webpack.dev.config.js
devServer:是启动http服务器到指定的端口,这时不会在./dist下面生成静态文件,原因是devServer会把构建的文件保存在内存中,需要通过http访问。
它不会理会配置中的output.path属性,所以要获取bundle.js正确的url是http://localhost:port/bundle.js;
build.js
require('./check-versions')() //检查node和npm的版本
ora=require('ora') //在启动项目时使用的一个loading插件;
const spinner = ora('building for production...')
spinner.start() //开始loading画面
webpack.prod.config.js
const merge = require('webpack-merge') //一个可以合并数组和对象的插件
const HtmlWebpackPlugin = require('html-webpack-plugin') //一个用于生成HTML文件并自动注入依赖文件(link/script)的webpack插件
const ExtractTextPlugin = require('extract-text-webpack-plugin') //用于从webpack生成的bundle中提取文本到特定文件中的插件,可以抽取出css,js文件将其与webpack输出的
//bundle分离;如果我们想把webapck打包成一个文件,css js分离开,需要这个插件
webpack.base.config.js
context:
webpack在寻找相对路径的文件时会以context为根目录,context默认执行启动webpack时所在的当前工作目录。若想改变context的默认配置,可以这样设置:
context: path.resolve(__dirname, 'app')
注意:context必须是一个绝对路径的字符串。
除此之外还可通过在启动webpack时带上参数webpack --context 来设置context。
loader让webpack能够去处理那些非JavaScript文件(webpack自身只能理解JavaScript);loader可以将所有类型的文件转换为webpack能够处理的有效模块,
然后就可以利用webpack的打包能力,对他们进行处理;本质上,webpack loader将所有类型的文件,转换为应用程序的依赖图可以直接引用的模块。
注意:loader能够import导入任何类型的模块(例如.css文件),这是webpack特有的功能,其他打包程序或任务执行器的可能并不支持。我们认为这种语言扩展是有很必要的,因为这可以使开发人员创建出更准确的依赖关系图。
entry入口起点
单个入口(简写)语法
用法:entry:string |Array<string>
entry属性大单个入口语法,是下面的简写:
entry:{
main:'./src/main.js'
}
当向entry传入一个数组时会发生什么?向entry属性传入[文件路径(file path)数组]将创建“多个主入口”。在你想要索格依赖文件一起注入,并且将它们的依赖导向到一个chunk“时,传入数组的方式就很有用”。
对象语法
用法
entry:{[entryChunkName]:string|Array<string>}
const config={
entry:{
app:'./src/app.js',
vendors:'./src/vendors.js'
}
}
常用场景:多页面应用程序 分离用用程序和第三方库[vendor]入口
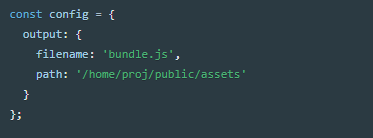
output
配置output选项可以控制webpack如何向硬盘写入编译文件。即使可以存在多个入口起点,但只指定一个输出配置。
如果配置创建了多个单独的 "chunk"(例如,使用多个入口起点或使用像 CommonsChunkPlugin 这样的插件),则应该使用占位符(substitutions)来确保每个文件具有唯一的名称。

loader
loader用于对模块的源代码进行转换。loader可以使你在import或‘加载’模块时预处理文件。因此,loader类似其他构建工具中的“任务(task)”,并提供了处理前端构建步骤的强大方法。loader可以将文件从不同的语言(TypeAcript)转换为JavaScript,或将内联图像转换为data URL.loader甚至允许你直接在javaScript模块中import css文件。
使用loader
配置(推荐):在webpack.config.js 文件中指定loader。
内联: 在每个import语句中显式指定loader
cli:在shell命令中指定它们
loader特性
loader支持链式传递。能够对资源使用流水线。一组链式的loader将按照相反的顺序执行。loader链中的第一个loader返回值给下一个loader。在最后一个loader,返回webpack所预期的JavaScript。
loader可以是同步的,也可以是异步的。
loader运行在Node.js中,并且能够执行任何可能的操作。
loader接收查询参数,用于对loader传递配置。
loader也能够使用options对象进行配置
除了使用package.json常见的main属性,也可以将偏头痛的npm模块导出为loader,做法是在package.json里定义一个loader字段。
插件(plugin)可以为loader带来更多特性。
loader能够产生额外的任意文件
loader通过预处理函数,为JavaScript生态系统提供了更多能力。用户现在可以更加灵活地引入细粒度逻辑,例如压缩 打包 语言翻译;
插件[plugins]
插件目的在于解决loader无法实现的其他事。
配置【configuration】
webpack配置是标准的Node.js CommonJS模块,你可以做到以下事情:
通过require()导入其他文件
通过require() 使用npm的工具函数
使用JavaScript控制流表达式,例如?:操作符
对常用值使用常量或变量
编写并执行函数来生成部分配置
webpack模块
对比Node.js模块,webpack模块能够以各种方式表达它们的依赖关系:
ES2015 import语句
CommonJs require()语句
AMD define和require语句
css/sass/less文件中的@import语句
样式(url(...))或HTML文件(<img src=.../>)中的图片链接(image url)
webpack 1 需要特定的loader来转换ES 2015 import,然而通过 webpack2 可以开箱即用。
模块解析【module resolution】
resolver是一个库,用于帮助找到模块的绝对路径。一个模块可以作为另一个模块的依赖模块,然后被后者引用:

所依赖的模块可以是来自应用程序代码或第三方的库。resolver帮助webpack找到bundle中需要引入的模块代码,这些代码在包含在每个require/import语句中。
到打包模块时,webpack使用enhanced-resolve来解析文件路径
webpack中的解析规则
使用enhanced-resolve,webpack能够解析三种文件路径:
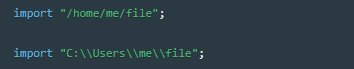
绝对路径

由于我们已经取得文件的绝对路径,因此不需要进一步再做解析。
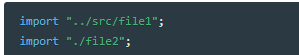
相对路径

在这种情况下,使用import或require的资源文件所在的目录被认为时上下文目录(context-directory)。在import/require中给定的相对路径,会添加此上下文路径,以产生
模块的绝对路径
模块路径

模块将在resolve.modules中指定的所在目录内搜索。你可以替换初始模块路径,此替换路径通过使用resolve.alias配置选项来创建一个别名。
一旦根据上述规则解析路径后,解析器将检查路径是否指向文件或目录如果路径指向一个文件:
如果文件具有文件扩展名,则被直接将文件打包。
否则,将使用resolve.extensions选项作为文件扩展名来解析,此选项告诉解析器在解析中能够接收哪些扩展名。
如果路径指向一个文件夹,则采取一下步骤找到具有正确扩展名的正确文件:
缓存
每个文件系统访问都被缓存,以便更快触发对同一文件的多个并行或串行请求。在观察模式下,只有修改过的文件会从缓存中摘出。如果关闭观察模式,在每次编译前清理缓存。
依赖图
webpack从命令行或配置文件中定义的一个模块列表开始,处理你的应用程序。从这些入口起点开始,webpack递归地构建一个依赖图,这个依赖图
包含着应用程序所需的每个模块,然后将所有这些模块打包为少量的bundle-通常只有一个-可由浏览器加载。
Runtime
runtime,以及伴随的manifest数据,主要是指:在浏览器运行时,webpack用来连接模块化的应用程序的所有代码。runtime包含:
在模块交互时,连接模块所需的加载和解析逻辑。包括浏览器中的已加载模块的连接,以及懒加载模块的执行逻辑。
Manifest
当编译器开始执行 解析 和映射应用程序时,它会保留所有模块的详细要点。这个数据集合成为Manifest,当完成打包并发送到浏览器时,会在运行时通过
Manifest来解析和加载模块。无论你选择哪种模块语法,那些import或require语句现在都已经转换为_webapack_require_方法,此方法指向模块标识符,通过使用manifest
中的数据,runtime将能够查询模块标识符,检索出背后对应的模块。
模块热更新
模块热替换功能会在应用程序运行过程中替换 添加 或删除模块,而无需重新加载整个页面。主要时通过一下几种方式,来显著加快开发速度:
1 保留在完全重新加载页面时丢失的应用程序状态
2 只更新变更内容,以节省宝贵的时间
3 调整样式更加快速