Vue实例
构造器
每一个Vue.js应用都是通过构造函数Vue创建一个Vue的根实例启动的:
var vm=new Vue({ //选项 });
虽然没有完全遵循MVVM模式,Vue的设计无疑受到了它的启发。因此在文档中经常会使用vm这个变量名表示Vue实例。
在实例化Vue时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。
可以扩展Vue构造器,从而用预定义选项创建可复用的组件构造器:
var myComponent=Vue.extend({ //扩展选项 });
//所有的MyComponent 实例都将以预定义的扩展选项被创建
var myComponentInstance=new MyComponent();
尽管可以命令式地创建实例,不过在多数情况下建议将组件注册为一个自定义元素,然后声明式的使用在模板中。
(所有的Vue组件其实都是被扩展的Vue实例)
属性和方法
每一个Vue实例都会 代理 其data对象里所有的属性:
var data={a:1}; var vm=new Vue({ data:data }); vm.a==data.a ====>>>true //设置属性也会影响到原来的数据 vm.a=2; data.a //--->2 //反之亦然 data.a=3; vm.a //---->3
注意只有这些被代理的属性是响应的。如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
除了data属性,Vue实例暴露了一些有用的实例属性与方法。这些属性和方法都是有前缀 $ ,以便与代理的data
属性区分,例如:
var data={a:1}; var vm=new Vue({ el:"#app", data:data }); vm.$data==data //----->true vm.$el==documene,getElementById("app"); //=====>true //$switch是一个实例方法 vm.$switch('a',function(newVal,oldVal){ //这个回调将在‘vm.a’改变后调用 });
注意,不要在实例属性或者回调函数中(如 vm.$watch('a', newVal => this.myMethod()))使用箭头函数。因为箭头函数绑定父上下文,所以 this 不会像预想的一样是 Vue 实例,而是 this.myMethod 未被定义。
实例生命周期
每个Vue实例在被创建之前都要经过一系列的初始化过程。例如需要配置数据观测、变异模板、挂载实例到DOM,然后在数据变化时更新DOM.在这个过程中,实例也会调用一些生命周期钩子,这就给我们提供了执行自定义逻辑的机会。
var vm = new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } }) // -> "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段调用,如 mounted、 updated 、destroyed 。钩子的 this 指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器”的概念?答案是,没有。组件的自定义逻辑可以分布在这些钩子中。
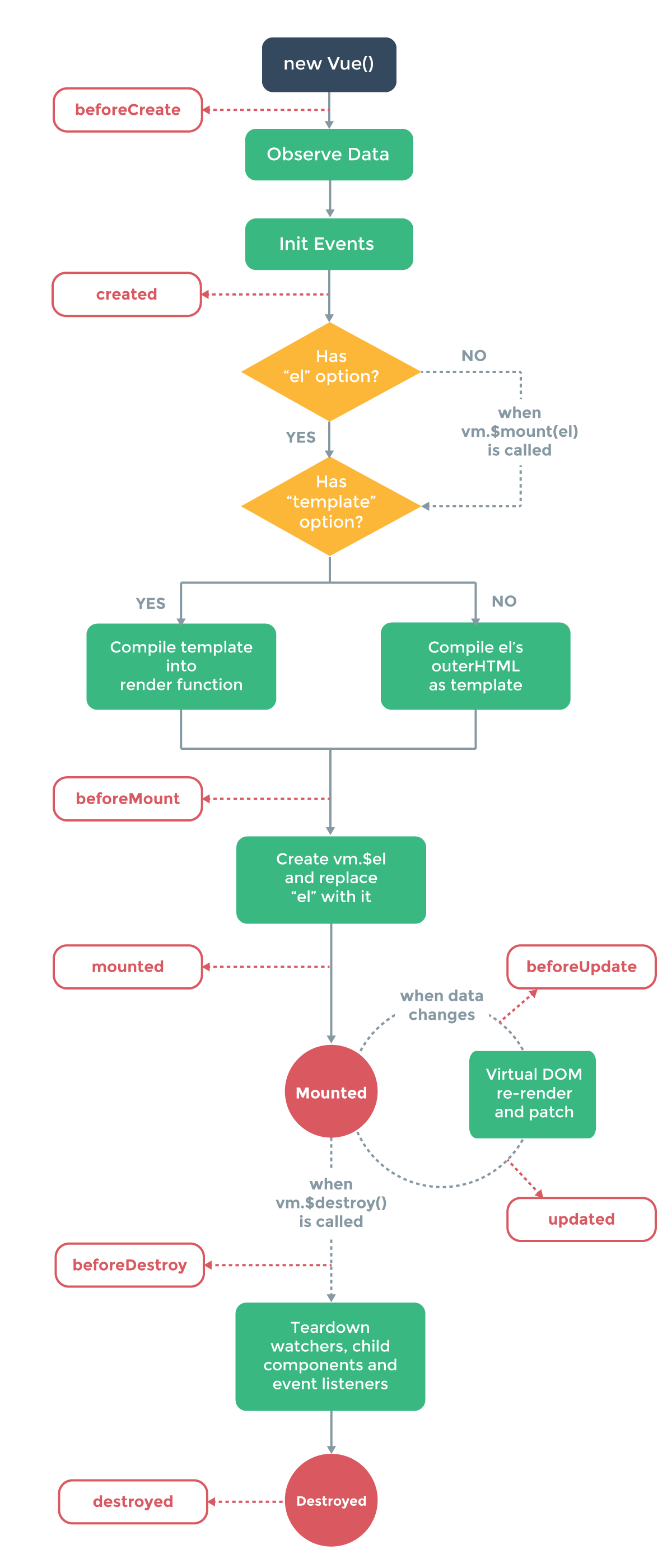
生命周期图示