本人开发的开发者技术变现资源聚集地,大家支持下,下面是网址
先来说说bui,这个框架是阿里巴巴的一个前端团队研发的,能够用很少的代码快速搭建一个后台管理系统,很适做管理平台的开发, 之前用过类似这样的框架extjs,做个比较,这个框架实现功能比extjs的代码相对少一些,而且它的样式有扁平化版本,就因为这样,所以我才选择了它来做一个管理平台,运行速度也extjs快(当然这是两年的extjs框架了,当前的extjs版本我也没用过),这个框架的语法简直和extjs是太像了,不知是谁copy谁...... 这个框架也有不足的地方比如扁平化的弹出框需要自己写Div,浏览器放大,树形菜单的高度不会自动增加,需要刷新,这也是我暂时发现的两个觉得不足的地方,我也是今天才找到这个框架,其他地方暂时也没发现什么不好的,下面主要贴下代码。
1.框架页
引入bui库,初始化bui框架,json文件配置bui布局
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="helper.*" %> <%@page import="com.spket.*" %> <%@page import="helper.shareReturnDataClass" %> <%@page import="net.sf.json.JSONObject" %> <% String basePath = request.getContextPath(); %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE HTML> <html> <head> <title>娱乐宝后台管理系统</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="<%=basePath%>/resources/assets/css/dpl-min.css" rel="stylesheet" type="text/css" /> <link href="<%=basePath%>/resources/assets/css/bui-min.css" rel="stylesheet" type="text/css" /> <link href="<%=basePath%>/resources/assets/css/main-min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="<%=basePath%>/resources/assets/js/jquery-1.8.1.min.js"></script> <link href="http://g.alicdn.com/bui/bui/1.1.21/css/bs3/dpl.css" rel="stylesheet"> <link href="http://g.alicdn.com/bui/bui/1.1.21/css/bs3/bui.css" rel="stylesheet"> <script src="http://g.tbcdn.cn/fi/bui/jquery-1.8.1.min.js"></script> <script src="http://g.alicdn.com/bui/bui/1.1.21/bui-min.js"></script> <script src="http://g.alicdn.com/bui/seajs/2.3.0/sea.js"></script> <script src="http://g.alicdn.com/bui/bui/1.1.21/config.js"></script> </head> <body id="Mybody"> <div id="transParentLawyer" style="position: fixed; display:none; top: 0; left: 0; 100%; height: 100%; background-color:white; opacity: 0.7; z-index: 2147000002;"> <img id ="loadingImg" style="background-color:white; opacity: 0.7; " src="<%=basePath%>/resources/FlatUI/img/waittingwhite.gif" height="60px" width="60px" alt="x" /> </div> <div class="header"> <div class="dl-title"> </div> <div class="dl-log">欢迎您,<span class="dl-log-user">root</span><a href="/chinapost/index.php?m=Public&a=logout" title="退出系统" class="dl-log-quit">[退出]</a> </div> </div> <div class="content"> <div class="dl-main-nav"> <div class="dl-inform"><div class="dl-inform-title"><s class="dl-inform-icon dl-up"></s></div></div> <ul id="J_Nav" class="nav-list ks-clear"> <li class="nav-item dl-selected"><div class="nav-item-inner nav-home">系统管理</div></li> <li class="nav-item dl-selected"><div class="nav-item-inner nav-order">业务管理</div></li> </ul> </div> <ul id="J_NavContent" class="dl-tab-conten"> </ul> </div> <script type="text/javascript" src="<%=basePath%>/resources/assets/js/jquery-1.8.1.min.js"></script> <script type="text/javascript" src="<%=basePath%>/resources/assets/js/bui-min.js"></script> <script type="text/javascript" src="<%=basePath%>/resources/assets/js/common/main-min.js"></script> <script type="text/javascript" src="<%=basePath%>/resources/assets/js/config-min.js"></script> <script>
<!--框架页初始化配置-->
BUI.use('common/main',function(){ var config =[{id:'1',menu:[{text:'系统管理',items:[{id:'12',text:'机构管理',href:'Node/index.jsp'},{id:'3',text:'角色管理',href:'Role/index.jsp'},{id:'4',text:'用户管理',href:'User/index.jsp'},{id:'6',text:'菜单管理',href:'Menu/index.jsp'}]}]},{id:'7',homePage:'9',menu:[{text:'业务管理',items:[{id:'9',text:'联盟管理',href:'UnionNode/index.jsp'},{id:'10',text:'提现管理',href:'Node/index.jsp'},{id:'11',text:'消息管理',href:'Node/index.jsp'},{id:'12',text:'电影管理',href:'Node/index.jsp'}]}]}]; new PageUtil.MainPage({ modulesConfig : config }); }); </script> </body> </html>
二:数据操作

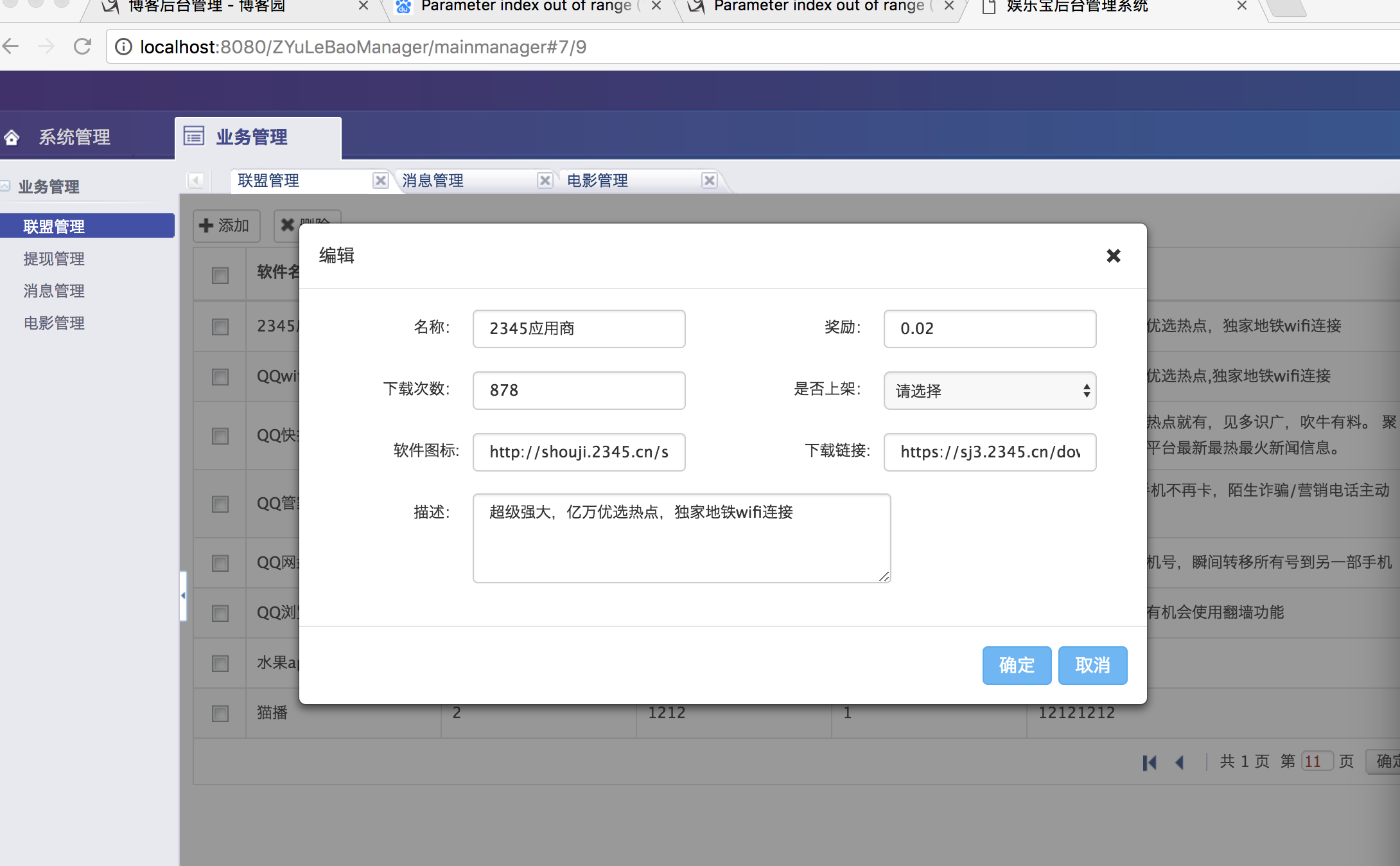
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="helper.*" %> <%@page import="com.spket.*" %> <%@page import="helper.shareReturnDataClass" %> <%@page import="org.json.JSONObject" %> <%@page import="org.json.JSONArray" %> <%@page import="java.io.PrintWriter" %> <% String basePath = request.getContextPath(); String cookieName="Sender"; Cookie cookie=new Cookie(cookieName, "userToken"); cookie.setMaxAge(5*365*24*60*60); //存活期为10秒 response.addCookie(cookie); %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <title></title> <meta charset="UTF-8"> <link href="http://g.alicdn.com/bui/bui/1.1.21/css/bs3/dpl.css" rel="stylesheet"> <link href="http://g.alicdn.com/bui/bui/1.1.21/css/bs3/bui.css" rel="stylesheet"> <script src="http://g.alicdn.com/bui/bui/1.1.21/bui-min.js"></script> <script src="http://g.alicdn.com/bui/seajs/2.3.0/sea.js"></script> <script src="http://g.alicdn.com/bui/bui/1.1.21/config.js"></script> <script src="http://g.tbcdn.cn/fi/bui/jquery-1.8.1.min.js"></script> <script src="http://g.alicdn.com/bui/bui/1.1.21/seed-min.js"></script> <link href = "http://g.alicdn.com/bui/bui/1.1.21/css/bs3/dpl.css" rel = "stylesheet" > <script src = "http://g.tbcdn.cn/fi/bui/jquery-1.8.1.min.js"> </script> <script src = "http://g.alicdn.com/bui/seajs/2.3.0/sea.js" > </script> <script src = "http://g.alicdn.com/bui/bui/1.1.21/config.js"> </script> <style type="text/css"> body { padding-bottom: 40px; } .sidebar-nav { padding: 9px 0; } @media (max- 980px) { /* Enable use of floated navbar text */ .navbar-text.pull-right { float: none; padding-left: 5px; padding-right: 5px; } } #uninotatable tr td{ overflow: hidden;text-overflow: ellipsis;white-space: nowrap;} </style> <!--加载数据ajax --> <script type="text/javascript"> window.onload = function(){ } </script> </head> <body> <div class ="demo-content" style="margin-top:7px;margin-left:10px;"> <div class = "row" > <div class = "span16" > <div id = "grid" > </div> </div> </div> <div id = "content" class = "hide" > <form class = "form-horizontal" > <div class = "row" > <div class = "control-group span8" > <label class = "control-label" >名称:</label> <div class = "controls" > <input name = "name" type = "text" data-rules = "{required:true}" class = "input-normal control-text" > </div> </div> <div class = "control-group span8" > <label class = "control-label" > 奖励:</label> <div class = "controls" > <input name = "share_jiangliscore" type = "text" data-rules = "{required:true,number:true}" class = "input-normal control-text" > </div> </div> </div> <div class = "row" > <div class = "control-group span8" > <label class = "control-label" > 下载次数:</label> <div class = "controls" > <input name = "installtimes" type = "text" data-rules = "{required:true,number:true}" class = "input-normal control-text" > </div> </div> <div class = "control-group span8" > <label class = "control-label" > 是否上架:</label> <div class = "controls" > <select name = "isornoup" class = “input-normal” > <option value = "0" > 请选择</option> <option value = "1" > 已上架</option> <option value = "2" > 未上架</option> </select> </div> </div> </div> <div class = "row" > <div class = "control-group span8" > <label class = "control-label" > 软件图标:</label> <div class = "controls" > <input name = "imageurl" type = "text" data-rules = "{required:true}" class = "input-normal control-text" > </div> </div> <div class = "control-group span8" > <label class = "control-label" > 下载链接:</label> <div class = "controls" > <input name = "loadurl" type = "text" data-rules = "{required:true}" class = "input-normal control-text" > </div> </div> </div> <div class = "row" > <div class = "control-group span15" > <label class = "control-label" > 描述:</label> <div class = "controls control-row4" > <textarea name = "description" class ="input-large" type="text" > </textarea> </div> </div> </div> </FORM> </div> </div> <script type="text/javascript"> BUI.use(['bui/grid','bui/data'],function (Grid,Data) { var Grid = Grid, Store = Data.Store, enumObj = {"1" : "选项一","2" : "选项二","3" : "选项三"}, columns = [ { title: 'id', dataIndex: 'id', visible:false, editor: { xtype: 'text', rules: { required: true } } }, { title: '软件名称', dataIndex: 'name', editor: { xtype: 'text', rules: { required: true } } }, { title: '奖励宝币', dataIndex: 'share_jiangliscore', editor: { xtype: 'text', rules: { required: true } }, // renderer: Grid.Format.dateRenderer }, { title: '下载次数', dataIndex: 'installtimes', editor: { xtype: 'text', rules: { required: true }, }, // renderer: Grid.Format.dateRenderer }, { title: '是否上架', dataIndex: 'isornoup', editor: { xtype: 'text' } } , { title: '描述', dataIndex: 'description', 200, editor: { xtype: 'text' } } , { title: '软件logo', dataIndex: 'imageurl', 300, visible:false, editor: { xtype: 'text' } } , { title: '下载链接', 300, visible:false, dataIndex: 'loadurl', editor: { xtype: 'text' } }, {title : '操作',renderer : function(){ return '<span class="grid-command btn-edit">编辑</span>' }} ]; var editing = new Grid.Plugins.DialogEditing({ contentId : 'content', //设置隐藏的Dialog内容 triggerCls : 'btn-edit', //触发显示Dialog的样式 editor: { title: '编辑' }, autoSave : true //自动添加和更新 }), store = new Store({ autoLoad:true, url : "<%=basePath%>/softUninoLoad", //autoSync : true, //保存数据后自动调用store.load()方法 proxy : { method : 'POST', //更改为POST save : { addUrl : "<%=basePath%>/softUninoRowAdd", removeUrl: "<%=basePath%>/softUninoRowRemove", updateUrl : "<%=basePath%>/softUninoRowUpdate" } } }), grid = new Grid.Grid({ render:'#grid', loadMask: true, bbar: { // pagingBar:表明包含分页栏 pagingBar: true }, columns : columns, width : 1100, forceFit : true, tbar:{ //添加、删除 items : [{ btnCls : 'button button-small', text : '<i class="icon-plus"></i>添加', listeners : { 'click' : addFunction } }, { btnCls : 'button button-small', text : '<i class="icon-remove"></i>删除', listeners : { 'click' : delFunction } }] }, plugins : [editing,Grid.Plugins.CheckSelection], store : store }); grid.render(); //保存成功时的回调函数,其实更好的方式是直接在保存成功后调用store.load()方法,更新所有数据 store.on('saved',function (ev) { var type = ev.type, //保存类型,add,remove,update saveData = ev.saveData, //保存的数据 data = ev.data; //返回的数据 //TO DO if(type == 'add'){ //新增记录时后台返回id if(data.status=="success") { saveData.id = data.id; grid.updateItem(saveData); store.update() BUI.Message.Alert('添加成功!'); } else { BUI.Message.Alert('添加失败!'); } }else if(type == 'update'){ if(data.status=="success") { BUI.Message.Alert('更新成功!'); } else { BUI.Message.Alert('更新失败!'); } }else{ if(data.status=="success") { BUI.Message.Alert('删除成功!'); } else { BUI.Message.Alert('删除失败!'); } } }); //保存或者读取失败 store.on('exception',function (ev) { BUI.Message.Alert(ev.error); }); //添加记录 function addFunction(){ var newData = {b : 0}; editing.add(newData,'a'); //添加记录后,直接编辑 } //删除选中的记录 function delFunction(){ var selections = grid.getSelection(), ids = BUI.Array.map(selections,function (item) { return item.id; }); store.remove(selections); store.save('remove',{ids : ids.join(',')}); //save的第三个参数是回调函数 } }); </script> </body> </html>
三:登录页

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="helper.*" %> <%@page import="com.spket.*" %> <%@page import="helper.shareReturnDataClass" %> <%@page import="net.sf.json.JSONObject" %> <% String basePath = request.getContextPath(); //String cookieName="Sender"; // Cookie cookie=new Cookie(cookieName, "userTo"); //cookie.setMaxAge(5*365*24*60*60); //存活期为10秒 // response.addCookie(cookie); %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <title>后台管理系统</title> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="<%=basePath%>/resources/Css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="<%=basePath%>/resources/Css/bootstrap-responsive.css" /> <link rel="stylesheet" type="text/css" href="<%=basePath%>/resources/Css/style.css" /> <script type="text/javascript" src="<%=basePath%>/resources/Js/jquery.js"></script> <script type="text/javascript" src="<%=basePath%>/resources/assets/js/jquery-1.8.1.min.js"></script> <script type="text/javascript" src="<%=basePath%>/resources/Js/bootstrap.js"></script> <script type="text/javascript" src="<%=basePath%>/resources/Js/ckform.js"></script> <script type="text/javascript" src="<%=basePath%>/resources/Js/common.js"></script> <link rel="stylesheet" type="text/css" href="<%=basePath%>/resources/Css/bootstrap.min.css" /> <script type="text/javascript" src="<%=basePath%>/resources/Js/bootstrap.min.js"></script> <style type="text/css"> body { padding-top: 40px; padding-bottom: 40px; background-color: #f5f5f5; } .form-signin { max- 300px; padding: 19px 29px 29px; margin: 0 auto 20px; background-color: #fff; border: 1px solid #e5e5e5; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .05); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .05); box-shadow: 0 1px 2px rgba(0, 0, 0, .05); } .form-signin .form-signin-heading, .form-signin .checkbox { margin-bottom: 10px; } .form-signin input[type="text"], .form-signin input[type="password"] { font-size: 16px; height: auto; margin-bottom: 15px; padding: 7px 9px; } </style> <!-- <link href= "<%=basePath%>/resources/FlatUI/dist/css/flat-ui.min.css" rel="stylesheet"> <link href= "<%=basePath%>/resources/FlatUI/assets/css/docs.css" rel="stylesheet"> <link rel="shortcut icon" href="<%=basePath%>/resources/FlatUI/img/favicon.ico"> --> <script type="text/javascript"> $(document).ready(function(){ $("#close_alert").click(function(){ $('#alter_id').attr("class","alert alert-warning hide"); }); $("#loginbutton").click(function(){ //隐藏提示框 $('#alter_id').attr("class","alert alert-warning hide"); $("#transParentLawyer").css({'display': 'block'}); var account = document.getElementById("account").value; var password = document.getElementById("password").value; var requestParameter="account="+account+"&password="+password; if(account == "" ){ $('#alter_id').attr("class","alert alert-warning"); $("#transParentLawyer").css({'display':'none'}); return; } else if(password == "" ){ $('#alter_id').attr("class","alert alert-warning"); $("#transParentLawyer").css({'display':'none'}); return ; }else{ $.ajax({ type:"POST", url:'<%=basePath%>/mainmanagerLogin', data:requestParameter, success:function(data){ var translateJson=data.replace('↵','').replace(' ',''); var json = eval('(' + translateJson + ')'); var checkSign=json.status; if(checkSign=='success') { window.location.href="mainmanager"; $("#transParentLawyer").css({'display':'none'}); } else { $('#alter_id').attr("class","alert alert-warning"); $("#transParentLawyer").css({'display':'none'}); } }, error:function(e) { $('#alter_id').attr("class","alert alert-warning"); $("#transParentLawyer").css({'display':'none'}); } }); } }); }); window.onload = function(){ var contentWidth= document.body.clientWidth/2-30; var contentHeight = document.body.clientHeight/2-30; $("#loadingImg").css({'position': 'fixed', 'left': contentWidth + 'px','top': contentHeight + 'px'}); } window.onresize = function(){ var contentWidth= document.body.clientWidth/2-30; var contentHeight = document.body.clientHeight/2-30; $("#loadingImg").css({'position': 'fixed', 'left': contentWidth + 'px','top': contentHeight + 'px'}); } </script> </head> <body> <div id="transParentLawyer" style="position: fixed; display:none; top: 0; left: 0; 100%; height: 100%; background-color:white; opacity: 0.7; z-index: 2147000002;"> <img id ="loadingImg" style="background-color:white; opacity: 0.7; " src="<%=basePath%>/resources/FlatUI/img/waittingwhite.gif" height="60px" width="60px" alt="x" /> </div> <div style="margin-top:100px" class="container"> <div class="form-signin" > <h5 class="form-signin-heading">管理后台</h5> <input id="account" type="text" name="username" class="input-block-level" placeholder="账号"> <input id="password" type="password" name="password" class="input-block-level" placeholder="密码"> <input type="text" name="verify" class="input-medium" placeholder="验证码" > <p><button class="btn btn-large btn-primary" id="loginbutton">登录</button></p> <div class="alert alert-warning hide" id="alter_id" style="margin-bottom:0px"> <a class="close" id="close_alert" style="margin-bottom:0px"> × </a> <p id='alert_content' style="height:11px;font-size:13px">请输入正确的账号密码</p> </div> </div> </div> </body> </html>
四:界面

本人创业做的一款androidApp, 下载量已经有2000多万,各种当前热门的网络手机奖励红包全部集成,另外还有热门电影和淘宝高额优惠券!很适合各类型的用户。

