="50" stroke="#f00" stroke-width="5" fill="none"></circle>

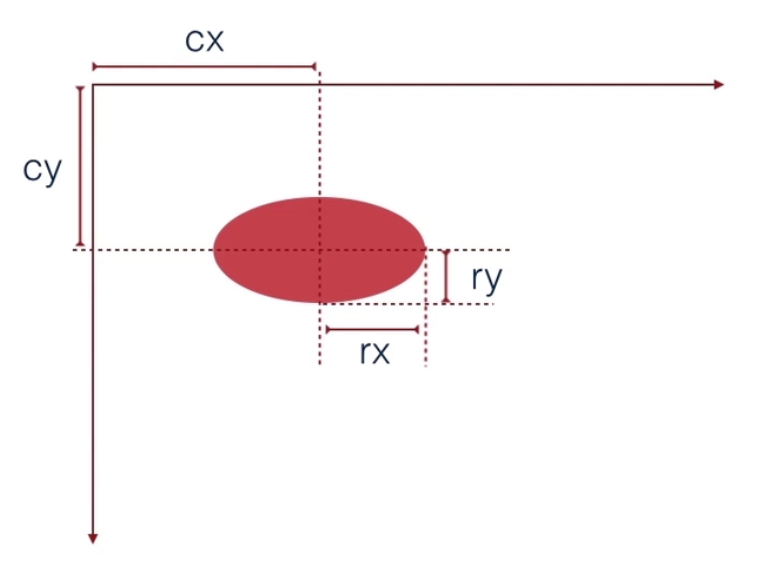
1.2.3 <ellipse>
<ellipse cx="340" cy="60" rx="50" ry="30" stroke="#f00" stroke-width="5" fill="none"></ellipse>

1.2.4 <line>
<line x1="420" y1="50" x2="550" y2="90" stroke="#f00" stroke-width="5"></line>

1.2.5 <polyline>
<polyline points="600 90 700 50 800 70 850 100" stroke="#f00" stroke-width="5" fill="none"></polyline>

1.2.6 <polygon>
<polygon points="900 90 950 50 1000 70 1050 110" stroke="#f00" stroke-width="5" fill="none"></polygon>

1.3 基本操作API
- 创建图形:document.createElementNS(ns, tagName);
- 添加图形:element.appendChild(childElement);
- 设置/获取属性:element.setAttribute(name, value); element.getAttribute(name);