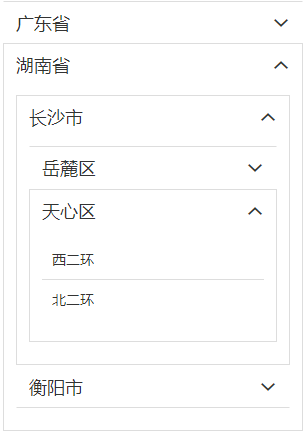
先上效果图:

贴上代码:
1 @(Html.DevExtreme().Accordion() 2 .ID("accordion-drawer") 3 .DataSource(ds => ds.Mvc() 4 .Controller("SampleData") 5 .LoadAction("GetMenuItems") 6 ) 7 .DataSourceOptions(d => d.Paginate(false)) 8 .AnimationDuration(300) 9 .Width(300) 10 .Collapsible(true) 11 .Multiple(false) 12 .ItemTitleTemplate(new TemplateName("itemTitleTemplate")) 13 .ItemTemplate(new TemplateName("drawerTemplate")) 14 .OnItemTitleClick("accordionTitleClick") 15 ) 16 17 @using (Html.DevExtreme().NamedTemplate("drawerTemplate")) 18 { 19 <div> 20 <% 21 var nextAccordionId = "accordion-drawer" + id; 22 if (!isNav) { 23 %> 24 @(Html.DevExtreme().List() 25 .Height("auto") 26 .DataSource(new JS("items")) 27 .OnItemClick("drawerItemClick") 28 ) 29 <% } else{%> 30 31 @(Html.DevExtreme().Accordion() 32 .ID(new JS("nextAccordionId")) 33 .DataSource(ds => ds.Mvc() 34 .Controller("SampleData") 35 .LoadAction("GetMenuItems") 36 .LoadParams(new { id = new JS("id") }) 37 ) 38 .AnimationDuration(300) 39 .Collapsible(true) 40 .Multiple(false) 41 .ItemTitleTemplate(new TemplateName("itemTitleTemplate")) 42 .ItemTemplate(new TemplateName("drawerTemplate")) 43 .OnItemTitleClick("accordionTitleClick") 44 ) 45 <% }%> 46 </div> 47 } 48 49 @using (Html.DevExtreme().NamedTemplate("itemTitleTemplate")) 50 { 51 <div><%-text%></div> 52 } 53 <script> 54 // 展开菜单 55 function accordionTitleClick(e) { 56 // console.log(e); 57 } 58 // 打开菜单页面 59 function drawerItemClick(e) { 60 // console.log(e) 61 if (e.itemData.url) { 62 window.location.href = e.itemData.url; 63 } 64 } 65 </script>
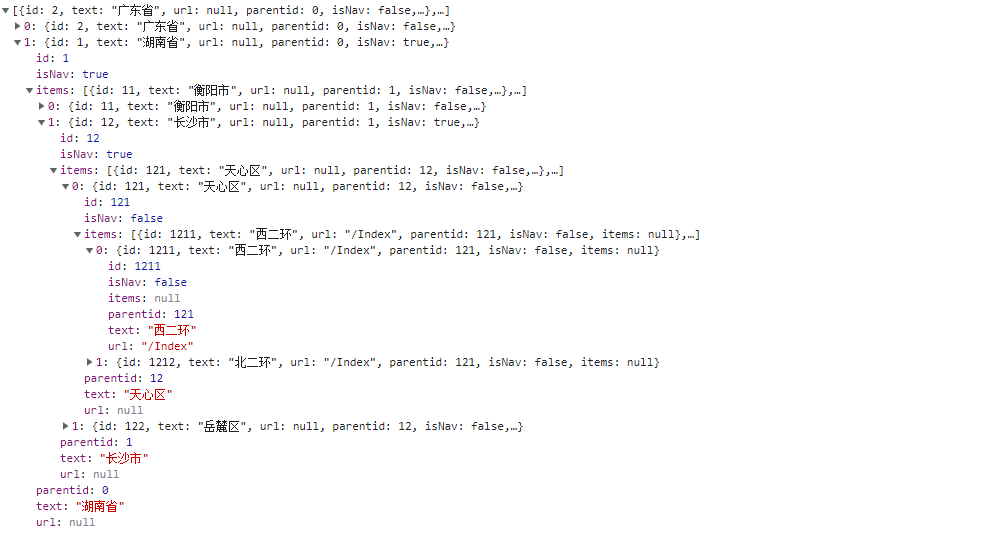
GetMenuItems 数据源截图:

提醒:DataSource(new JS("items")) 这里绑定的数据就是上面截图里面的 items对象。