最近因项目需要,学习了用flask搭建web项目,以下是自己的使用感悟
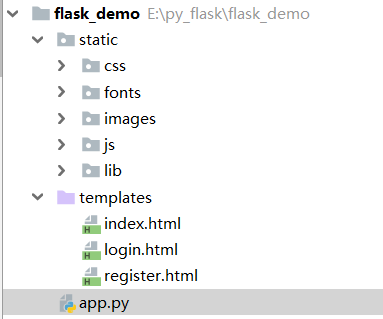
Flask框架结构

static:存储一些静态资源
templates:存储对应的view
app.py:涉及到页面的跳转,以及与数据库的连接
实战案例-登录注册开发
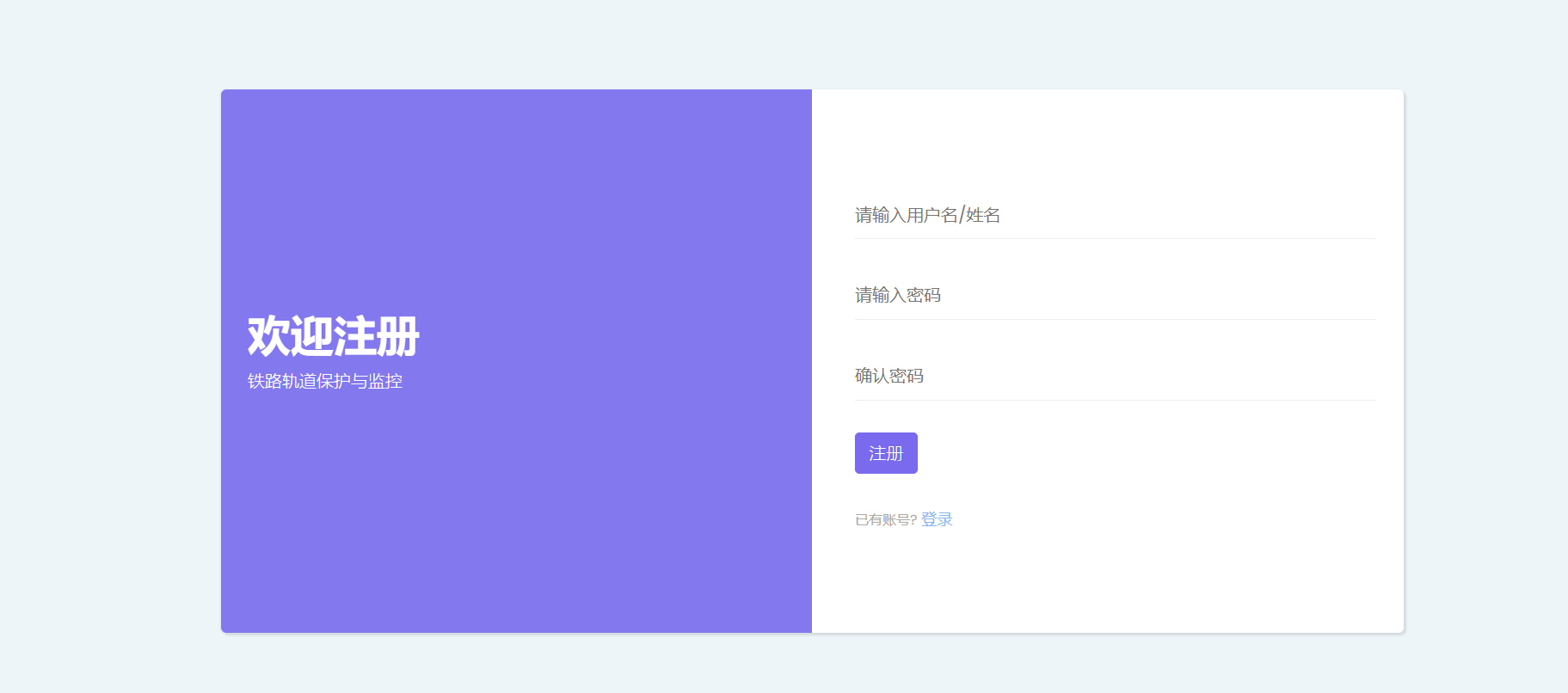
注册页
register.html:
- 注意在引用资源时,路径为:/static/...
- 在js内进行页面跳转,不可直接写对应的页面,需要些对应的路由地址:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bootstrap Material Admin</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="robots" content="all,follow">
<!-- Bootstrap CSS-->
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/4.2.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400,700">
<link rel="stylesheet" href="/static/css/style.default.css" id="theme-stylesheet">
</head>
<body>
<div class="page login-page">
<div class="container d-flex align-items-center">
<div class="form-holder has-shadow">
<div class="row">
<!-- Logo & Information Panel-->
<div class="col-lg-6">
<div class="info d-flex align-items-center">
<div class="content">
<div class="logo">
<h1>欢迎注册</h1>
</div>
<p>铁路轨道保护与监控</p>
</div>
</div>
</div>
<!-- Form Panel -->
<div class="col-lg-6 bg-white">
<div class="form d-flex align-items-center">
<div class="content">
<div class="form-group">
<input id="register-username" class="input-material" type="text" name="registerUsername" placeholder="请输入用户名/姓名" >
<div class="invalid-feedback">
用户名必须在2~10位之间
</div>
</div>
<div class="form-group">
<input id="register-password" class="input-material" type="password" name="registerPassword" placeholder="请输入密码" >
<div class="invalid-feedback">
密码必须在6~10位之间
</div>
</div>
<div class="form-group">
<input id="register-passwords" class="input-material" type="password" name="registerPasswords" placeholder="确认密码" >
<div class="invalid-feedback">
两次密码必须相同 且在6~10位之间
</div>
</div>
<div class="form-group">
<button id="regbtn" type="button" name="registerSubmit" class="btn btn-primary">注册</button>
</div>
<small>已有账号?</small><a href="login.html" class="signup"> 登录</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- JavaScript files-->
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/4.2.1/bootstrap.min.js"></script>
<script>
$(function(){
var flagName=false;
var flagPas=false;
var flagPass=false;
/*验证用户名*/
var name,passWord,passWords;
$("#register-username").change(function(){
name=$("#register-username").val();
if(name.length<2||name.length>10){
$("#register-username").removeClass("form-control is-valid");
$("#register-username").addClass("form-control is-invalid");
flagName=false;
}else{
$("#register-username").removeClass("form-control is-invalid");
$("#register-username").addClass("form-control is-valid");
flagName=true;
}
});
/*验证密码*/
$("#register-password").change(function(){
passWord=$("#register-password").val();
if(passWord.length<6||passWord.length>18){
$("#register-password").removeClass("form-control is-valid");
$("#register-password").addClass("form-control is-invalid");
flagPas=false;
}else{
$("#register-password").removeClass("form-control is-invalid");
$("#register-password").addClass("form-control is-valid");
flagPas=true;
}
});
/*验证确认密码*/
$("#register-passwords").change(function(){
passWords=$("#register-passwords").val();
if((passWord!=passWords)||(passWords.length<6||passWords.length>18)){
$("#register-passwords").removeClass("form-control is-valid");
$("#register-passwords").addClass("form-control is-invalid");
flagPass=false;
}else{
$("#register-passwords").removeClass("form-control is-invalid");
$("#register-passwords").addClass("form-control is-valid");
flagPass=true;
}
});
$("#regbtn").click(function(){
if(flagName&&flagPas&&flagPass){
alert(name+" "+passWord);
$.ajax({
url:"/register_sub",
data:{"username":name,"password":passWord},//前面命名,后面是值
type:"POST",
dataType:"text",
success: function(data){
if(data=="yes") {
alert("注册成功!");
location.href = "/";
}
},
error:function (e) {
console.log(e);
alert("出错了");
}
})
}else{
if(!flagName){
$("#register-username").addClass("form-control is-invalid");
}
if(!flagPas){
$("#register-password").addClass("form-control is-invalid");
}
if(!flagPass){
$("#register-passwords").addClass("form-control is-invalid");
}
}
})
})
</script>
</body>
</html>

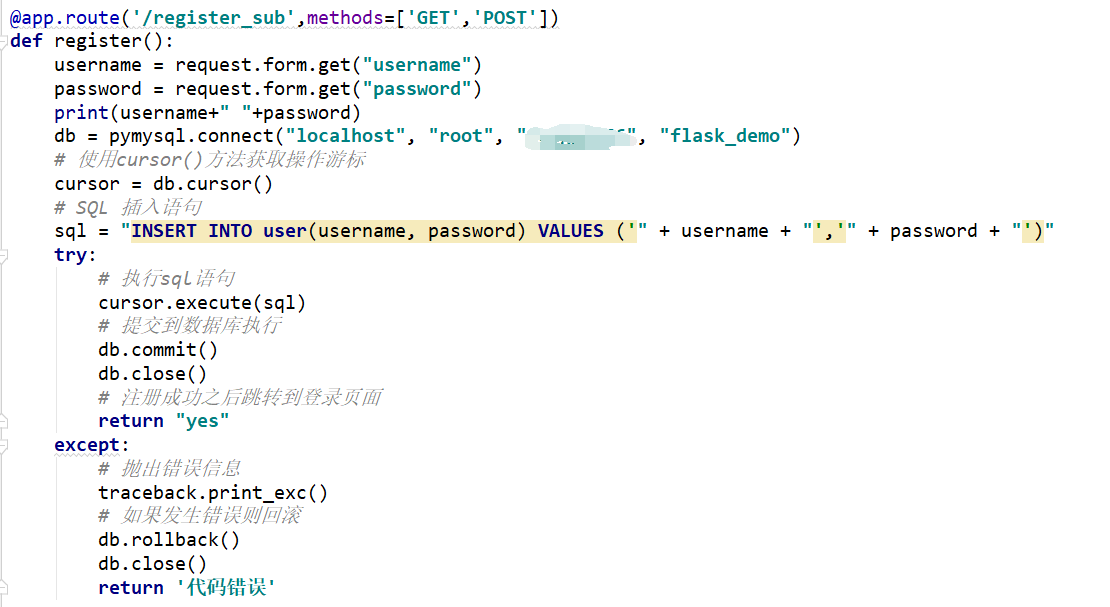
注册时会访问:/register_sub,他在app.py内,具体实现如下:

展示效果为:

登录页
login.html:
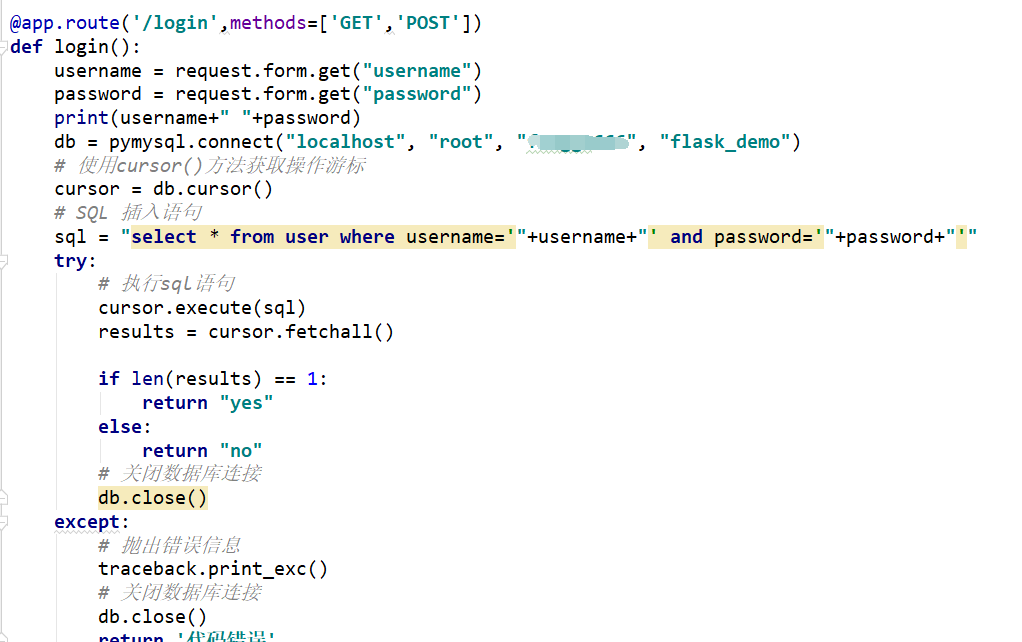
登录页涉及到登录的判断,回访问路由:/login:

<!DOCTYPE html>
<html>
<head>
<title>Gadget Sign Up Form a Flat Responsive Widget Template :: w3layouts </title>
<!-- Meta tags -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tags -->
<!-- font-awesome icons -->
<link href="/static/css/font-awesome.min.css" rel="stylesheet">
<!-- //font-awesome icons -->
<!--stylesheets-->
<link href="/static/css/style.css" rel='stylesheet' type='text/css' media="all">
<!--//style sheet end here-->
<link href="//fonts.googleapis.com/css?family=Montserrat:300,400,500,600" rel="stylesheet">
<link href="//fonts.googleapis.com/css?family=Open+Sans:400,600,700" rel="stylesheet">
</head>
<body>
<h1 class="error">铁道保护与监控</h1>
<!---728x90--->
<div class="w3layouts-two-grids">
<!---728x90--->
<div class="mid-class">
<div class="img-right-side">
<h3 style="font-family: '楷体'">欢迎登陆</h3>
<img src="/static/images/b11.png" class="img-fluid" alt="">
</div>
<div class="txt-left-side">
<h2 style="font-family: '楷体'"> Sign Up Here </h2>
<div class="form-left-to-w3l">
<span class="fa fa-user-o" aria-hidden="true"></span>
<input type="text" id="username" placeholder="Name" required="">
<div class="clear"></div>
</div>
<div class="form-left-to-w3l ">
<span class="fa fa-lock" aria-hidden="true"></span>
<input type="password" id="password" placeholder="Password" required="">
<div class="clear"></div>
</div>
<div class="main-two-w3ls">
<div class="left-side-forget">
<input type="checkbox" class="checked" id="remember">
<span class="remenber-me">Remember me </span>
</div>
<div class="right-side-forget">
<a href="#" class="for">Forgot password...?</a>
</div>
</div>
<div class="btnn">
<button type="submit" id="login" onclick="login()">Sign Up </button>
</div>
<div class="w3layouts_more-buttn">
<h3>Don't Have an account..?
<a href="/register">Register here</a>
</h3>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!---728x90--->
<footer class="copyrigh-wthree">
<p>
© 2019 Gadget Sign Up Form. All Rights Reserved | Design by
<a href="http://www.W3Layouts.com" target="_blank">W3Layouts</a>
</p>
</footer>
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
function login()
{
var username=$("#username").val();
var password=$("#password").val();
if($('#remember').is(':checked'))
{
localStorage.setItem("username",username);
localStorage.setItem("password",password);
}
if (username == "" || password == "")
alert("请将信息填写完整!");
else {
localStorage.setItem("username",username);
$.ajax({
url: "/login",
type: "POST",
data: {"username": username, "password": password},
dataType: "text",
async: true,
success: function (data) {
if (data == "yes") {
alert("登录成功!!");
location.href = "/index";
}else{
alert("用户名或密码错误!!")
}
},
error: function (e) {
alert("出现错误!!");
}
});
}
}
$(function () {
})
</script>
</body>
</html>
登录成功后,回访问路由:/index,进入主页面

登录页展示效果:

主页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你好</title>
<link rel="stylesheet" href="/static/css/font.css">
<link rel="stylesheet" href="/static/css/xadmin.css">
<script src="/static/lib/layui/layui.js" charset="utf-8"></script>
<script type="text/javascript" src="/static/js/xadmin.js"></script>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
</head>
<body class="index">
<!-- 顶部开始 -->
<div class="container">
<div class="logo">
<a href="index.html">铁道保护与监控</a></div>
<div class="left_open">
<a><i title="展开左侧栏" class="iconfont"></i></a>
</div>
<ul class="layui-nav left fast-add" lay-filter="">
<li class="layui-nav-item">
<a href="javascript:;">+新增</a>
<dl class="layui-nav-child">
<!-- 二级菜单 -->
<dd>
<a onclick="xadmin.open('最大化','http://www.baidu.com','','',true)">
<i class="iconfont"></i>弹出最大化</a></dd>
<dd>
<a onclick="xadmin.open('弹出自动宽高','http://www.baidu.com')">
<i class="iconfont"></i>弹出自动宽高</a></dd>
<dd>
<a onclick="xadmin.open('弹出指定宽高','http://www.baidu.com',500,300)">
<i class="iconfont"></i>弹出指定宽高</a></dd>
<dd>
<a onclick="xadmin.add_tab('在tab打开','member-list.html')">
<i class="iconfont"></i>在tab打开</a></dd>
<dd>
<a onclick="xadmin.add_tab('在tab打开刷新','member-del.html',true)">
<i class="iconfont"></i>在tab打开刷新</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav right" lay-filter="">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
小峰仔</a>
<dl class="layui-nav-child">
<!-- 二级菜单 -->
<dd>
<a onclick="xadmin.open('个人信息','http://www.baidu.com')">个人信息</a></dd>
<dd>
<a onclick="xadmin.open('切换帐号','http://www.baidu.com')">切换帐号</a></dd>
<dd>
<a href="./login.html">退出</a></dd>
</dl>
</li>
<!-- <li class="layui-nav-item to-index">-->
<!-- <a href="/">前台首页</a></li>-->
</ul>
</div>
<!-- 顶部结束 -->
<!-- 中部开始 -->
<!-- 左侧菜单开始 -->
<div class="left-nav">
<div id="side-nav">
<ul id="nav">
<li>
<a onclick="xadmin.add_tab('查询页面','select.html')">
<i class="layui-icon left-nav-li" lay-tips="信息查询"></i>
<cite>信息查询</cite>
</a>
</li>
<li>
<a href="javascript:;">
<i class="iconfont left-nav-li" lay-tips="订单管理"></i>
<cite>订单管理</cite>
<i class="iconfont nav_right"></i></a>
<ul class="sub-menu">
<li>
<a onclick="xadmin.add_tab('订单列表','order-list.html')">
<i class="iconfont"></i>
<cite>订单列表</cite></a>
</li>
<li>
<a onclick="xadmin.add_tab('订单列表1','order-list1.html')">
<i class="iconfont"></i>
<cite>订单列表1</cite></a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont left-nav-li" lay-tips="分类管理"></i>
<cite>分类管理</cite>
<i class="iconfont nav_right"></i></a>
<ul class="sub-menu">
<li>
<a onclick="xadmin.add_tab('多级分类','cate.html')">
<i class="iconfont"></i>
<cite>多级分类</cite></a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<!-- <div class="x-slide_left"></div> -->
<!-- 左侧菜单结束 -->
<!-- 右侧主体开始 -->
<div class="page-content">
<div class="layui-tab tab" lay-filter="xbs_tab" lay-allowclose="false">
<ul class="layui-tab-title">
<li class="home">
<i class="layui-icon"></i>我的桌面</li></ul>
<div class="layui-unselect layui-form-select layui-form-selected" id="tab_right">
<dl>
<dd data-type="this">关闭当前</dd>
<dd data-type="other">关闭其它</dd>
<dd data-type="all">关闭全部</dd>
</dl>
</div>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<iframe src='/' frameborder="0" scrolling="yes" class="x-iframe"></iframe>
</div>
</div>
<div id="tab_show"></div>
</div>
</div>
<div class="page-content-bg"></div>
<style id="theme_style"></style>
<!-- 右侧主体结束 -->
<!-- 中部结束 -->
<script>
</script>
</body>
</html>
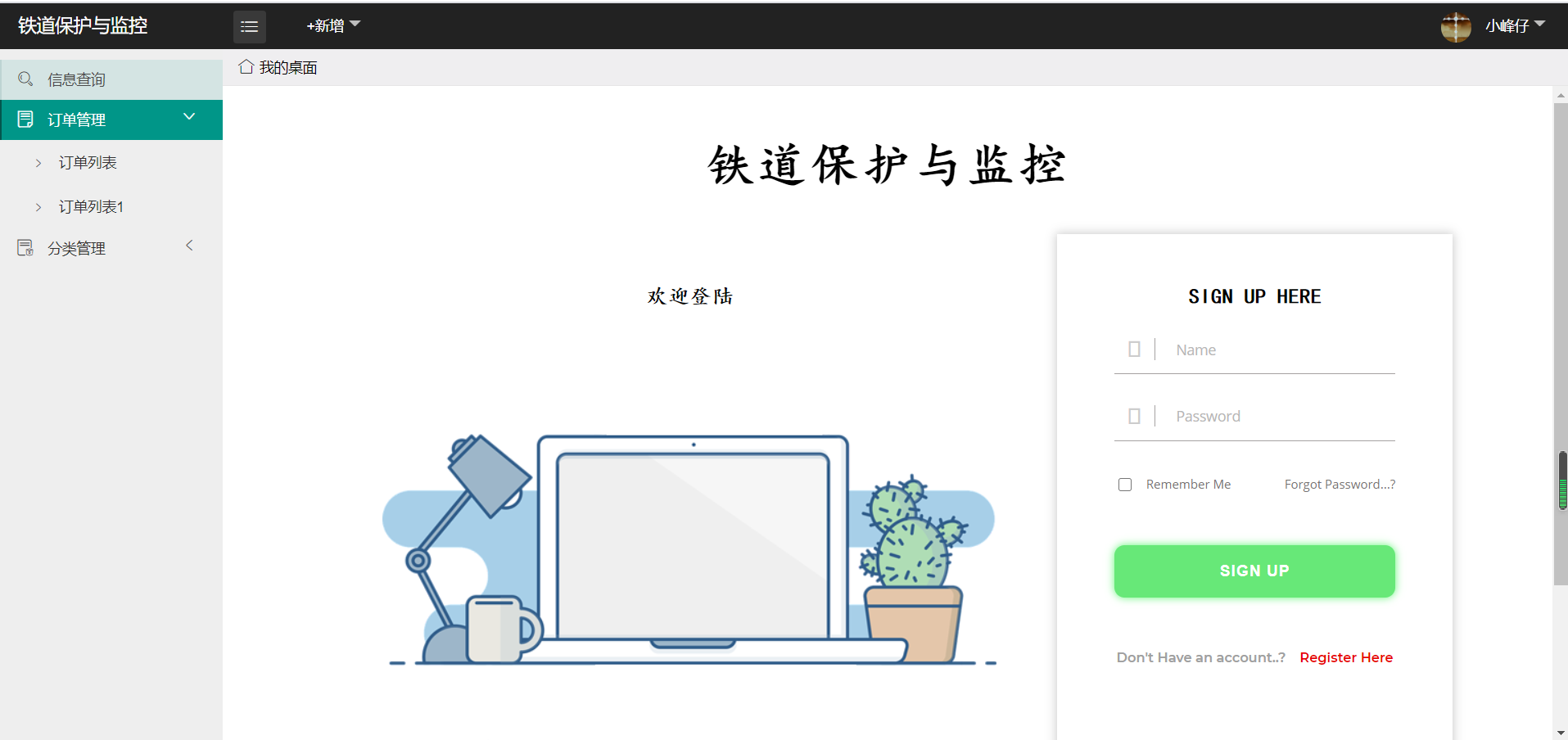
展示效果如下:

总结
个人本次开发,主要是先熟练的掌握基本的CRUD,然后再结合项目的需要,进行相应模块的学习,基本的搭建流程已熟悉,接下来就是学习一些图表展示,对代码进行分类,实现工程化项目管理
本次的项目主要是数据的可视化展示,因此接下来主要的方向还是数据的展示,以及更好,更熟练的掌握Flask框架的使用