很多人在用织梦做站的时候,会用到在当前栏目页面,给当前栏目标题使用指定样式如标题加亮,或者放个背景图。这是一个很常用和实用的功能,比如在导航页面,标识当前在浏览哪个栏目。如下图:

但是有些时候,我们在调用几篇文章的时候,需要把当前文章的标题加亮。(如图2)可是dedecms并没有这个功能,下面我跟大家分享几段代码,来实现这个功能。

需要修改的文件为:include/taglib/arclist.lib.php
一、在65行插入:$currentstyle = $ctag->GetAtt('currentstyle');

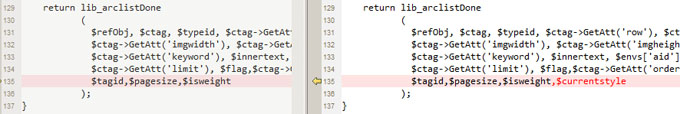
二、在135行的$isweight后面加上:,$currentstyle

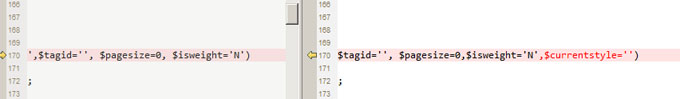
三、在170行的$isweight='N'和)之间加上:,$currentstyle=''

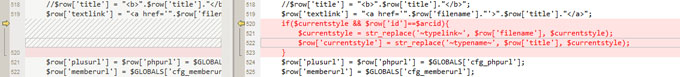
四、在519行的下方插入:
1 if($currentstyle && $row['id']==$arcid){ 2 3 $currentstyle = str_replace('~typelink~', $row['filename'], $currentstyle); 4 5 $row['currentstyle'] = str_replace('~typename~', $row['title'], $currentstyle); 6 7 }

修改好本文件之后,调用代码如下:
1 {dede:arclist titlelen='42' row='10' currentstyle=" 2 3 ~typename~ 4 5 "} 6 7 [field:array runphp='yes'] 8 9 if(@me['currentstyle']){ 10 11 @me = @me['currentstyle']; 12 13 }else{ 14 15 @me = " 16 17 {@me['title']} 18 19 "; 20 21 }
1 {dede:arclist titlelen='42' row='30' orderby='id' orderway='asc' currentstyle="<li><a class="cur" href='~arcurl~'><span>~title~</span></a></li>"} 2 [field:array runphp='yes'] 3 if(@me['currentstyle']) 4 @me = "<li><a href='{@me['arcurl']}' class='cur' target="_blank">{@me['title']}</a></li>"; 5 else 6 @me = "<li><a href='{@me['arcurl']}' target="_blank">{@me['title']}</a></li>"; 7 [/field:array] 8 {/dede:arclist}
代码中的文章标题,行数和样式名称可以根据自己的需求来修改。
来源:https://www.genban.org/news/dedecms-13398.html