jemtet 安装配置教程
第一步:我们先进入官网下载安装包。
官网地址:http://jmeter.apache.org/download_jmeter.cgi
安装jemtet运行需要安装java
我这里用的是谷歌浏览器打开的网址,谷歌浏览器打开自动会给你翻译。
这里我们选择二进制文件第一个下载。

第二步:把安装包进行解压
解压后,把文件的放置路径给复制
看下图:我这里是解压了之后自动把安装包删除了。解压位置最好不要太深,一般在根目录下就好。

解压后文件名为:apache-jmeter-5.3 。我这里下载的最新版本。解压完成后我们不要急着打开,我们还要需要配置环境变量

右击我的电脑,选择属性,再选择高级系统设置、环境变量、系统变量,选择新建一个变量。
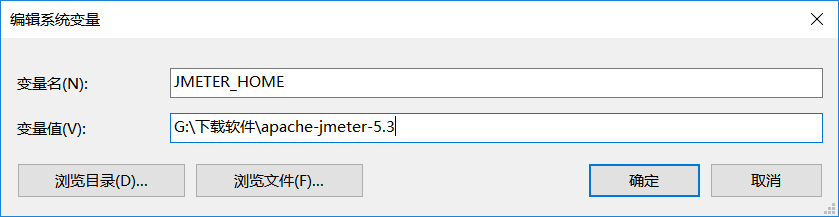
变量名为:JMETER_HOME 。变量值为下载的jemtet包解压后的位置。
如下图:

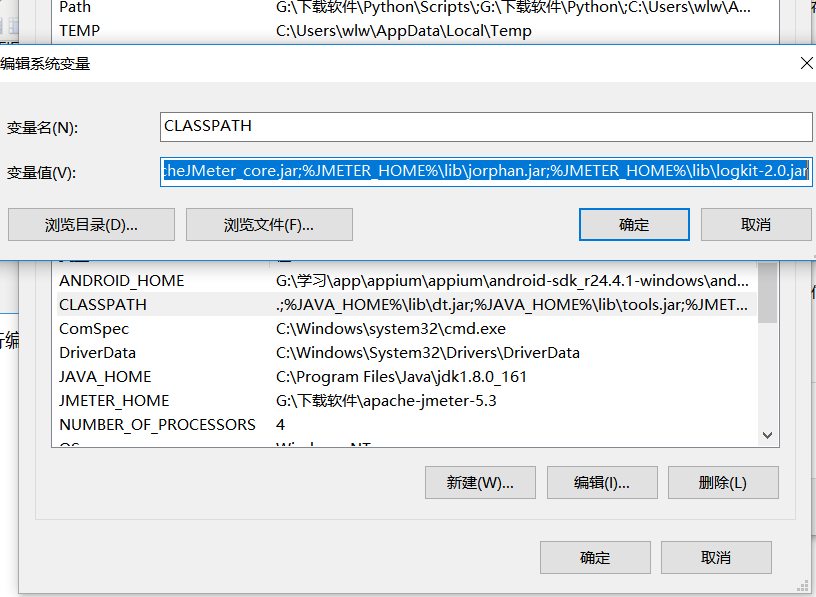
然后找到CLASSPATH变量。点击编辑,变量值填写为:%JMETER_HOME%libextApacheJMeter_core.jar;%JMETER_HOME%libjorphan.jar;%JMETER_HOME%liblogkit-2.0.jar
classpath变量里原本或许有变量值,只要再原有变量后面加一个; 然后再复制到后面就可以。
这样我们环境变量就配置好了,就可以运行了。下面我们来验证一下。

第四步:验证运行
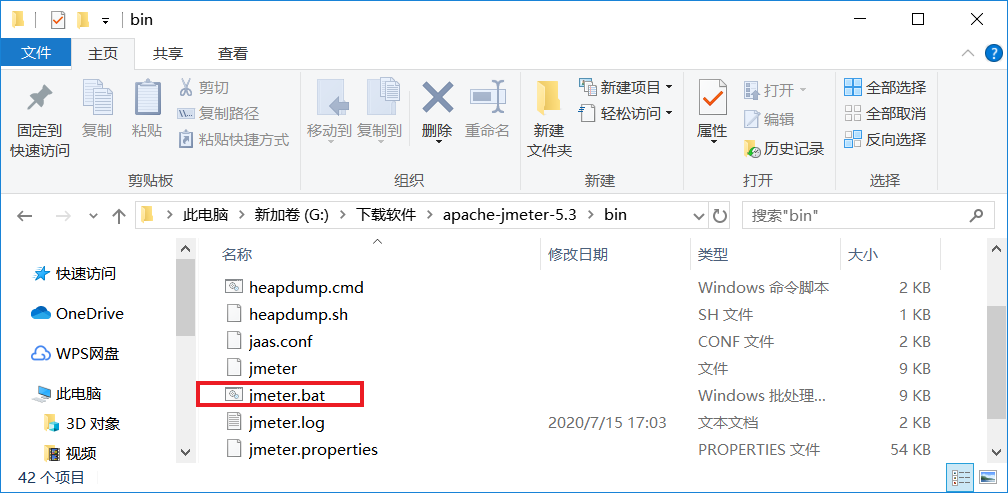
我们来到jemtet安装目录点击进去 apache-jmeter-5.3。找到bin文件点击进去。找到jmeter.bat文件双击运行。

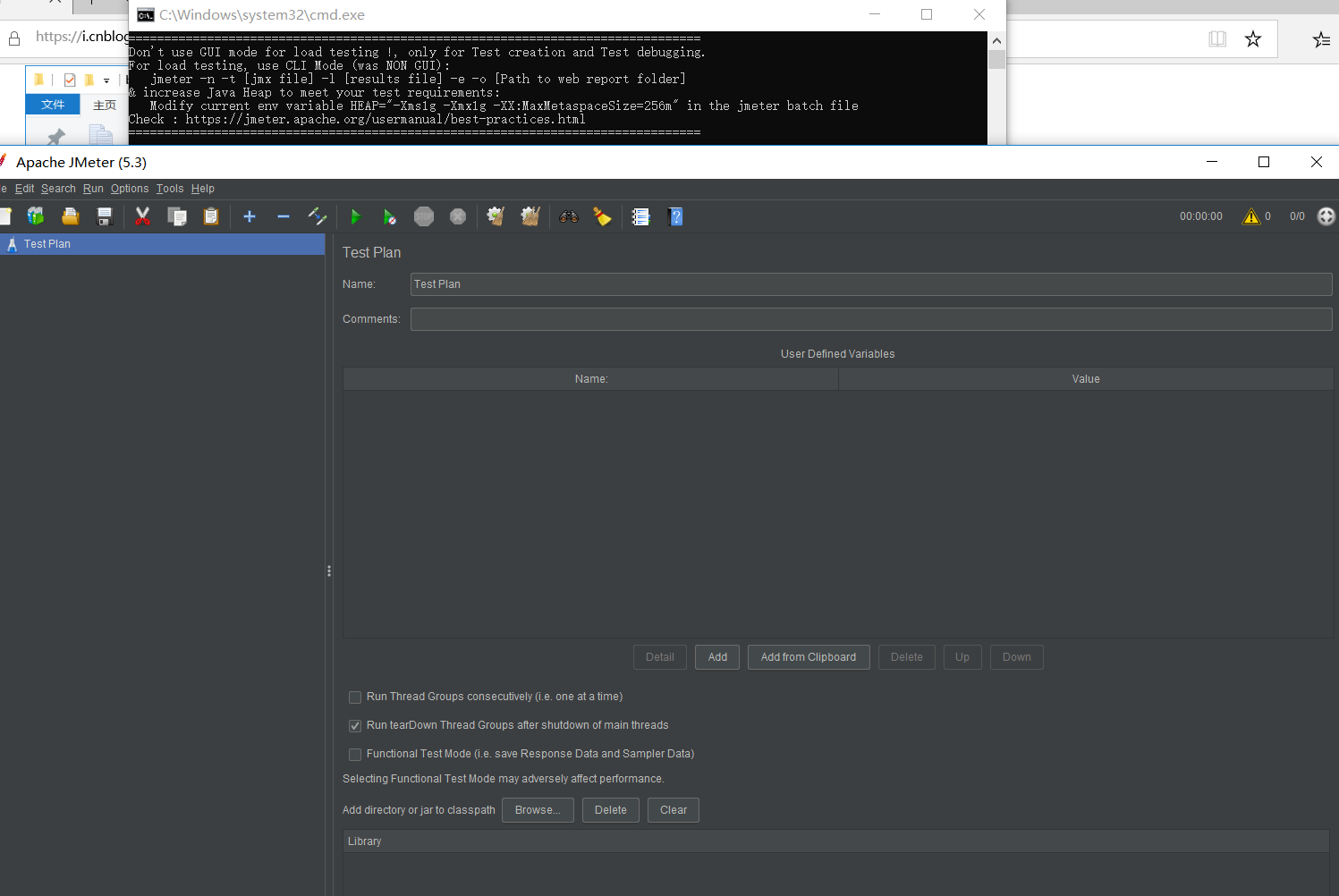
点击运行后,它会弹出两个框,一个是dos命令。一个是jemtet运行窗口。这就表示配置成功了。
如下图:

注意:如有不足的地方,欢迎各位评论。小的会改滴,谢谢。