达成【100篇博文成就】
跟着老师的视频,今天把接口写好了,主要是riend和detail就是用户详情页。
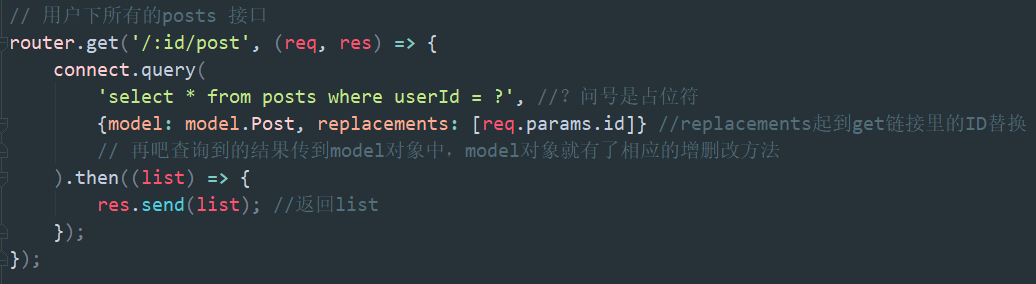
posts朋友圈文章接口:

// 用户下所有的posts 接口
router.get('/:id/post', (req, res) => {
connect.query(
'select * from posts where userId = ?', //?问号是占位符
{model: model.Post, replacements: [req.params.id]} //replacements起到get链接里的ID替换
// 再吧查询到的结果传到model对象中,model对象就有了相应的增删改方法
).then((list) => {
res.send(list); //返回list
});
});
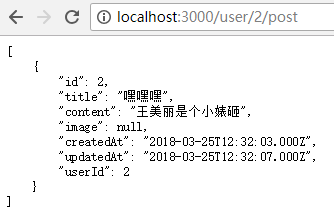
结果展示返回用户所有朋友圈:

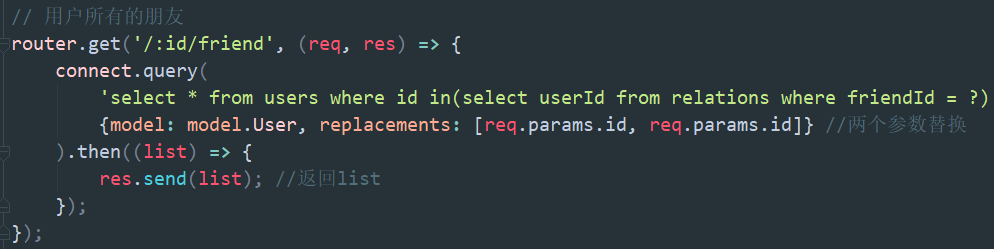
下面是friend接口,就是SQL要注意,不仅是userId = 1(1代表某个用户ID) 而且还要加上friendId也为1的用户信息。
select * from users where id in(select userId from relations where friendId = ?) or id in(select friendId from relations where userId = ?)

// 用户所有的朋友
router.get('/:id/friend', (req, res) => {
connect.query(
'select * from users where id in(select userId from relations where friendId = ?) or id in(select friendId from relations where userId = ?)',
{model: model.User, replacements: [req.params.id, req.params.id]} //两个参数替换
).then((list) => {
res.send(list); //返回list
});
});
其实老师说可以这个SQL这么长,可以另外再写一个.sql文件,把SQL放里面,外面嵌套一个标签。


<user>
select * from users where id in(select userId from relations where friendId = 1) or id in(select friendId from relations where userId = 1)
</user>
但是老师说留个课后作业,让我们自己找怎么把SQL从XML标签里取出来……我也没去查,这个问题就留在这儿吧。
结果展示返回用户朋友列表:

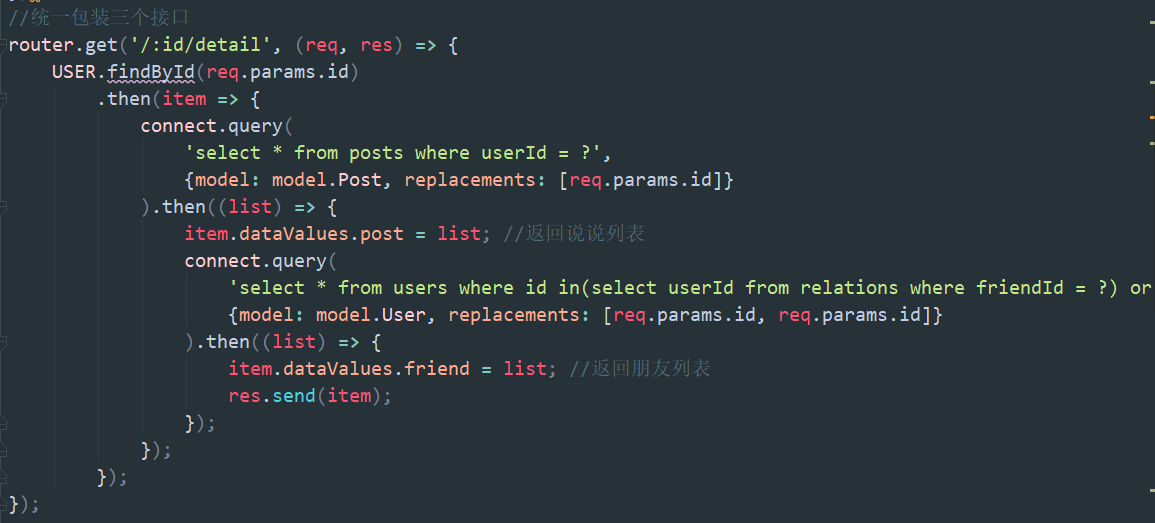
下面是服务端代码包装三个接口,否则就得让前端发3个ajax请求来调接口。(其实这里具体听到不是很懂,只是看课堂上同学们在议论到底是前端写3次请求,还是后端包装3个接口...)

//统一包装三个接口
router.get('/:id/detail', (req, res) => {
USER.findById(req.params.id)
.then(item => {
connect.query(
'select * from posts where userId = ?',
{model: model.Post, replacements: [req.params.id]}
).then((list) => {
item.dataValues.post = list; //返回说说列表
connect.query(
'select * from users where id in(select userId from relations where friendId = ?) or id in(select friendId from relations where userId = ?)',
{model: model.User, replacements: [req.params.id, req.params.id]}
).then((list) => {
item.dataValues.friend = list; //返回朋友列表
res.send(item);
});
});
});
});
上面是服务端包装了3个接口,代码看起来很凌乱,但是没办法,要不然前端乱,要不然后端乱,总有一个地方要乱的。
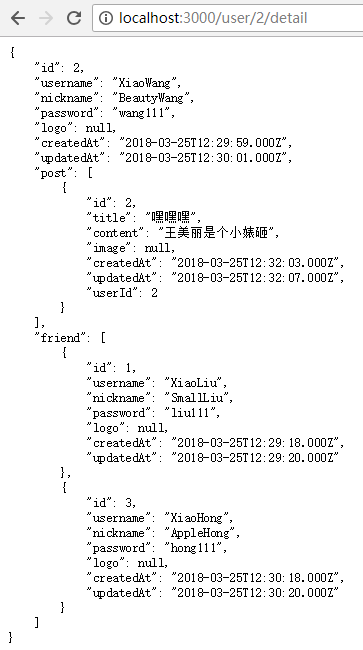
结果展示返回某一位用户的详细信息、朋友圈列表、好友列表:

今天分享的就是这些,又快到11点半了,说好要改作息时间的,11点之前睡是最理想的了。
不说了,大家晚安呐。
Nice Dream.