$attrs $listeners 是实例对象上的属性,也就是说直接可以this.$attrs this.$listeners 
$attrs里存放的是父组件中绑定的非Props属性,
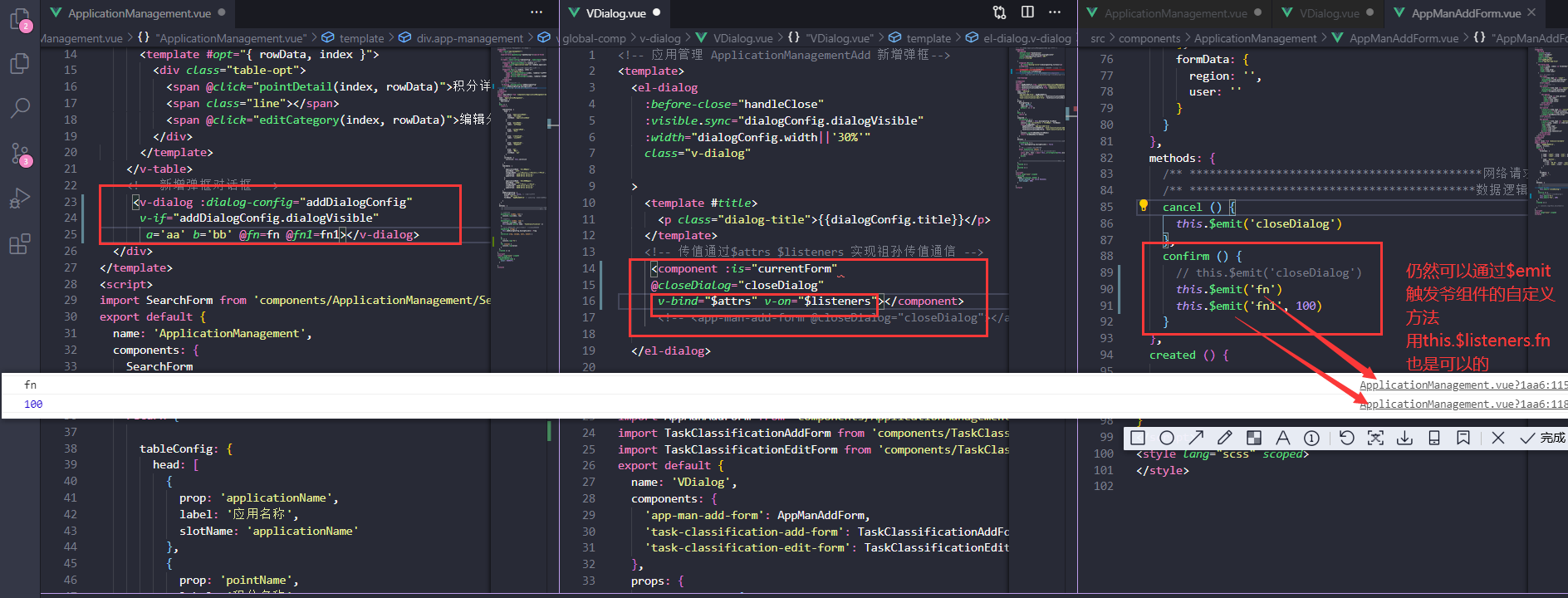
$listeners里存放的是祖先组件(包括父组件)中绑定的非原生事件(累计的)
祖孙或者更深层次(>=3)传值和通信方式。
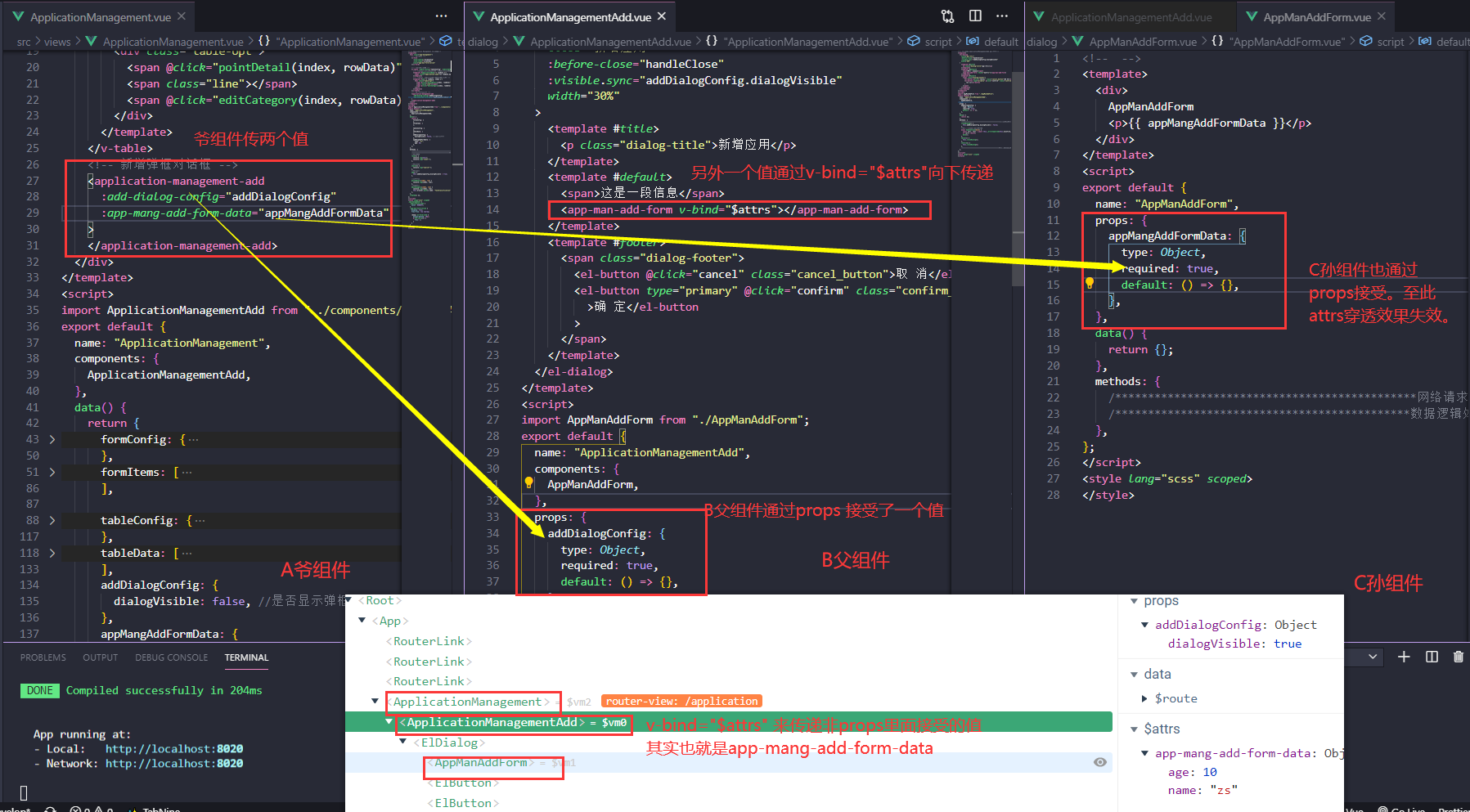
A->B>C A爷组件 B父组件 C子组件
需要明确的一点:如果任意一个B子组件内部没有定义props属性。但是外面的A父组件又通过v-bind(:)传递了值。那么这个值就会全部传递给B组件的下一级C或者更深层次组件(不光是C子组件,但是通常三层就足够了)
C组件想要拿到A传递过来的值,需要手动绑定v-bind="$attrs"。并且在C自己内部的props属性挂在值。停止$attrs穿透效果。

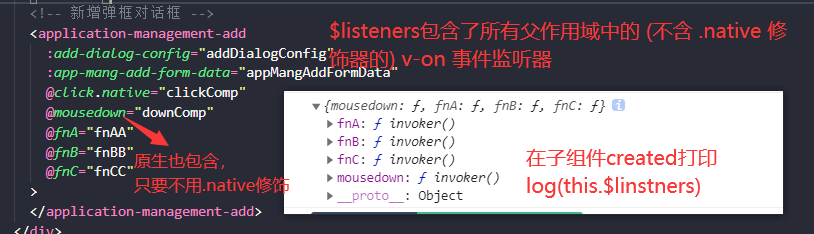
listeners
包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。并且$listeners可以累计绑定
$listeners获取的是祖先组件(包括父组件)绑定到后代组件的事件监听累加对象。
下面是父子组件演示.native

A->B>C A爷组件 B父组件 C子组件

$listeners纠正一个错误。三级或者以上组件 孙传爷仍然可以用$emit通信。