展示视频

视频
<video width="320" height="240" controls="controls"> <source src="movie.mp4" type="video/mp4"></source> <source src="movie.ogv" type="video/ogg"></source> <source src="movie.webm" type="video/webm"></source> <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> <param name="movie" value="myvideo.swf" /> <param name="flashvars" value="autostart=true&file=myvideo.swf" /> </object> 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="movie.webm">下载视频</a> </video>
运行结果:

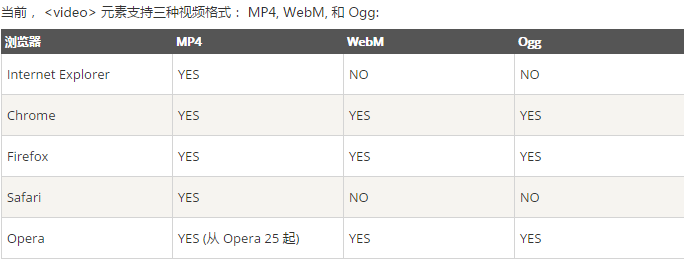
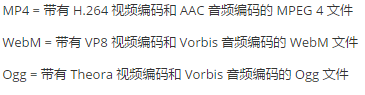
<video> 元素支持多个 <source> 元素. <source> 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式


使用DOM进行控制
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div style="text-align:center"> <button onclick="playPause()">播放/暂停</button> <button onclick="makeBig()">放大</button> <button onclick="makeSmall()">缩小</button> <button onclick="makeNormal()">普通</button> <br> <video id="video1" width="420"> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 video 标签。 </video> </div> <script> var myVideo=document.getElementById("video1"); function playPause() { if (myVideo.paused) myVideo.play(); else myVideo.pause(); } function makeBig() { myVideo.width=560; } function makeSmall() { myVideo.width=320; } function makeNormal() { myVideo.width=420; } </script> </body> </html>
运行结果:
