前面的话
前端工程师除了使用photoshop进行测量之外,更重要的是要使用该软件进行切图。本文是photoshop巧用系列的第三篇——切图篇
切图信息
在网页制作中有哪些图片是需要被切出来的呢?主要分为两类,一类是修饰性图片,另一类是内容性图片
【1】修饰性图片
修饰性图片主要对网页内容进行修饰,一般会被制作为雪碧图,用在background属性中,通常保存为png24(IE6不支持半透明)和png8格式。修饰性图片主要包括以下几类:
1、图标、logo
2、有特殊效果的按钮、文字等(如果设计师设计的字体不太常见的话,把文字当图片来切出来)
3、非纯色的背景
【2】内容性图片
一图胜千言,这里的“一图”就是指内容性图片,主要为网页提供内容,一般用在<img>标签中。内容性图片颜色较丰富,一般存为JPG格式,且需要一定的压缩。内容性图片主要包括以下几类:
1、Banner、广告图片
2、文章中的配图
[注意]有些内容性图片是服务器数据,不用切图,只用<img>占位即可
切图步骤
【1】隐藏文字只留背景
若文字上有特殊效果,无法用代码写出,则把文字和背景一起切出来
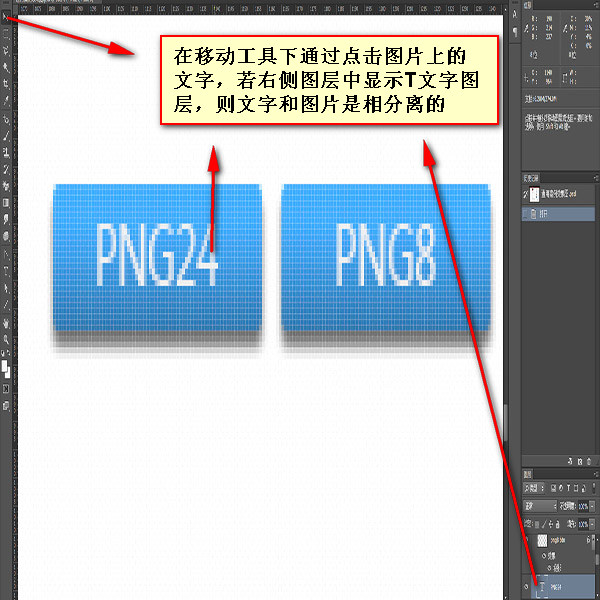
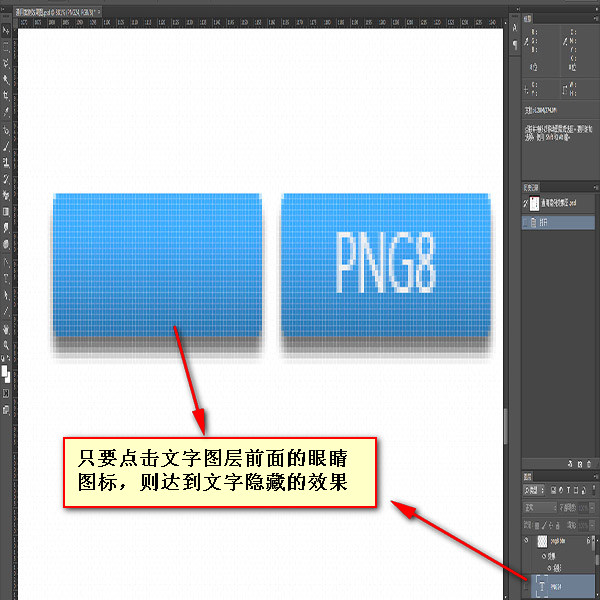
1、若文字为独立图层,则隐藏文字图片
首先找到文字图层,然后去掉眼睛图标
 |
 |
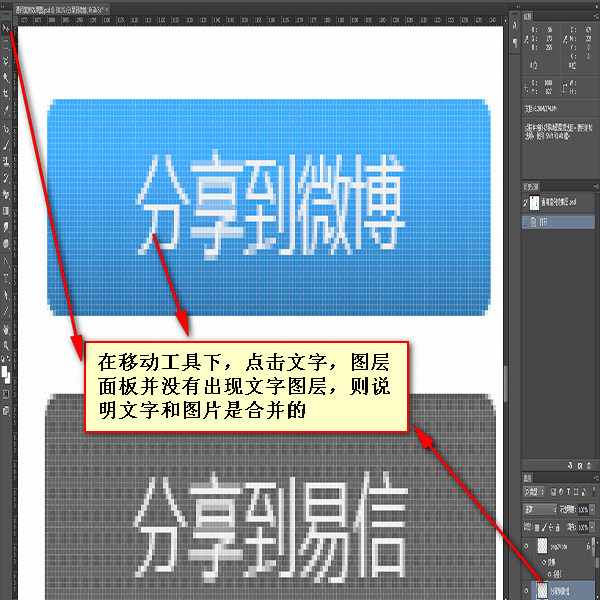
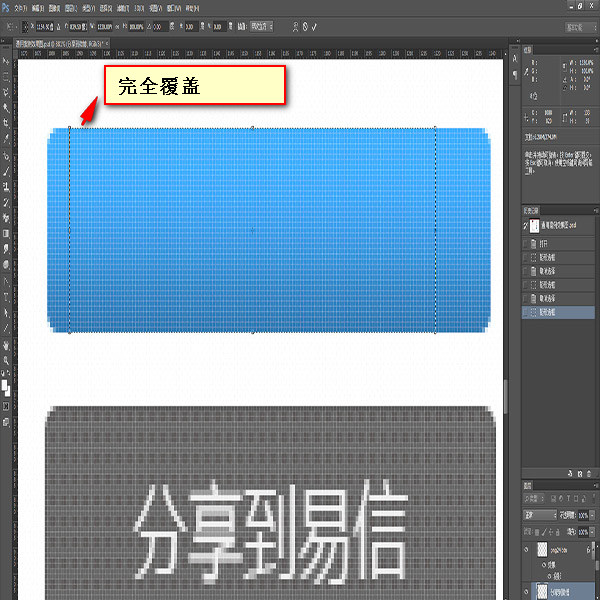
2、若文字和背景合并,平铺背景覆盖文字
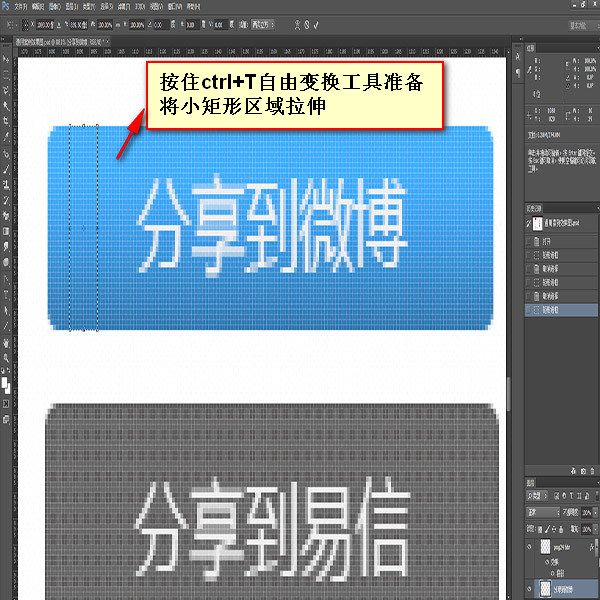
a、若背景是可以拉伸的,用矩形选框工具在背景上画一个小的矩形框,用自由变换工具(ctrl+t)拉伸背景,将文字覆盖,然后双击或按回车键
 |
 |
 |
 |
 |
 |
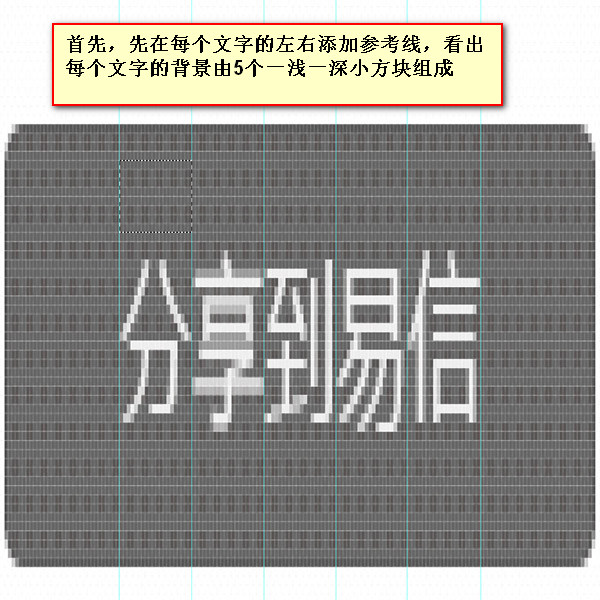
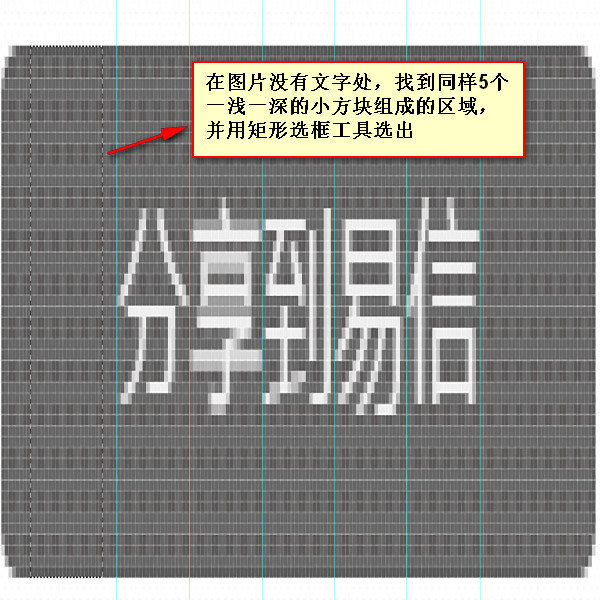
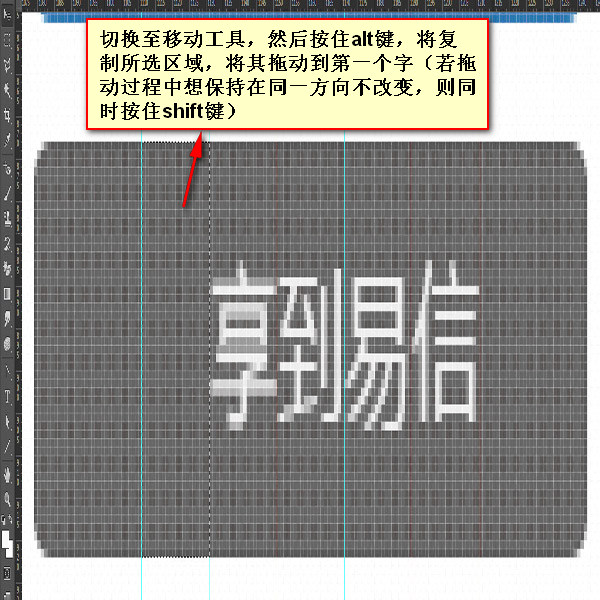
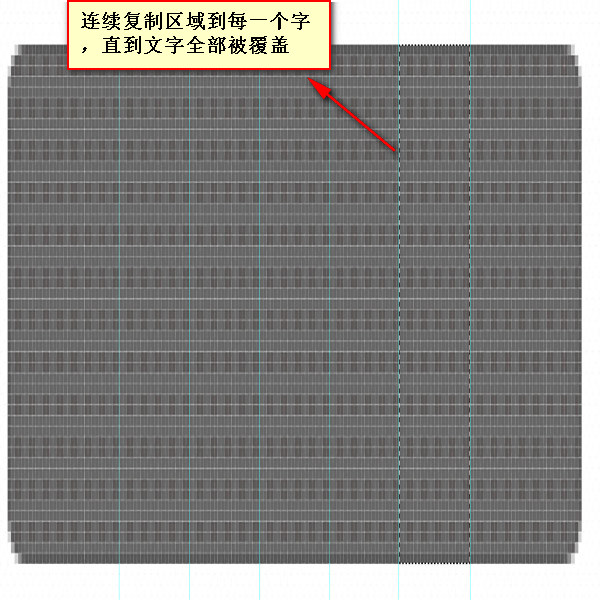
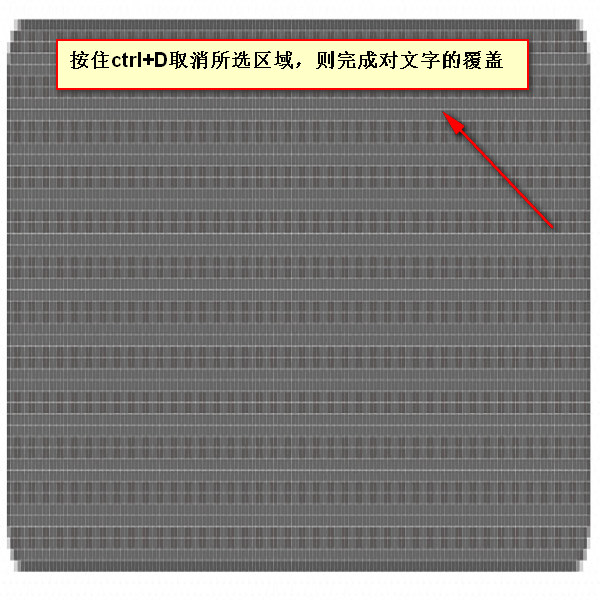
b、若背景有纹理,不可以拉伸,用矩形选框工具在背景上画一个小的矩形框,用移动工具<v>+alt来复制当前图层,一次次地按下方向键或用鼠标移动(鼠标移动时,按住shift键时可以保证图层按照直线移动),最终将文字全部覆盖为止
 |
 |
 |
 |
 |
 |
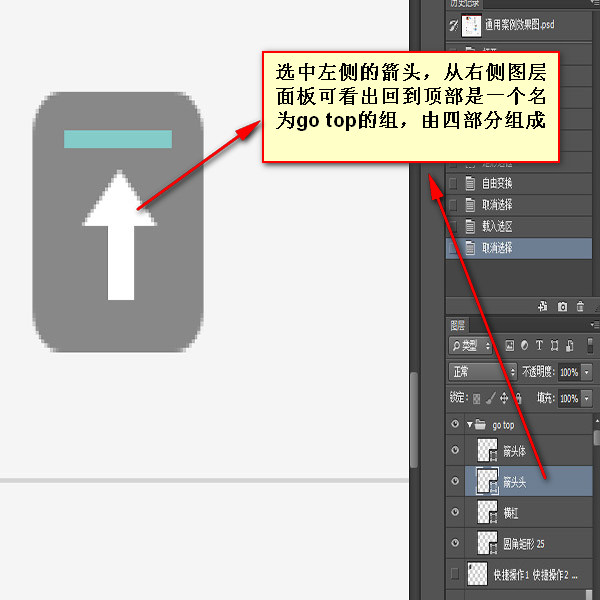
【2】移动工具选中所需图层(ctrl+点击图层的矩形区域),出现蚂蚁线
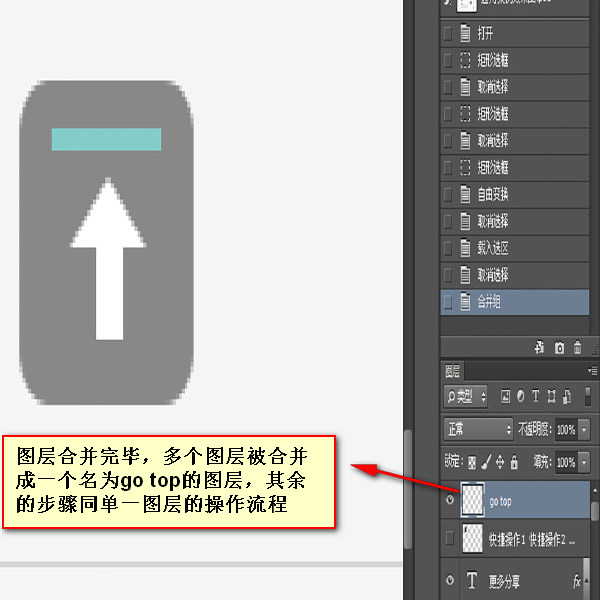
【3】合并图层(ctrl+e)(可选)
勾选自动选择,然后将需要的多个图层合并
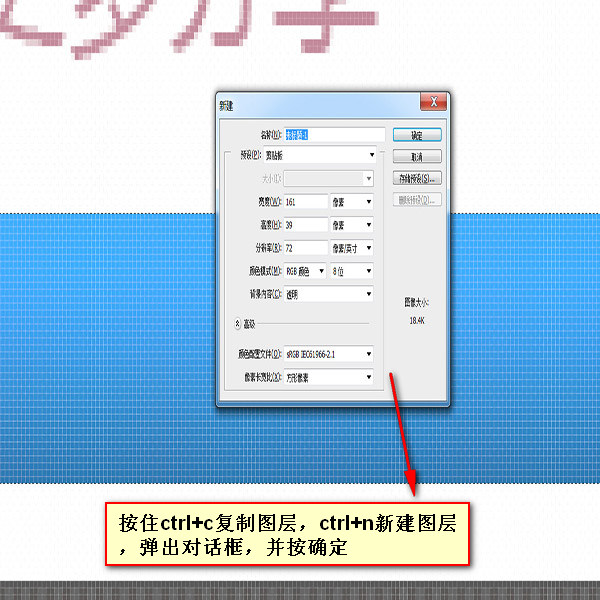
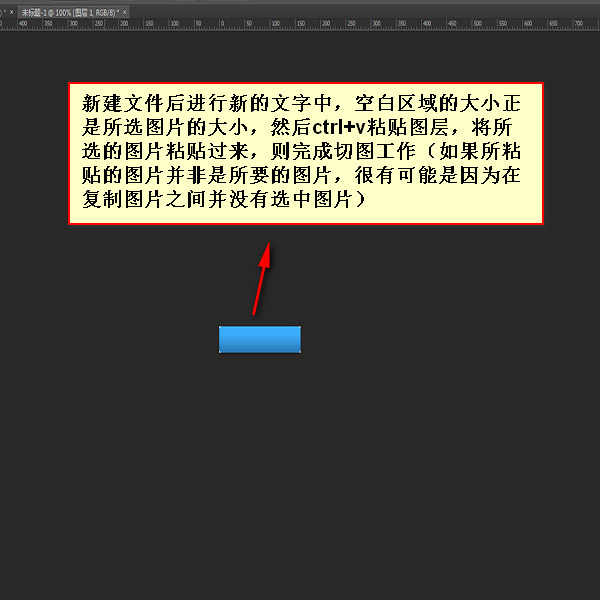
【4】复制图层(ctrl+c) ->新建文件(ctrl+n),并按确定 -> 粘贴图层(ctrl+v)
 |
 |
 |
 |
 |
 |
实战
下面将从切不同类型的图片的角度出发来进行实战说明
【切png8】
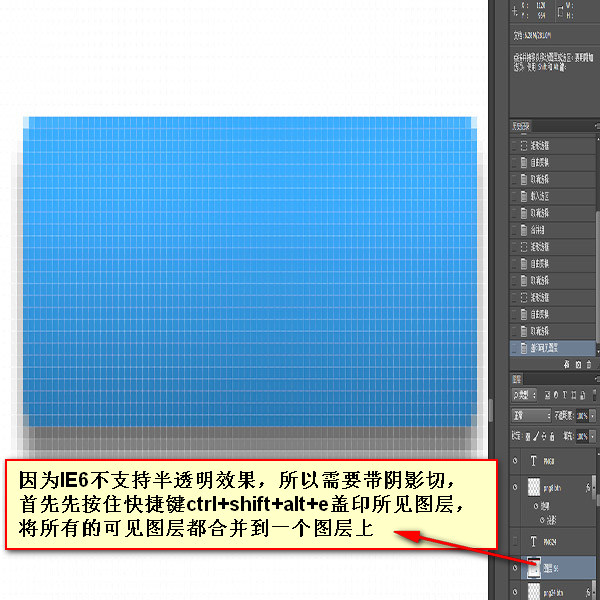
因为png8图片不支持半透明,所以需要带背景切
1、合并可见图层(shift+ctrl+e)
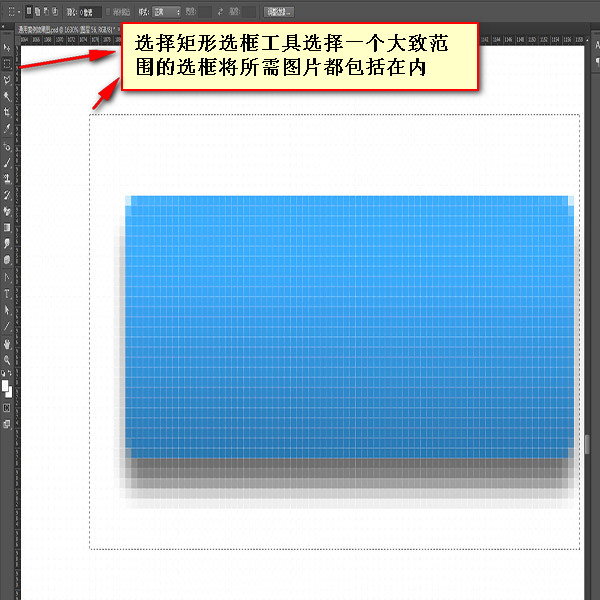
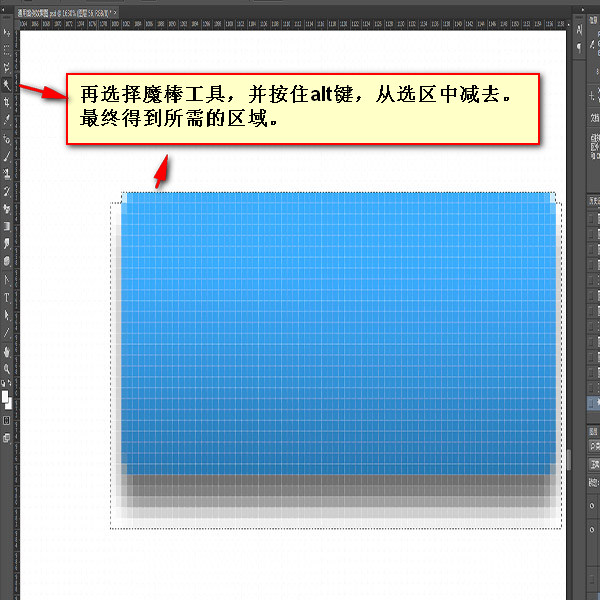
2、矩形选框工具选择一个大的区域
3、魔棒工具去除多余部分(从选区中减去: 按住alt)
 |
 |
 |
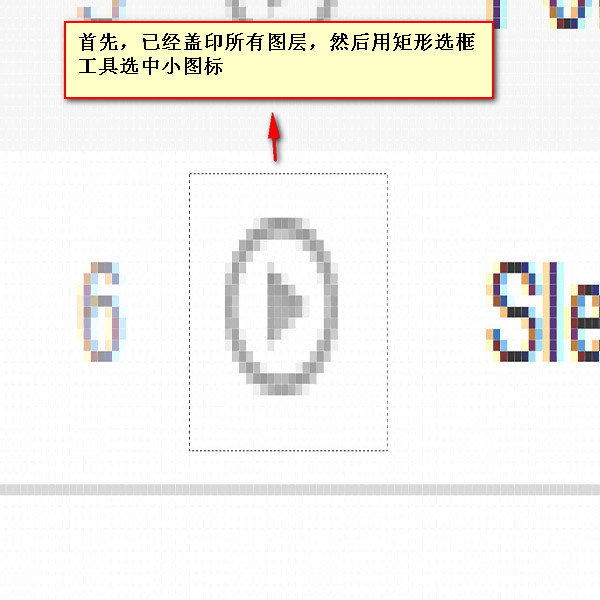
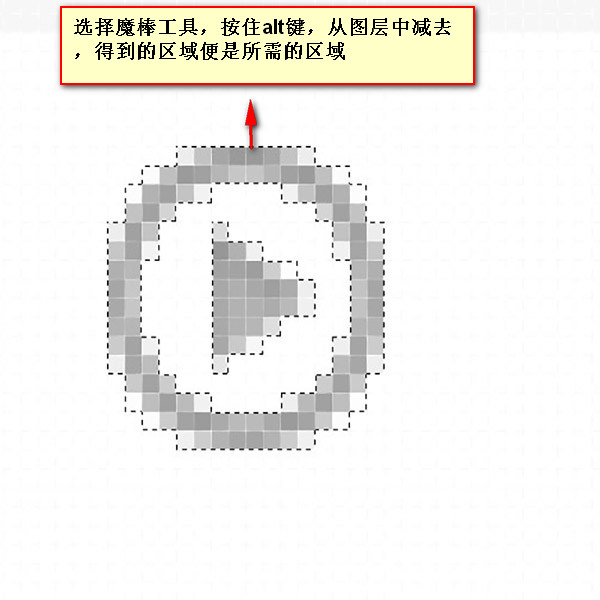
【切不规则小图标】
切法和png8的切法类似
[注意]选择镂空小图标时,一定要取消[连续]
 |
 |
【切可平铺背景】
1、用矩形选框工具选取一块区域
2、复制粘贴到新文件中(平铺内容充满文件的宽(x轴)或高(y轴))
若沿x轴平铺,则铺满x轴;若沿y轴平铺,则铺满y轴

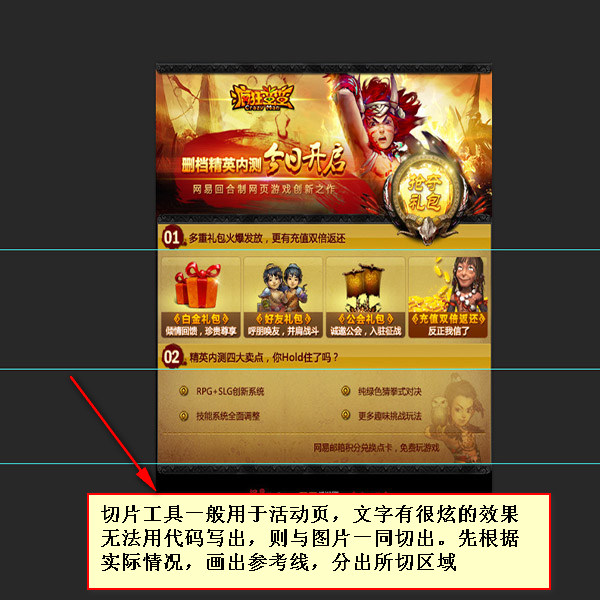
【切片工具一刀切】
适用于可以一刀切的活动页
1、拉参考线
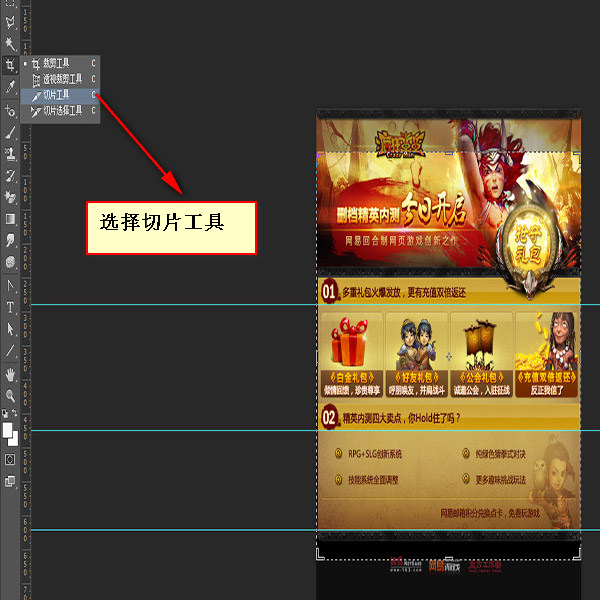
2、选择切片工具
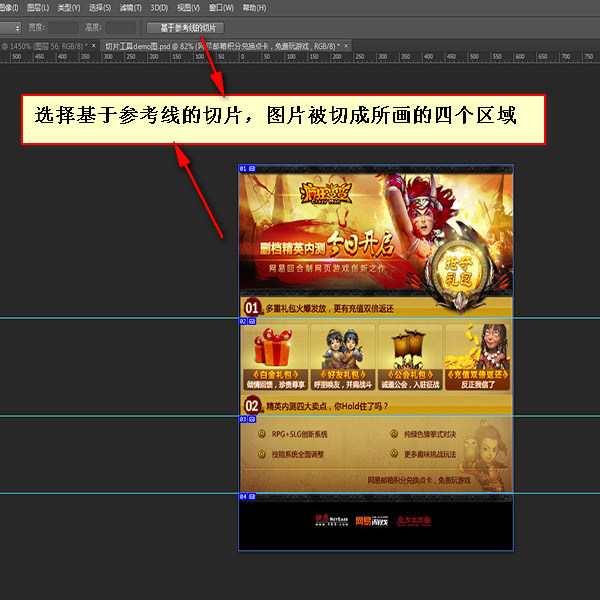
3、点击基于参考线的切片按钮
4、从切片工具切换到切片选择工具(在同一个按钮下)
5、双击切片,更改需要的名称
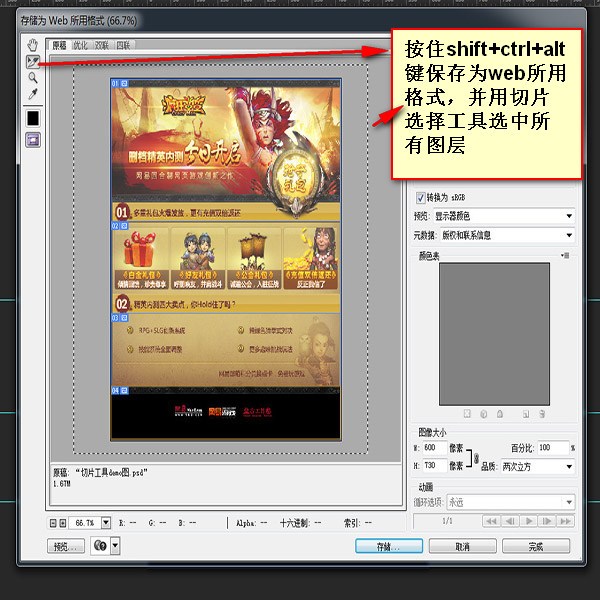
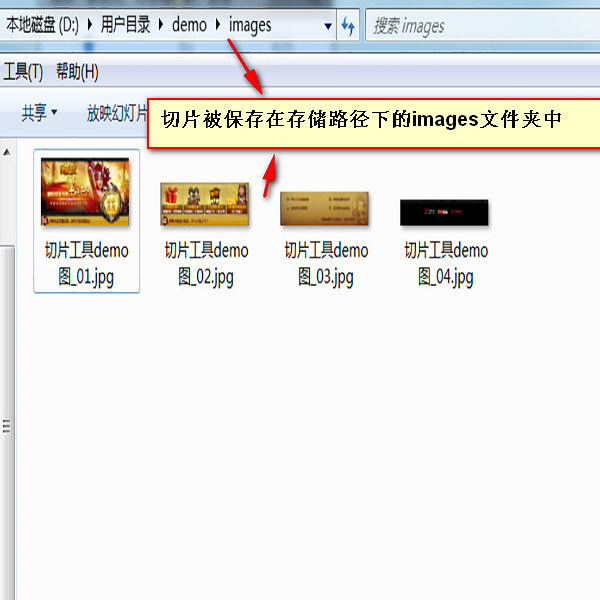
6、保存
[注意]全选切片不可用ctrl+a,只能拖动矩形框来选中所有切片,选中后颜色变亮,然后统一设置存储格式
 |
 |
 |
 |
 |
 |