(一)html文本标签
①标题标签:从<h1>到<h6>逐渐变小
②水平线标签:<hr />
③段落标签:<p>
④字体标签:<font 属性=值>内容</font>
color:颜色;size:设置字体大小,从1到7逐渐变大;face:设置字体(楷体。。)
⑤删除线文本:<s>
⑥下划线文本:<u>
⑦粗体:<b>
⑧斜体:<i>
(二)图片显示
<img/>标签的 src 属性。
当前目录:直接写文件名称或者./文件名称
上一级目录:../文件名称
下一级:目录名称/文件名称
width:设置图片的宽度
height:设置图片的高度
alt:当图片无法正常显示的时候给出的提示信息,它的显示效果与浏览器有关
(三)列表标签
有序列表:有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
无序标签:无序列表始于 <ul> 标签。每个列表项始于 <li>。
自定义列表:自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
(四)超链接标签
<a href="链接地址" target="_self,_blank">百度</a>
target:确定以何种方式打开href中的网址。
_blank:打开一个新的浏览器显示网址
_self:从本界面中打开目标网址
(五)表格标签
<table>,<tr>,<td>
border:表格边框的宽度
width:表格的宽度
height:表格的高度
cellpadding:单元边沿与内容之间的空白
cellspacing:单元格之间的空白
bgcolor:表格的背景颜色
<tr>定义行,<td>定义列
colspan:单元格合并的列数
rowspan:单元格合并的行数
(六)框架标签<frameset>
注意:frameset与body两个不能共存
rows与cols,一个值表示一行,多值使用逗号分隔,最后一个值不想计算可以使用*匹配剩余量。
框架子标签<frame>
src:确定页面的路径
target:确定需要显示的页面在何处显示
案列分析:
确定网站的整体框架,一个是顶部的部分,还有就是左面部分和右面部分。当点击左面部分时会在右面进行显示。
因此先对整体框架进行分割,上面和下面,上面占20%,故用行rows来表示。之后在对下面在进行分割,为列分割故用cols,分为一左一右,并给右面的<frame>命名为right,方便左面的链接target取值,这样就实现点击左面在右面进行显示。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>网站后台系统显示页面</title> </head> <frameset rows="20%,*"> <frame src="top.html" /> <frameset cols="20%,*"> <frame src="left.html" /> <frame name="right" /> </frameset> </frameset> </html>
top.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> 欢迎xxx进入后台管理界面 </body> </html>
left.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <a href="https://www.baidu.com/" target="right">百度</a><br /><br /> <a href="#">4399</a><br /><br /> <a href="#">4399</a><br /><br /> <a href="#">4399</a><br /><br /> </body> </html>
界面显示:

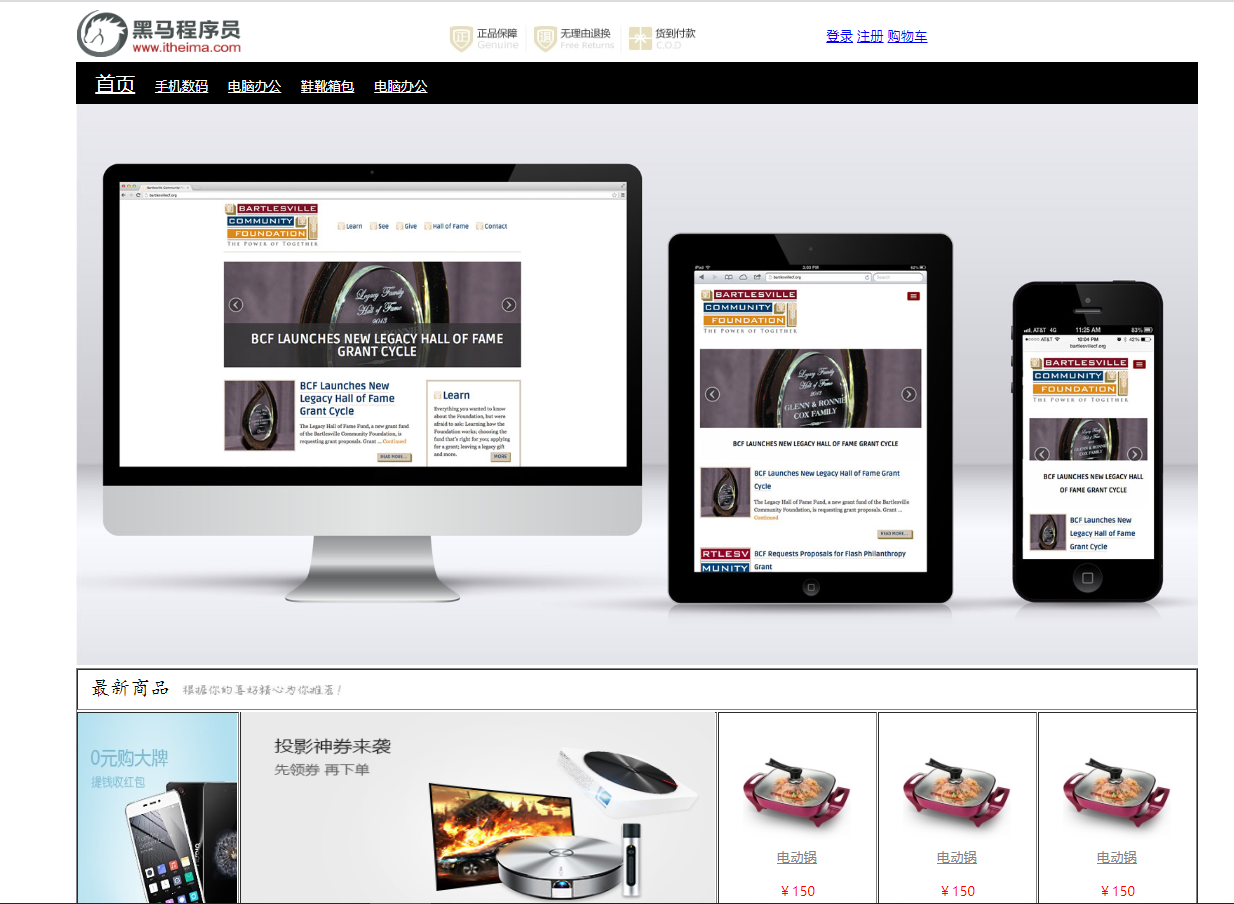
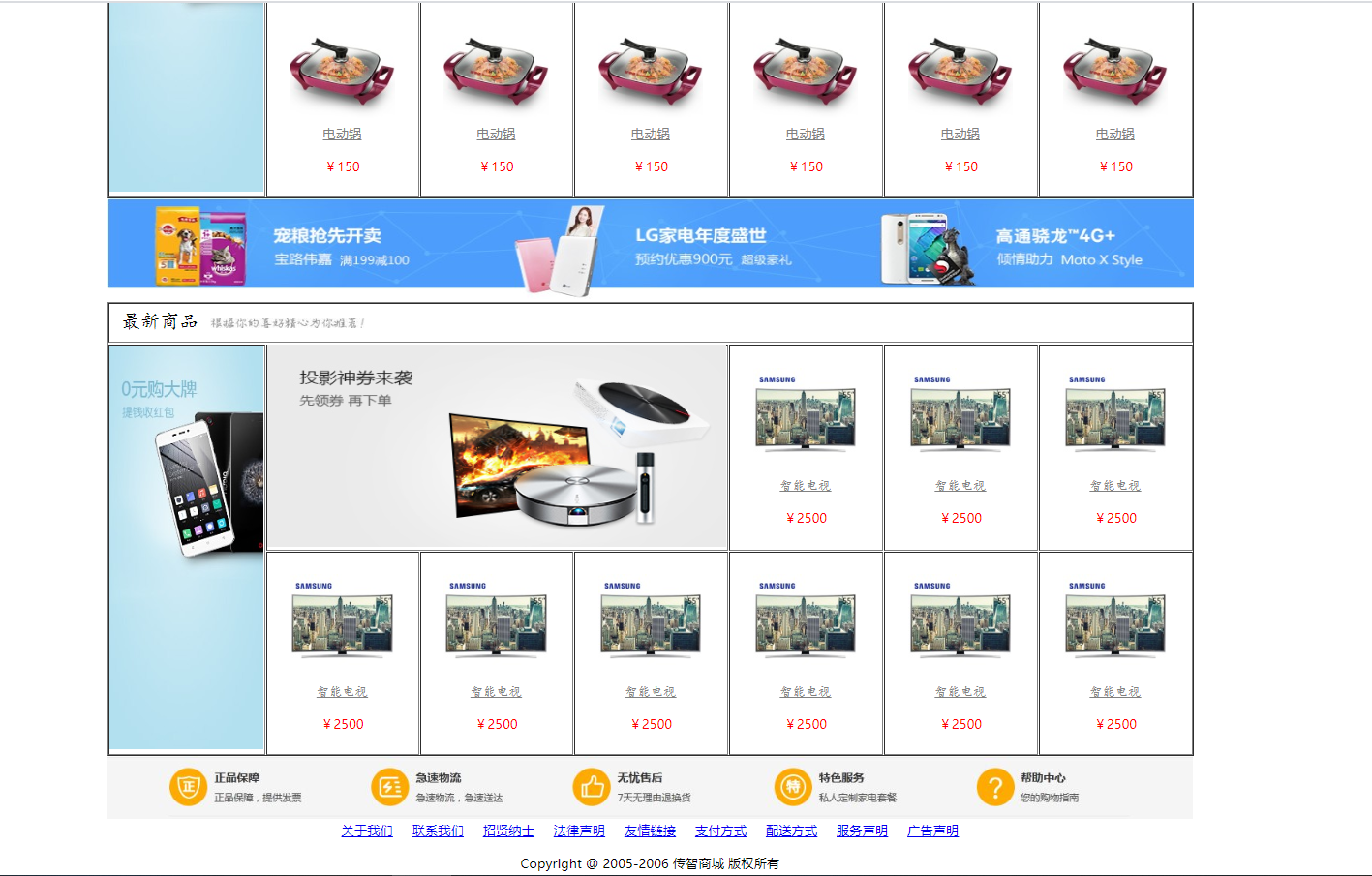
用今天所学来完成商城首页案例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>商城网页</title> </head> <body> <table width="1300px" align="center" cellpadding="0px" cellspacing="0px"> <!--logo部分--> <tr> <td> <table width="100%"> <tr> <td width="33.3%"> <img src="../img/logo2.png"/> </td> <td width="33.3%"> <img src="../img/header.png"/> <td> <td width="33.3%"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!--导航栏--> <tr bgcolor="black" height="50px"> <td> <a href="#"><font size="5" color="white">首页</font></a> <a href="#"><font color="white">手机数码</font></a> <a href="#"><font color="white">电脑办公</font></a> <a href="#"><font color="white">鞋靴箱包</font></a> <a href="#"><font color="white">电脑办公</font></a> </td> </tr> <!--轮播图--> <tr> <td> <img src="../img/1.jpg" width="100%"> </td> </tr> <!--最新商品--> <tr> <td> <!--建立一个三行七列的表格--> <table border="1px" width="100%"> <tr height="50px"> <td colspan="7"> <font size="5" color="black" face="楷体">最新商品</font> <img src="../img/title2.jpg"/> </td> </tr> <tr> <td rowspan="2" width="190px" height="500px"> <img src="../img/big01.jpg" width="100%" height="100%"> </td> <td colspan="3" width="555px" height="250px"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"/></a> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电动锅</font></a><br /><br /> <font color="red">¥150</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电动锅</font></a><br /><br /> <font color="red">¥150</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电动锅</font></a><br /><br /> <font color="red">¥150</font> </td> </tr> <tr> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电动锅</font></a><br /><br /> <font color="red">¥150</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电动锅</font></a><br /><br /> <font color="red">¥150</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电动锅</font></a><br /><br /> <font color="red">¥150</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电动锅</font></a><br /><br /> <font color="red">¥150</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电动锅</font></a><br /><br /> <font color="red">¥150</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电动锅</font></a><br /><br /> <font color="red">¥150</font> </td> </tr> </table> </td> </tr> <!--广告图片--> <tr> <td height="100%"> <img src="../img/ad.jpg" width="100%" height="100%"> </td> </tr> <!--热门商品--> <tr> <td> <table border="1px" width="100%"> <tr height="50px"> <td colspan="7"> <font size="5" color="black" face="楷体">最新商品</font> <img src="../img/title2.jpg" > </td> </tr> <tr> <td rowspan="2" height="500px" width="190px"> <img src="../img/big01.jpg" width="100%" height="100%"> </td> <td colspan="3" height="250px" width="555px"> <img src="../img/middle01.jpg" width="100%" height="100%"> </td> <td height="250px" width="185px" align="center"> <img src="../img/small02.jpg" ><br /> <a href="#"><font color="gray" face="楷体">智能电视</font></a><br /><br /> <font color="red">¥2500</font> </td> <td height="250px" width="185px" align="center"> <img src="../img/small02.jpg" ><br /> <a href="#"><font color="gray" face="楷体">智能电视</font></a><br /><br /> <font color="red">¥2500</font> </td> <td height="250px" width="185px" align="center"> <img src="../img/small02.jpg" ><br /> <a href="#"><font color="gray" face="楷体">智能电视</font></a><br /><br /> <font color="red">¥2500</font> </td> </tr> <tr> <td height="250px" width="185px" align="center"> <img src="../img/small02.jpg" ><br /> <a href="#"><font color="gray" face="楷体">智能电视</font></a><br /><br /> <font color="red">¥2500</font> </td> <td height="250px" width="185px" align="center"> <img src="../img/small02.jpg" ><br /> <a href="#"><font color="gray" face="楷体">智能电视</font></a><br /><br /> <font color="red">¥2500</font> </td> <td height="250px" width="185px" align="center"> <img src="../img/small02.jpg" ><br /> <a href="#"><font color="gray" face="楷体">智能电视</font></a><br /><br /> <font color="red">¥2500</font> </td> <td height="250px" width="185px" align="center"> <img src="../img/small02.jpg" ><br /> <a href="#"><font color="gray" face="楷体">智能电视</font></a><br /><br /> <font color="red">¥2500</font> </td> <td height="250px" width="185px" align="center"> <img src="../img/small02.jpg" ><br /> <a href="#"><font color="gray" face="楷体">智能电视</font></a><br /><br /> <font color="red">¥2500</font> </td> <td height="250px" width="185px" align="center"> <img src="../img/small02.jpg" ><br /> <a href="#"><font color="gray" face="楷体">智能电视</font></a><br /><br /> <font color="red">¥2500</font> </td> </tr> </table> </td> </tr> <!--广告图片--> <tr> <td> <img src="../img/footer.jpg" height="100%"> </td> </tr> <!--友情链接--> <tr> <td align="center"> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式</a> <a href="#">服务声明</a> <a href="#">广告声明</a> <br /> <br /> <font>Copyright @ 2005-2006 传智商城 版权所有</font> </td> </tr> </table> </body> </html>
网页显示截图: