自制在线富文本编辑器,精简完整版
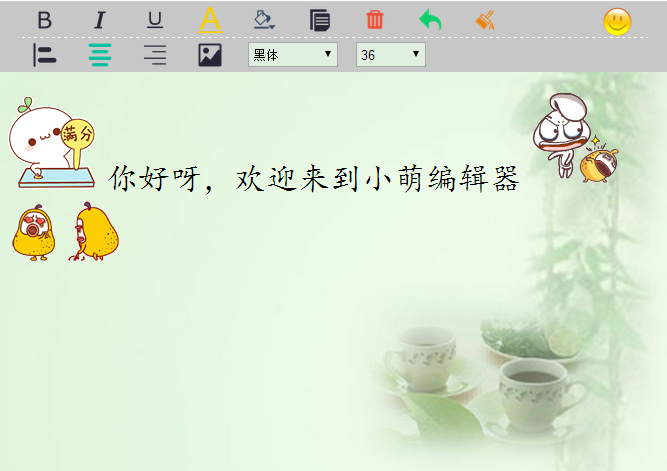
一、实现功能,截图如下:

二、用到的技术:
html+css+js+php
主要技术:js
三、项目文件目录:

需要搭建本地服务器,或传到远程服务器上
四、项目源代码如下
Index.php代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>富文本编辑器</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div id="main">
<div id="toolbar">
<ul>
<li>
<a href="javascript:void(0)" onclick="onEffect('Bold')" onmouseover="mouseover('hoea')" onmouseout="mouseout('hoea')" ><img src="images/too/01.png"/></a>
<a href="javascript:void(0)" style="font-style: italic;"
onclick="onEffect('italic')"onmouseover="mouseover('hoeb')" onmouseout="mouseout('hoeb')" ><img src="images/too/02.png"/></a>
<a href="javascript:void(0)" style="text-decoration: underline;"
onclick="onEffect('underline')"onmouseover="mouseover('hoec')" onmouseout="mouseout('hoec')"><img src="images/too/03.png"/></a>
<a href="javascript:void(0)"onclick="showcolor('color');"onmouseover="mouseover('hoef')" onmouseout="mouseout('hoef')"><img src="images/too/06.png"/></a>
<a href="javascript:void(0)"onclick="showcolor('bkcolor');"onmouseover="mouseover('hoeg')" onmouseout="mouseout('hoeg')"><img src="images/too/07.png"/></a>
<a href="javascript:void(0)"onclick="onEffect('copy');alert('已复制到剪切板');"onmouseover="mouseover('hoeh')" onmouseout="mouseout('hoeh')"><img src="images/too/08.png"/></a>
<a href="javascript:void(0)"onclick="onEffect('delete')"onmouseover="mouseover('hoei')" onmouseout="mouseout('hoei')"><img src="images/too/09.png"/></a>
<a href="javascript:void(0)"onclick="onEffect('undo')"onmouseover="mouseover('hoej')" onmouseout="mouseout('hoej')"><img src="images/too/10.png"/></a>
<a href="javascript:void(0)"onclick="onEffect('removeFormat')"onmouseover="mouseover('hoek')" onmouseout="mouseout('hoek')"><img src="images/too/11.png"/></a>
<img src="images/too/001.png" alt="" style="float: right;
cursor: pointer; 30px; margin-right: 15px;"
onclick="showFaces(this)"onmouseover="mouseover('hoed')" onmouseout="mouseout('hoed')">
</li>
<li style="border-top: 1px dashed #fefefe; padding-top: 4px;">
<select name="size" style="90px; height:25px;
margin-left: 10px; background-color:#E0EEE0;"
onclick="family(this)">
<option value="微软雅黑"selected>微软雅黑</option>
<option value="宋体">宋体</option>
<option value="幼圆">幼圆</option>
<option value="楷体">楷体</option>
<option value="等线">等线</option>
<option value="方正舒体">方正舒体</option>
<option value="黑体">黑体</option>
<option value="华文彩云">华文彩云</option>
</select>
<select name="size" style="70px; height:25px;
margin-left: 10px; background-color:#E0EEE0;"
onclick="sized(this)">
<option value="1">8</option>
<option value="2">10</option>
<option value="3" selected>12</option>
<option value="4">16</option>
<option value="5">18</option>
<option value="6">25</option>
<option value="7">36</option>
</select>
<a href="javascript:void(0)" style="text-decoration: underline;"
onclick="onEffect('justifyLeft')"onmouseover="mouseover('hoel')" onmouseout="mouseout('hoel')"><img src="images/too/13.png"/>
</a>
<a href="javascript:void(0)" style="text-decoration: underline;"
onclick="onEffect('justifyCenter')"onmouseover="mouseover('hoem')" onmouseout="mouseout('hoem')"><img src="images/too/14.png"/>
</a>
<a href="javascript:void(0)" style="text-decoration: underline;"
onclick="onEffect('justifyRight')"onmouseover="mouseover('hoen')" onmouseout="mouseout('hoen')"><img src="images/too/15.png"/>
</a>
<a href="javascript:void(0)" style="text-decoration: underline;"
onclick="pic()" onmouseover="mouseover('hoeo')" onmouseout="mouseout('hoeo')" id="pic"><img src="images/too/12.png" />
</a>
</li>
</div>
<!-- 编辑区 -->
<iframe src="" frameborder="0" allowTransparency='true'
style="100%; height: 400px; margin:10px auto;" id="editor">
</iframe>
<form id="forms" action="" method="post"enctype="multipart/form-data" >
<input id="inputobj" type="file" name="myFile" style=" display:none;" />
</form>
<!-- 弹出框 -->
<!-- 颜色框 -->
<div id="color">
<table>
<tr>
<td><img src="images/color/01.jpg" alt=""
onclick="choose_color('#000000')"></td>
<td><img src="images/color/02.jpg" alt=""
onclick="choose_color('#00ffcc')"></td>
<td><img src="images/color/03.jpg" alt=""
onclick="choose_color('#ff9900')"></td>
</tr>
<tr>
<td><img src="images/color/04.jpg" alt=""
onclick="choose_color('#FFE4B5')"></td>
<td><img src="images/color/05.jpg"alt=""
onclick="choose_color('#F0E68c')"></td>
<td><img src="images/color/06.jpg"alt=""
onclick="choose_color('#EEE9E9')"></td>
</tr>
<tr>
<td><img src="images/color/07.jpg" alt=""
onclick="choose_color('#EEAEEE')"></td>
<td><img src="images/color/08.jpg"alt=""
onclick="choose_color('#E0EEE0"></td>
<td><img src="images/color/09.jpg" alt=""
onclick="choose_color('#9F79EE')"></td>
</tr>
</table>
</div>
<!-- 背景颜色 -->
<!-- 颜色框 -->
<div id="bkcolor">
<table>
<tr>
<td><img src="images/color/01.jpg" alt=""
onclick="choose_bkcolor('#000000')"></td>
<td><img src="images/color/10.png" alt=""
onclick="choose_bkcolor('transparent')"></td>
<td><img src="images/color/03.jpg" alt=""
onclick="choose_bkcolor('#ff9900')"></td>
</tr>
<tr>
<td><img src="images/color/04.jpg" alt=""
onclick="choose_bkcolor('#FFE4B5')"></td>
<td><img src="images/color/05.jpg"alt=""
onclick="choose_bkcolor('#F0E68c')"></td>
<td><img src="images/color/06.jpg"alt=""
onclick="choose_bkcolor('#EEE9E9')"></td>
</tr>
<tr>
<td><img src="images/color/07.jpg" alt=""
onclick="choose_bkcolor('#EEAEEE')"></td>
<td><img src="images/color/08.jpg"alt=""
onclick="choose_bkcolor('#E0EEE0"></td>
<td><img src="images/color/09.jpg" alt=""
onclick="choose_bkcolor('#9F79EE')"></td>
</tr>
</table>
</div>
<!-- 表情框 -->
<table id="face">
<tr>
<td><img src="images/faces/01.gif" onclick="insertFace(this)"></td>
<td><img src="images/faces/02.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/03.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/04.gif"onclick="insertFace(this)"></td>
</tr>
<tr>
<td><img src="images/faces/05.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/06.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/07.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/08.gif"onclick="insertFace(this)"></td>
</tr>
<tr>
<td><img src="images/faces/09.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/10.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/11.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/12.gif"onclick="insertFace(this)"></td>
</tr>
<tr>
<td><img src="images/faces/13.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/14.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/15.gif"onclick="insertFace(this)"></td>
<td><img src="images/faces/16.gif"onclick="insertFace(this)"></td>
</tr>
</table>
<!-- 弹出框 -->
<!-- 工具提示 -->
<div id="hoea" style="position: absolute; top:50px;left:45px; 60px; height: 20px; padding-top: 5px; background-color: #fefefe;display: none;text-align: center;font-size: 14px;">加粗
</div>
<div id="hoeb" style="position: absolute; top:50px;left: 100px; 60px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; font-size: 14px;">斜体
</div>
<div id="hoec" style="position: absolute; top:50px;left: 150px; 60px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; font-size: 14px; ">下划线
</div>
<div id="hoed" style="position: absolute; top:50px;left:600px; 60px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; font-size: 14px; ">插入表情
</div>
<div id="hoef" style="position: absolute; top:50px;left: 220px; 90px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none;font-size: 14px; ">字体颜色
</div>
<div id="hoeg" style="position: absolute; top:50px;left: 260px; 90px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; font-size: 14px;">背景颜色
</div>
<div id="hoeh" style="position: absolute; top:50px;left: 320px; 60px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none;font-size: 14px; ">复制
</div>
<div id="hoei" style="position: absolute; top:50px;left: 380px; 60px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; font-size: 14px;">删除
</div>
<div id="hoej" style="position: absolute; top:40px;left: 430px; 60px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; font-size: 14px;">撤销
</div>
<div id="hoek" style="position: absolute; top:40px;left: 480px; 100px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; ">清除文字格式
</div>
<div id="hoel" style="position: absolute; top:90px;left: 50px; 90px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; font-size: 14px;">左对齐
</div>
<div id="hoem" style="position: absolute; top:90px;left: 100px; 90px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; font-size: 14px;">居中对齐
</div>
<div id="hoen" style="position: absolute; top:90px;left: 160px; 90px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none; font-size: 14px;">右对齐
</div>
<div id="hoeo" style="position: absolute; top:90px;left: 210px; 90px; height: 20px; padding-top: 5px;text-align: center; background-color: #fefefe;display: none;font-size: 14px; ">插入图片
</div>
<!-- 工具提示 -->
</div>
</body>
<script type="text/javascript" src="js/control.js"></script>
<?php
if(isset($_FILES["myFile"])){
$ret = array();
$uploadDir = 'images'.DIRECTORY_SEPARATOR.date("Ymd").DIRECTORY_SEPARATOR;
$dir = dirname(__FILE__).DIRECTORY_SEPARATOR.$uploadDir;
file_exists($dir) || (mkdir($dir,0777,true) && chmod($dir,0777));
if(!is_array($_FILES["myfile"]["name"])) //single file
{
$fileName = time().uniqid().'.'.pathinfo($_FILES["myFile"]["name"])['extension'];
move_uploaded_file($_FILES["myFile"]["tmp_name"],$dir.$fileName);
$ret['file'] = DIRECTORY_SEPARATOR.$uploadDir.$fileName;
}
echo json_encode($ret);
}
?>
</html>
control.Js文件代码如下
// 定义编辑窗口引用
var editPane=null;
var doc=null;
//var sizes=2;
var colork=null;
colork=document.getElementById("color");
bkcolor=document.getElementById("bkcolor");
//初始化编辑窗口
(function(){
editPane=document.getElementById("editor").contentWindow;
//打开编辑模式
editPane.document.designMode='on';
editPane.document.contentEditable=true;
editPane.document.open();
editPane.document.write('');
editPane.document.close();
editPane.focus();//获取焦点
})();
//打开表情窗口
function showFaces(img){
var face=document.getElementById("face");
face.style.display="block";
//face.style.left=img.offsetLeft+img.offsetWidth+'px';
face.style.left=img.offsetLeft+'px';
face.onmouseover=function(){
face.style.display="block";
}
face.onmouseout=function(){
face.style.display="none";
}
face.onclick=function(){
face.style.display="none";
}
editPane.document.onclick=function(){
face.style.display="none";
}
}
//插入图片
function insertFace(img){
var image="<img src='"+img.src+"'/>";
editPane.focus();
editPane.document.execCommand('insertImage',false,img.src);
}
//改变效果
function onEffect(effect){//基本通用函数
var color="red";
editPane.document.execCommand(effect,false,color);
}
/**function size(effect){//size++
if(sizes<8){
sizes+=1;
window.k=sizes;
}
editPane.document.execCommand(effect,false,sizes);
}
function sizesm(effect){//size--
if( window.k>1){
window.k-=1;
sizes=window.k;
}
editPane.document.execCommand(effect,false,window.k);
}*/
//背景色函数
function back(effect){
var color="#66ff99";
editPane.document.execCommand(effect,false,color);
}
//提交函数
function sub(){
var ed=document.getElementById("editor").contentWindow;//获取iframe
var inp=document.getElementById("inp");
inp.value=ed.document.body.innerHTML;
return true;
}
//onmouseover 函数
function mouseover(p){
var w=document.getElementById(p);
w.style.display="block";
}
//onmouseout 函数
function mouseout(p){
var w=document.getElementById(p);
w.style.display="none";
}
//颜色框弹出
function showcolor(s){
var show=document.getElementById(s);
show.style.display="block";
}
colork.onmouseover=function(){
this.style.display="block";
}
colork.onmouseout=function(){
this.style.display="none";
}
//选色函数
function choose_color(k){
var color=k;
var effect="foreColor";
editPane.document.execCommand(effect,false,color);
}
//背景颜色
bkcolor.onmouseover=function(){
this.style.display="block";
}
bkcolor.onmouseout=function(){
this.style.display="none";
}
//选背景色函数
function choose_bkcolor(k){
var color=k;
var effect="hiliteColor";
editPane.document.execCommand(effect,false,color);
}
//图片选择
function pic(){
var para=document.getElementById('forms');
var inputObj=document.getElementById('inputobj');
// inputObj.setAttribute('id','_ef');
// inputObj.setAttribute('name','myFile');
// inputObj.setAttribute('type','file');
//inputObj.setAttribute("style",'visibility:hidden');
// para.appendChild(inputObj);
//document.body.appendChild(inputObj);
inputObj.click();
inputObj.onchange=function(){
loadXMLDoc();
}
//isertpic();
}
function backpic(str){
var image="<img src='"+str+"'>";
editPane.focus();
editPane.document.execCommand('insertImage',false,str);
}
//字体选择
function family(f){
var fm=f.value;
var effect="FontName";
editPane.document.execCommand(effect,false,fm);
}
//字体大小选择
function sized(f){
var fm=f.value;
var effect="fontSize";
editPane.document.execCommand(effect,false,fm);
}
//定义loadXMLDoc(ajax函数)上传图片
function loadXMLDoc()
{
var xmlhttp;
var fileObj =document.getElementById("inputobj").files[0];
var FileController = 'aupload.php';
var form = new FormData();
form.append("myFile", fileObj);
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();//实例化ajax对象
}
else
{ //for ie5,6 兼容ie5,6
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
/**/
xmlhttp.onreadystatechange=function()//每当 readyState 属性改变时,就会调用该函数
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
var result = xmlhttp.responseText;
var json = eval("result");
backpic(json);
//alert(json);
}
}
xmlhttp.open("post", FileController, true);
xmlhttp.send(form);
}
Style.css文件代码如下:
body{margin:0;padding: 0; }
#face{table-cellspacing:1px; position: absolute; top:30px;
left:80%; border: 1px solid #aaa; background-color: #fff;
display: none;
}
#face img{width: 60px;}
/*定义编辑框样式*/
#main{width: 670px; height: 470px; border: 1px solid #ccc;
position: relative;margin: 50px auto;
background-image:url(../images/back.jpg);
background-size: cover;
}
/*定义编辑框中的工具条样式*/
#main #toolbar{
width: 100%;height:70px; background-color:#C7C7C7;
}
#main #toolbar ul{margin: 0; list-style: none;padding: 0;padding-top: 5px;
margin-left: 20px; margin-right: 20px;}
#main #toolbar ul li{clear:both; margin-bottom:5px; }
/*定义工具条中的链接的样式*/
#toolbar a{
width: 55px; height: 28px; line-height:28px; text-align: center;
text-decoration: none;color: #000;font-weight: bold; font-size: 15px;
float: left;
}
#toolbar a img{height: 26px;}
/*定义工具条中的链接的伪样式*/
#toolbar a:hover{
border-right:1px solid #aaa;border-bottom: 3px solid #ff0033;
}
#color{display:none; position: absolute;
left:250px;top:90px; width: 104px; background-color:#fefefe;
}
#color img{width: 30px;}
#bkcolor{display:none; position: absolute;
left:320px;top:90px; width: 104px; background-color:#fefefe;
}
#bkcolor img{width: 30px;}
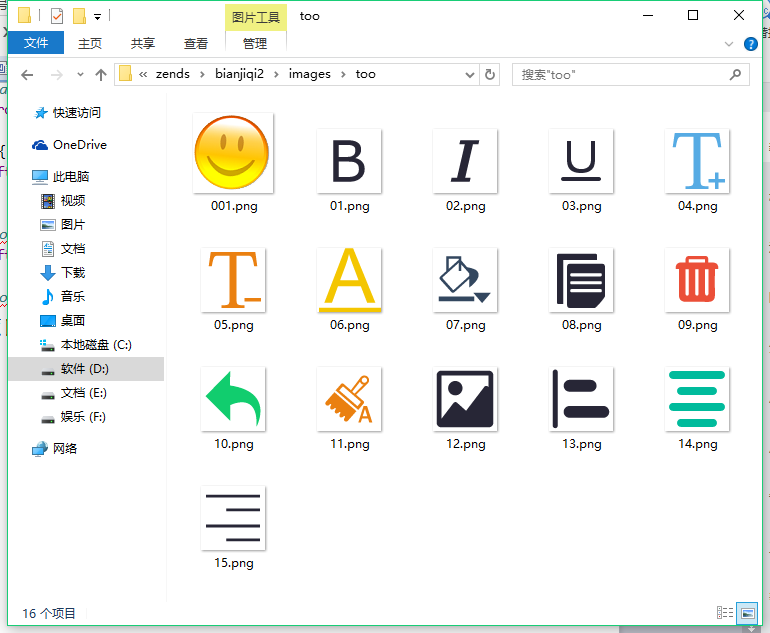
五、项目图标
工具条图标:

表情

六、后台接入

七、总结及注意事项
不需要插入图片功能的去掉php代码然后将.php文件改为.html即可变成本地文本编辑器,是不是很酷!当然功能跟world比没那么强大!
需要图片插入功能的注意保存上传图片的文件夹的位置和代码里设置的一致。写的比较快,可能会有不足,各位看官多多谅解!需要帮忙或解惑的可以加我的QQ群:184037581(验证信息写上来自博客园)