在对图片进行卷积处理的时候,如果卷积模版(卷积内核)过大,且不对原图的边界进行扩充,会导致处理之后得到的图片尺寸变的很小,也就是严重失真。
而扩充边界有多种方法,本文就介绍一下这些填充方法。
-
这是原始图像。
-
a = cv2.copyMakeBorder(img,50,50,50,50,cv2.BORDER_REPLICATE)
-
a = cv2.copyMakeBorder(img,50,50,50,50,cv2.BORDER_REFLECT)
-
a = cv2.copyMakeBorder(img,50,50,50,50,cv2.BORDER_REFLECT_101)
不知道有什么区别。
-
a = cv2.copyMakeBorder(img,50,50,50,50,cv2.BORDER_CONSTANT,value=[0,255,0])
假设src为以下矩阵

我们首先只在一个方向上,讨论,例如 top方向:
top =5 或者 10, bottom =0,left 0,right =0;注意我们这里故意让top的值,大于 src的rows,即行数。查看结果
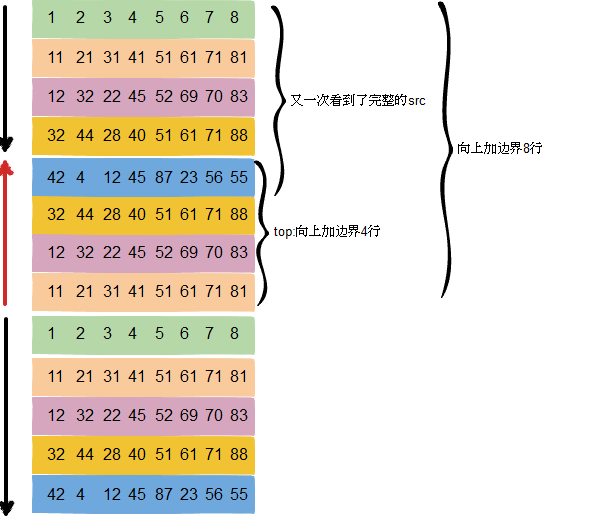
borderType = BORDER_REFLECT:反射

解释:当按BORDER_REFLECT,向上给src加边界时,是按照src的反射机制来加的。
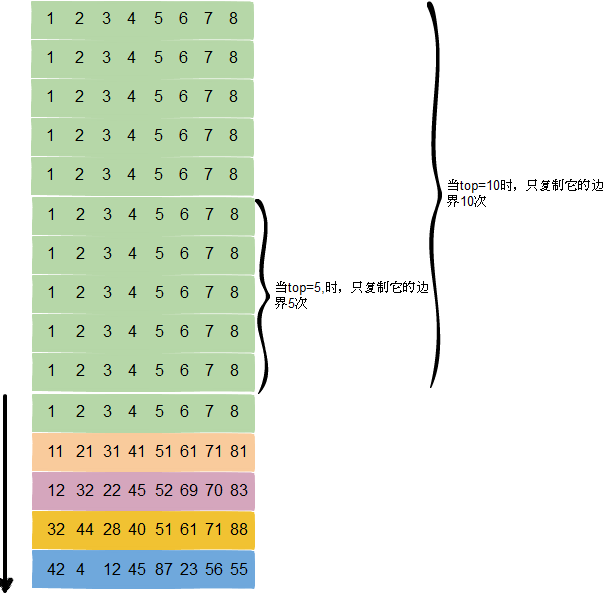
borderType = BORDER_REPLICATE:复制

解释:当BORDER_REPLICATE时,代表只复制边界。
当left=5,bottom =5时,

BORDER_TYPE = BORDER_REFLECT_101:

解释:101,已经表明 0不参加反射机制。也即是以第一行为镜面,做反射
示例代码:
import cv2 pic_path = r'F: emp emp_0807diffcoco_0717JPEGImages�00000049901.jpg' img = cv2.imread(pic_path) tar_img = cv2.copyMakeBorder(img,0,50,0,50,cv2.BORDER_CONSTANT,value=[0,0,0]) cv2.imwrite(pic_path,tar_img)
原文链接:https://jingyan.baidu.com/article/e73e26c096074e24adb6a736.html
原文链接:https://blog.csdn.net/zhangping1987/article/details/51141658





