对之前布置得作业进行了重构,自己套用了一套后台管理界面的html
从中学得的感悟:
①html与jsp页面的操作不一样,简单来说在jsp可以直接的获取后台的session对象,为登录的用户提供姓名
然而在html页面是不可以直接沿用jsp里的方式,我得从js里调用ajax来访问后台的session数据,然后反还给前台的html来获取用户的姓名
main.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>后台布局</title> <link rel="stylesheet" href="layui/layui.css" > <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript"> var username; $(function(){ $.ajax({ url:"login_user", type:"post", dataType:"text", success:function(data){ document.getElementsByTagName('b')[0].innerHTML=data; username=data; $("b").css("font-family","楷体"); }, error:function(data){ alert("系统出错"); } }); }); function updatepwd() { var password=prompt("请输入修改后的密码:"); if(password!=""&&password!=null) { $.post( "updatepsw", { name:username, password:password }, function(data) { if(data=="yes") alert("修改成功!"); else alert("修改失败!"); }, "text" ); } } </script> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">后台布局</div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">控制台</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系统</a> <dl class="layui-nav-child"> <dd><a href="">邮件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授权管理</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> <b></b> </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="login.jsp">退出</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item "> <a class="" href="#">需求汇总</a> <dl class="layui-nav-child"> <dd><a href="collect.jsp" target="frame">需求征集</a></dd> <dd><a href="getallxuqiu" target="frame">浏览需求</a></dd> <dd><a href="checkxq" target="frame">需求审核</a></dd> </dl> </li> <li class="layui-nav-item"><a href="register.jsp" target="frame">用户注册</a></li> <li class="layui-nav-item"><a href="#" onclick="updatepwd()">修改密码</a></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding: 0px" > <iframe id="righFrame" name="frame" width="100%" height="800px" scrolling="no" style="border:1px solid #CCC;"></iframe> </div> </div> </div> <script src="layui/layui.all.js"></script> <script> //JavaScript代码区域 layui.use('element', function(){ var element = layui.element; }); </script> </body> </html>
login_user
package servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class login_user */ @WebServlet("/login_user") public class login_user extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public login_user() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.setContentType("text/html;charset=utf-8"); PrintWriter out=response.getWriter(); String name=(String)request.getSession().getAttribute("name"); System.out.println(name); out.write(name); out.flush(); out.close(); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
②其次就是:一些必要的东西不用深度学习但要会用(例如:验证码的使用与获取)
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="js/jquery-1.11.3.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="js/bootstrap.js"></script> <title>用户登录</title> </head> <body> <% Object message = request.getAttribute("message"); if (message != null && !"".equals(message)) { %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <% } %> <div align="center"> <h1>用户登录</h1> </div> <div align="center"> <form class="form-horizontal" role="form" name="form1" action="login_do" method="post" onsubmit="return check(form1)"> <div class="form-group"> <label for="name" class="col-sm-5 control-label">用户名</label> <div class="col-sm-2"> <input type="text" class="form-control" name="name" id="name" placeholder="请输入名字"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-5 control-label">密码</label> <div class="col-sm-2"> <input type="password" class="form-control" name="password" id="password" placeholder="请输入密码"> </div> </div> <div class="form-group"> <label for="cord" class="col-sm-5 control-label">验证码</label> <div class="col-sm-1"> <input type="text" class="form-control" name="code" id="code" placeholder=""> </div> <div class="col-sm-1"> <img id="imageCode" src="CodeServlet" onclick="changeImage()"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-8"> <button type="submit" class="btn btn-success">登录</button> <button type="button" class="btn btn-warning" href="register.jsp">注册</button> </div> </div> </form> </div> <script type="text/javascript"> function check(form) { var name=form.name.value; var password=form.password.value; var code=form.code.value; if(name==""||password==""||code=="") { alert("请将信息补充完整!"); return false; } } function changeImage() { document.getElementById("imageCode").src="CodeServlet?"+new Date().getTime(); } </script> </body> </html>
调用验证码的CodeServlet:
package servlet; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.image.BufferedImage; import java.io.BufferedReader; import java.io.FileInputStream; import java.io.IOException; import java.io.InputStreamReader; import java.util.ArrayList; import java.util.List; import java.util.Random; import javax.imageio.ImageIO; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/CodeServlet") public class CodeServlet extends HttpServlet { private static final long serialVersionUID = 1L; public CodeServlet() { super(); } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse * response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { int width = 120; int height = 36; // 步骤一 绘制一张内存中图片 BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); // 步骤二 图片绘制背景颜色 ---通过绘图对象 Graphics graphics = bufferedImage.getGraphics();// 得到画图对象 --- 画笔 // 绘制任何图形之前 都必须指定一个颜色 graphics.setColor(getRandColor(200, 250)); graphics.fillRect(0, 0, width, height); // 步骤三 绘制边框 graphics.setColor(Color.WHITE); graphics.drawRect(0, 0, width - 1, height - 1); // 步骤四 四个随机数字 Graphics2D graphics2d = (Graphics2D) graphics; // 设置输出字体 graphics2d.setFont(new Font("宋体", Font.BOLD, 18)); Random random = new Random();// 生成随机数 // 取随机产生的认证码(4位数字) String word = ""; for (int i = 0; i < 4; i++) { String rand = String.valueOf(random.nextInt(10)); word += rand; } // 定义x坐标 int x = 10; for (int i = 0; i < word.length(); i++) { // 随机颜色 graphics2d .setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110))); // 旋转 -30 --- 30度 int jiaodu = random.nextInt(60) - 30; // 换算弧度 double theta = jiaodu * Math.PI / 180; // 获得字母数字 char c = word.charAt(i); // 将c 输出到图片 graphics2d.rotate(theta, x, 20); graphics2d.drawString(String.valueOf(c), x, 20); graphics2d.rotate(-theta, x, 20); x += 30; } // 将验证码内容保存session作用域 request.getSession().setAttribute("checkcode_session", word); // 步骤五 绘制干扰线 graphics.setColor(getRandColor(160, 200)); int x1; int x2; int y1; int y2; for (int i = 0; i < 30; i++) { x1 = random.nextInt(width); x2 = random.nextInt(12); y1 = random.nextInt(height); y2 = random.nextInt(12); graphics.drawLine(x1, y1, x1 + x2, x2 + y2); } // 将上面图片输出到浏览器 ImageIO graphics.dispose();// 释放资源 ImageIO.write(bufferedImage, "jpg", response.getOutputStream()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } private Color getRandColor(int fc, int bc) { // 取其随机颜色 Random random = new Random(); if (fc > 255) { fc = 255; } if (bc > 255) { bc = 255; } int r = fc + random.nextInt(bc - fc); int g = fc + random.nextInt(bc - fc); int b = fc + random.nextInt(bc - fc); return new Color(r, g, b); } }
登陆时的验证码的验证servlet:login_do
package servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import Bean.User; import service.userservice; /** * Servlet implementation class login_do */ @WebServlet("/login_do") public class login_do extends HttpServlet { private static final long serialVersionUID = 1L; userservice service=new userservice(); /** * @see HttpServlet#HttpServlet() */ public login_do() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub request.setCharacterEncoding("utf-8"); String name=request.getParameter("name"); String password=request.getParameter("password"); User bean=new User(name,password); String ncode=(String)request.getSession().getAttribute("checkcode_session"); if(ncode.equals(request.getParameter("code"))) { if(service.isPsw(bean)) { User b=service.findbyname(name); request.getSession().setAttribute("name", name); response.sendRedirect("main.html"); }else { request.setAttribute("message", "密码或用户名错误"); request.getRequestDispatcher("login.jsp").forward(request, response); } }else { request.setAttribute("message", "验证码错误"); request.getRequestDispatcher("login.jsp").forward(request, response); } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
③搜索框的动态刷新:实现按名字模糊查询和时间范围内查询
通过标签库的<c:if>的使用实现根据状态的不同,更新不同的操作
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="js/jquery-1.11.3.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="js/bootstrap.js"></script> <title>浏览需求</title> </head> <body style="background-color: #87CEFA"> <% Object message = request.getAttribute("message"); if (message != null && !"".equals(message)) { %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <% } %> <div align="center"> <h1>河北省重大需求征集清单</h1> <br> 技术需求名称<input type="text" id="name" name="name"> 填报日期<input type="date" id="btime" name="btime">-<input type="date" id="etime" name="etime"> <button type="button" class="btn btn-info" onclick="findxq()">查询</button> <button type="button" class="btn btn-info" onclick="getall()">显示全部</button> <br><br> <table class="table"> <thead> <tr bgcolor="#1E90FF"> <th>需求编号</th> <th>技术需求名称</th> <th>填报时间</th> <th>状态</th> <th>操作</th> </tr> </thead> <tbody> <c:forEach items="${xuqius}" var="item"> <tr class="active"> <td>${item.id}</td> <td>${item.name}</td> <td>${item.date}</td> <td>${item.state2}</td> <c:if test="${item.state2 == '未审核' }"> <td> <a href="lookself?id=${item.id }">查看</a> <a href="updateself?id=${item.id }">修改</a> <a href="getallxuqiu" onclick="del(this)" type="${item.name }">删除</a> </td> </c:if> <c:if test="${item.state2 == '通过'||item.state2=='未通过' }"> <td> <a href="lookcheck?id=${item.id }">查看审核</a> </td> </c:if> </tr> </c:forEach> </tbody> </table> </div> <script type="text/javascript"> var state="${item.state2}"; if(state!="") alert(state); function del(data) { var c = confirm("确定删除吗"); //判断 var name=data.type; if(c=="确定"){ $.post( "delxq", { name:name }, function(data) { if(data=="yes") alert("删除成功!"); else alert("删除失败!"); }, "text" ); } } function findxq() { var name=document.getElementById("name").value; var btime=document.getElementById("btime").value; var etime=document.getElementById("etime").value; if(name==""&&(btime==""&&etime=="")) { alert("名字或者时间区间至少写一个!"); return ; } else { window.location.href = "findxuqiu?name="+name+"&btime="+btime+"&etime="+etime; } } function getall() { window.location.href="getallxuqiu"; } </script> </body> </html>
目前的实现:

后台的需求征集

需求的浏览与查询:

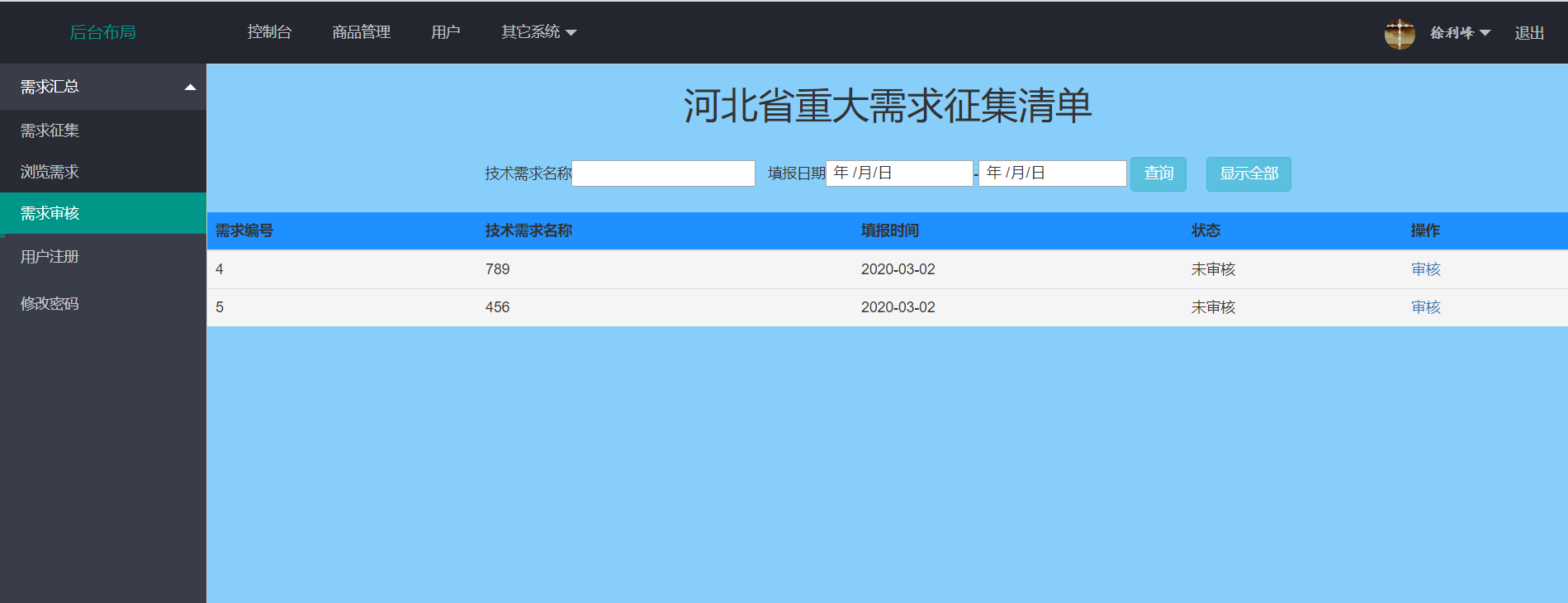
需求的审核:只会显示未审核的需求

当点击审核后:会比添加需求多出两个:一个是意见,另一个是选择是否通过,通过后就不会再审核界面再显示

改进:把界面在完善,学会套用一些好看的模板,之后在加一些需求的分页浏览和个人用户的界面,以上为管理员的浏览界面