之前有写了一篇Masonry实现自动布局的随笔,今天无聊的时候又发现了另外一个自动布局的第三方框架Keep Layout,使用起来感觉比Masonry简单一点,相比之下容易理解?
附上源码地址:https://github.com/iMartinKiss/KeepLayout
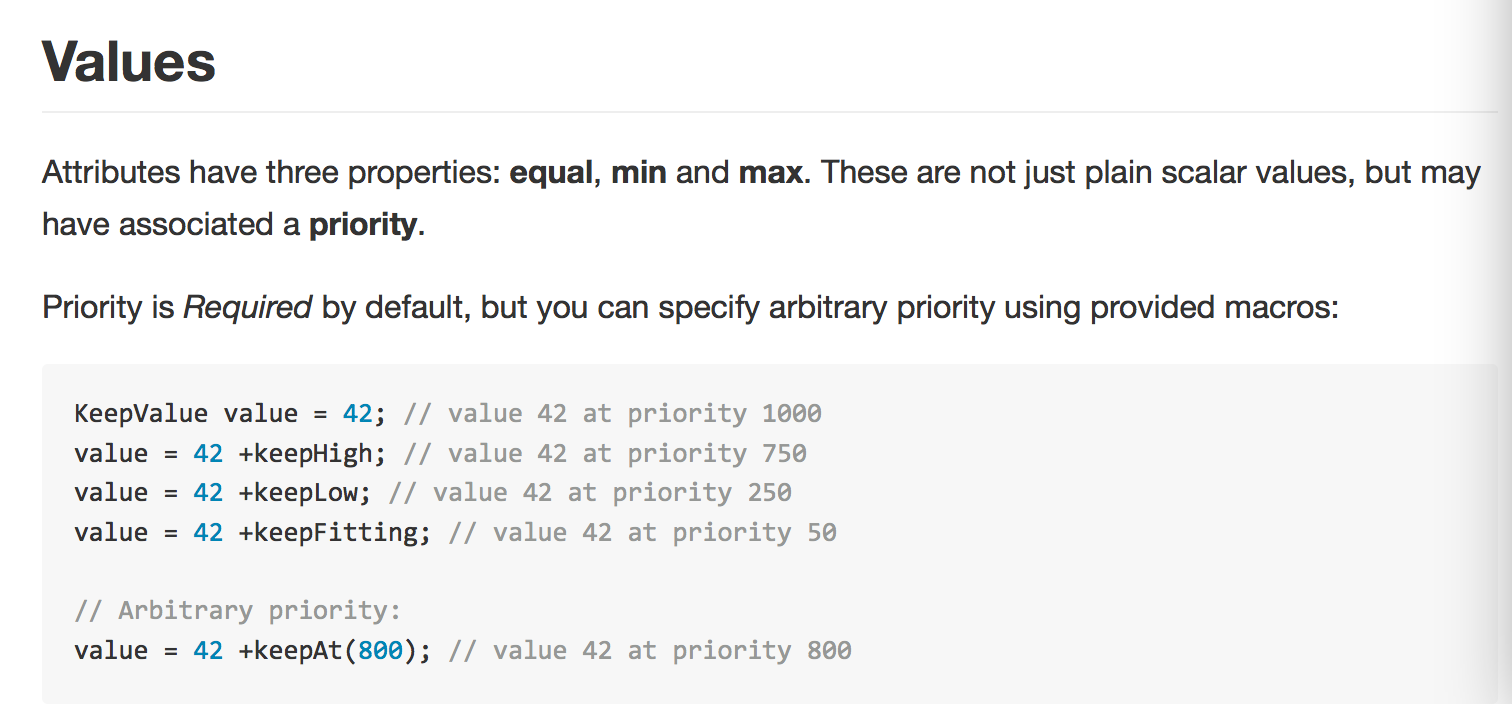
关于一些属性的介绍:

属性间的关系以及优先级:

更多内容请参考网站说明。
附上简单自动布局的代码以及效果图:
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 // Do any additional setup after loading the view, typically from a nib. 4 5 [self setUpFourViews]; 6 7 } 8 - (void)setUpFourViews { 9 10 UIView *redView = [[UIView alloc] init]; 11 12 redView.backgroundColor = [UIColor redColor]; 13 [self.view addSubview:redView]; 14 15 16 UIView *blueView = [[UIView alloc] init]; 17 blueView.backgroundColor = [UIColor blueColor]; 18 [self.view addSubview:blueView]; 19 20 UIView *greenView = [[UIView alloc] init]; 21 22 greenView.backgroundColor = [UIColor greenColor]; 23 [self.view addSubview:greenView]; 24 25 26 UIView *purpleView = [[UIView alloc] init]; 27 purpleView.backgroundColor = [UIColor purpleColor]; 28 [self.view addSubview:purpleView]; 29 30 [self testWithRedView:redView blueView:blueView]; 31 32 [self testWithGreenView:greenView purpleView:purpleView]; 33 34 } 35 - (void)testWithGreenView:(UIView *)greenView purpleView:(UIView *)purpleView { 36 37 greenView.keepBottomInset.equal = 30;//离父view的底部间距为30 38 greenView.keepLeftInset.equal = 30;//离父view的左间距为30 39 greenView.keepRightOffsetTo(purpleView).equal = 30;//离purpleView的右边间距为30 40 greenView.keepHeight.equal = 50;//高度为50 41 greenView.keepWidthTo(purpleView).equal = 1;//宽度和purpleView相等 42 43 purpleView.keepBottomAlignTo(greenView).equal = 1;//和greenView的底部对齐 44 purpleView.keepRightInset.equal = 30;//离父view的右间距为30 45 purpleView.keepHeightTo(greenView).equal = 2;//高度是greenView的2倍 46 } 47 48 - (void)testWithRedView:(UIView *)redView blueView:(UIView *)blueView { 49 50 redView.keepTopInset.equal = 30;//离父view的顶部间距为30 51 redView.keepRightInset.equal = 30;//离父view的右间距为30 52 redView.keepLeftInset.equal = 30;//离父view的左间距为30 53 redView.keepHeight.equal = 50; 54 55 blueView.keepLeftInset.equal = 30;//离父view的左间距为30 56 blueView.keepRightInset.equal = 30;//离父view的右间距为30 57 blueView.keepTopOffsetTo(redView).equal = 30;//离redView的顶部间距为30 58 blueView.keepHeightTo(redView).equal = 1;//高度和redView的相等 59 }
