jQuery中的事件
鼠标事件

鼠标事件方法的区别

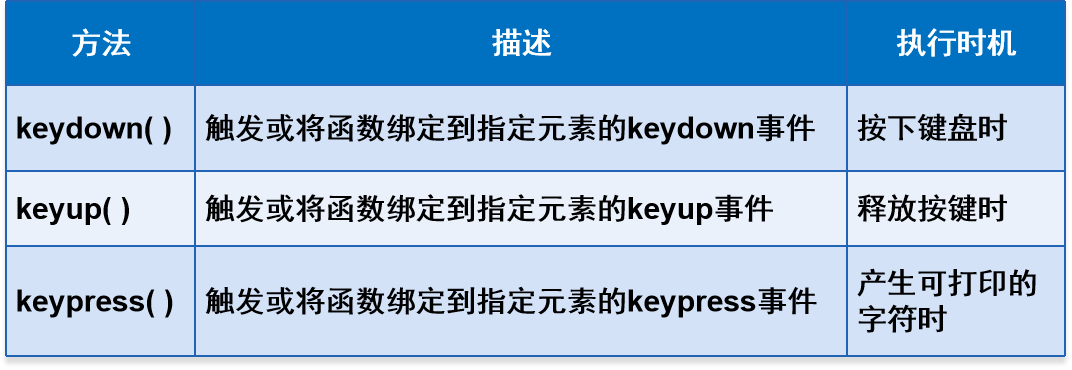
键盘事件
用户每次按或者释放键盘上的键时都会产生事件

绑定事件
绑定事件使用bind()方法,有绑定单个事件,多个事件,事件的类型主要包括click,mouseover,mouseout等基础事件,此外,还可以是自定义事件
语法:bind(type,[data],fn)
bind(事件,可选函数,处理函数)
实例:
单个事件 $(document).ready(function(){ $(".on").bind("mouseover",function(){ $(".topDown").show(); }); });
多个事件$(".top-m .on").bind({ mouseover:function(){ $(".topDown").show(); }, mouseout:function(){ $(".topDown").hide(); } });
移除事件
移除事件使用unbind()方法,当unbind()不带参数时,表示移除所绑定的全部事件
语法:
unbind([type],[fn]);
实例:
$("#del").click(function(){ $("#nav li:first").unbind("click", content1) });
Tab切换页面
$("#del").click(function(){
$("#nav li:first").unbind("click", content1)
});
复合事件
hover( ) 可以理解为mouseover与mouseout事件的组合
语法:hover(enter,leave);
实例:
$(".top-m .on").hover(function(){ $(".topDown").show(); }, function(){ $(".topDown").hide(); } );
toggle( ) 不带参数时,相当于show( )和hide( )方法的作用
toggle( )方法用于模拟鼠标连续click事件
语法:toggle(fn1,fn2,...,fnN);
实例:
$("input").toggle( function(){$("body").css("background","#ff0000");}, function(){$("body").css("background","#00ff00");}, function(){$("body").css("background","#0000ff");} )
jQuery动画效果
控制元素的显示和隐藏
show()控制元素的显示,hide()控制元素的隐藏
语法$(seleector).show(参数,执行函数);
$(sleector).hide(参数,执行函数);执行函数根据需要添加,参数以毫秒为单位,可以写slow,normal,fast
改变元素的透明度
其实也就是淡出淡入的时间控制,
语法:
$(selector).fadeIn(参数,执行参数);
$(selector).fadeOut(参数,执行参数);执行函数根据需要添加,参数以毫秒为单位,可以写slow,normal,fast
改变元素的高度
slideDown()可以使元素逐步延伸显示
slideUp()可以使元素缩短直到隐藏
语法
$(selector).slideUp ([speed],[callback]);
$(selector).slideDown ([speed],[callback]);
自定义动画
这个其实就是通过一个特定的语法使一个东西动起来,它的语法是
$(selector).animate({params,speed,callback});
实例:
$(this).animate({left: "400px", height:"200px" ,opacity: "1"}, 3000).animate({top: "200px" , width :"200px"}, 3000 ).fadeOut("slow");