https://segmentfault.com/q/1010000012918351
vue官网原话:
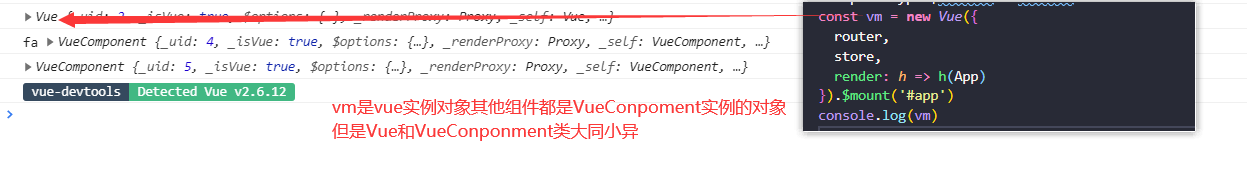
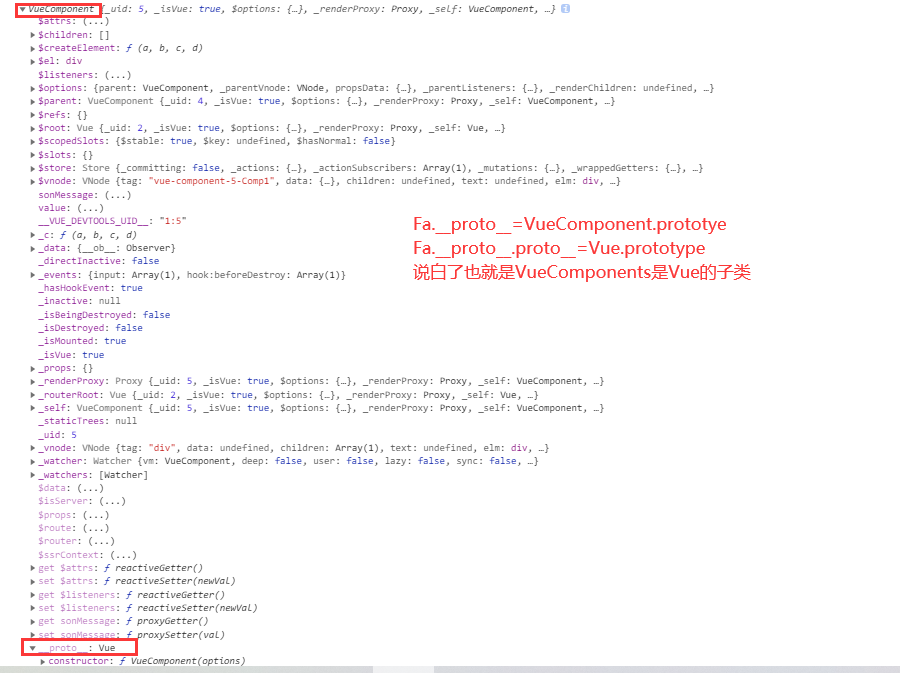
所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。一个单页应用就是一个vue的实例 每个自定义组件就是一个vueComponent实例,vueComponent的构造器和vue的构造器是一样的
main.js时一个根vue实例的创建入口,而其他.vue文件是为了方便我们开发将html、js、css放到同一个文件中,webpack编译的时候会使用vue-loader去处理这些.vue文件,生成一个个vue组件定义。当某个地方import并使用了这个组件,其实就是new了一个这个组件的vue实例 用vueComponent去new vue实例



推荐组件命名规范
https://cn.vuejs.org/v2/style-guide/#%E7%BB%84%E4%BB%B6%E6%96%87%E4%BB%B6%E5%BC%BA%E7%83%88%E6%8E%A8%E8%8D%90
组件名字首字母大写驼峰命名 如 ComstumCom1
不幸的是,由于 HTML 是大小写不敏感的,在 DOM 模板中必须仍使用 kebab-case。 <comstum-comp1 ></comstum-comp1 >
组件data必须是一个函数
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝。data函数执行都会返回一个新的对象。(开辟一块堆内存),供每个实例调用
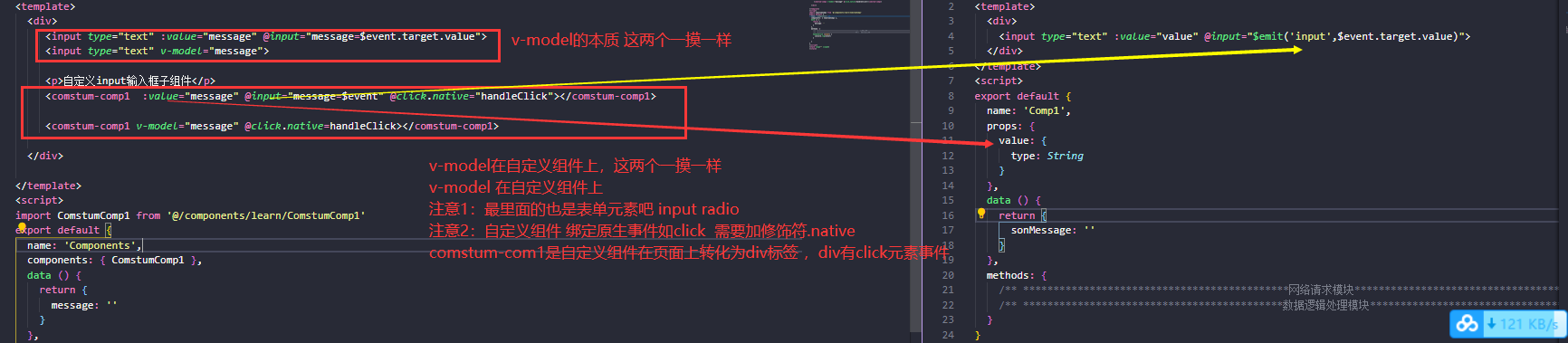
父子组件传值

vue单向数据流

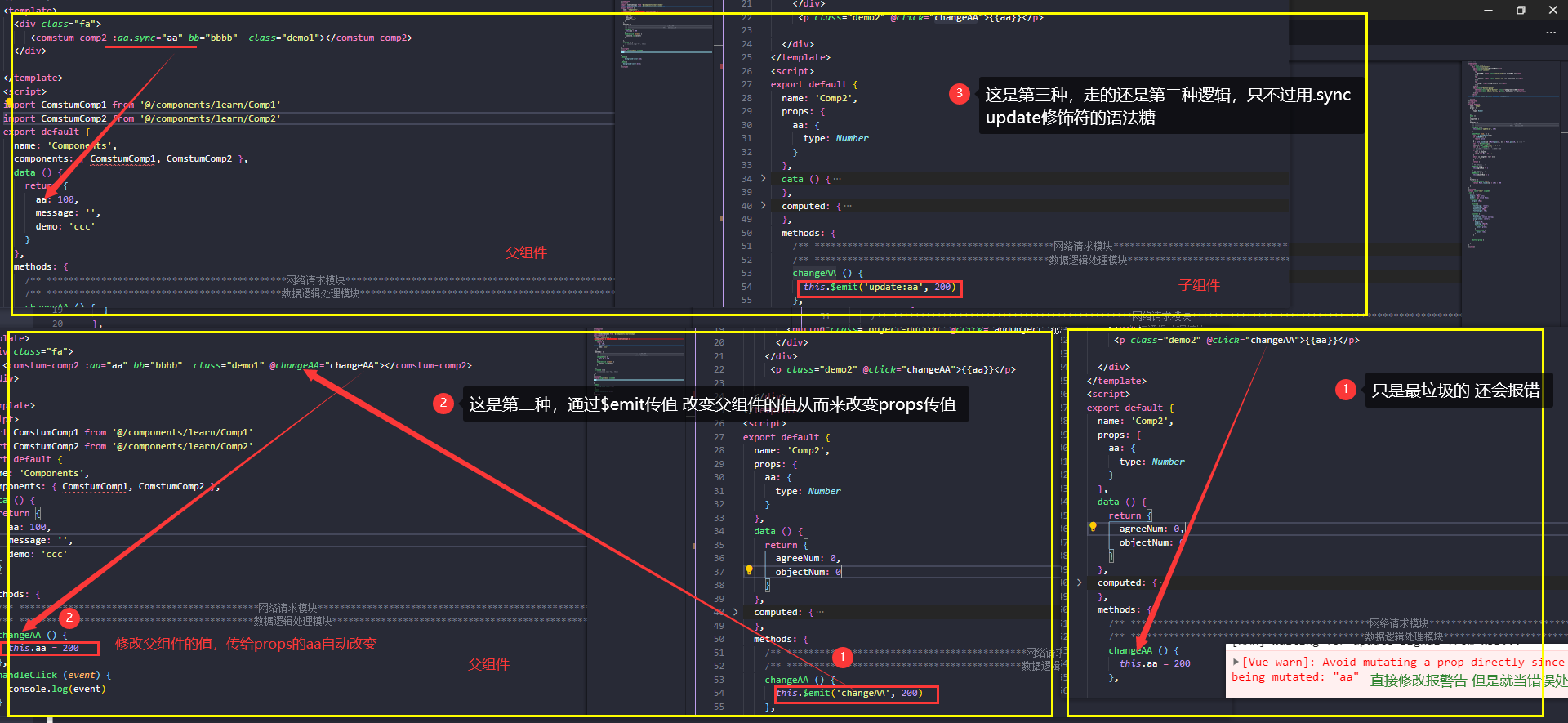
父组件通过props传递子组件基本数据类型值aa,在子组件里面是不能直接修改赋值aa的值。如果真的要修改 两种方式:
第一是子组件调用$emit事件来修改父组件aa的值。父组件aa改变子组件自动跟着变。
第二种是通过.sync修饰符。本质是第一种的语法糖。

兄弟组件通信
https://www.cnblogs.com/xiaoliziaaa/p/13400140.html