1.1 adminLTE介绍
1、adminLTE 介绍
1、基于Bootstrap3高度可定制的响应式管理模板,免去前端架构师大量的js和css的编写
2、adminLTE除了可以使用bootstrap3的大多数样式之外,自身也提供了一些非常实用的样式包装,并且在样式演示中已经基本罗列出来了。
3、adminLTE的插件中使用的基本都是bootstrap和jquery的插件。
2、adminLTE 功能
1、AdminLTE 也同样具备了后台应有模板,像登录模板、注册模板、个人模板、404模板、500模板、空白模板等,这些可以在下载后在 Examples 菜单里查看到。
2、里面的组件 Widgets 页面,不要以为是一些像 easyui 的组件,其实也是 AdminLTE 定义的一些 css 样式,像 box 样式,是里面最基础最常用的一个。
3、里面的 js 插件除了bootstrap 自带那模态窗、导航、下拉菜单外,其它就是集成一些有名的第三方插件,像 select2、CK Editor、iCheck、DataTables 等等。
3、网址
1、adminLTE官网:https://adminlte.io/
2、官方模板:http://adminlte.la998.com/
1.2 基本使用(base.html)
1、利用adminLTE完成最基础后台界面(base.html)

{% load static %} <!DOCTYPE html> <html> <head> <meta charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="refresh" content="{% block refresh_time %}{% endblock %}"> <title>{% block title %}{% endblock %}{% if settings.SITE_TITLE %} | {{ settings.SITE_TITLE }}{% endif %}</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <link rel="stylesheet" href="/static/AdminLTE/dist/css/AdminLTE.min.css" type="text/css"> <link rel="stylesheet" href="/static/AdminLTE/bootstrap/css/bootstrap.css" type="text/css"> <link rel="stylesheet" href="/static/AdminLTE/fonts/font-awesome.css" type="text/css"/> <link rel="stylesheet" href="/static/AdminLTE/ionicons/ionicons.css" type="text/css"> <link rel="stylesheet" href="/static/AdminLTE/dist/css/AdminLTE.css" type="text/css"> <link rel="stylesheet" href="/static/AdminLTE/plugins/select2/select2.css"> <link rel="stylesheet" href="/static/DataTables-1.10.12/media/css/dataTables.bootstrap.css"> <link rel="shortcut icon" href="/static/opwf.ico"> <link rel="stylesheet" href="/static/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css"> <!-- AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. --> <link rel="stylesheet" href="/static/AdminLTE/dist/css/skins/_all-skins.min.css"> <!-- jQuery 2.2.0 --> <script src="/static/AdminLTE/plugins/jQuery/jQuery-2.2.0.min.js"></script> <!--[if IE 8]> <script type="text/javascript" src="/static/js/jquery-1.9.1.js"></script> <![endif]--> <style> .errorlist { color: red; } .error { color: red; } </style> {% block extra_css %}{% endblock %} {% block extra_js %}{% endblock %} <!--[if lt IE 9]> <script src="/static/js/html5shiv.js"></script> <script src="/static/js/respond.min.js"></script> <![endif]--> </head> <!-- 菜单头部颜色:skin-blue表示头部为蓝色 --> <body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper"> <!-- 第一部分:头部菜单--> <header class="main-header"> <a href="/" class="logo"> <span class="logo-mini"><b>公司名</b></span> <span class="logo-lg"><b>公司名称</b>·系统平台名称</span> </a> <nav class="navbar navbar-static-top"> <a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button"> <span class="sr-only">Toggle navigation</span> </a> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <!-- 右侧用户信息 --> <li class="dropdown user user-menu"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="glyphicon glyphicon-user"></i> <span>张三<i class="caret"></i></span> </a> <ul class="dropdown-menu"> <li class="user-header bg-light-blue"> <p> 张三 <small>财务部</small> </p> </li> <!-- 当点击用户信息时才出现:修改密码/注销 --> <li class="user-footer"> <div class="pull-left"> <a href="#" class="btn btn-default btn-flat">更改密码</a> </div> <div class="pull-right"> <a href="#" class="btn btn-default btn-flat">注销</a> </div> </li> </ul> </li> </ul> </div> </nav> </header> <!-- 第二部分:左侧菜单栏 --> <aside class="main-sidebar"> {% include "left_side.html" %} </aside> <!-- 第三部分:后台中间内容--> <div class="content-wrapper"> <!-- 1、content01:头部与内容中间的分隔部分 --> <section class="content-header"> <h1> <small> {% block console_name %} {% endblock %} </small> </h1> <!-- 内容最上面的导航 --> <ol class="breadcrumb"> {# <!-- {% include "nav_header.html" %} -->#} {% block ol_a_link %} {% endblock %} </ol> </section> <!-- 2、content02:页面主要内容 --> <section class="content"> {% block main_content %} {% endblock %} </section> </div> <!-- 第四部分:页面底部 --> <footer class="main-footer"> <strong>Copyright © 2017-2018 <a href="#">公司名称-部门名称</a>.</strong> </footer> </div> <!-- Bootstrap 3.3.5 --> <script src="/static/AdminLTE/bootstrap/js/bootstrap.min.js"></script> <!-- date-range-picker --> <script src="/static/AdminLTE/plugins/moment/moment.min.js"></script> <script src="/static/AdminLTE/plugins/daterangepicker/daterangepicker.js"></script> <!-- bootstrap color picker --> <script src="/static/AdminLTE/plugins/colorpicker/bootstrap-colorpicker.min.js"></script> <!-- bootstrap time picker --> <script src="/static/AdminLTE/plugins/timepicker/bootstrap-timepicker.min.js"></script> <!-- SlimScroll 1.3.0 --> <script src="/static/AdminLTE/plugins/slimScroll/jquery.slimscroll.min.js"></script> <!-- iCheck 1.0.1 --> <script src="/static/AdminLTE/plugins/iCheck/icheck.min.js"></script> <!-- FastClick --> <script src="/static/AdminLTE/plugins/fastclick/fastclick.js"></script> <!-- AdminLTE App --> <script src="/static/AdminLTE/dist/js/app.min.js"></script> <script src="/static/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script> <script src="/static/bootstrap-datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js"></script> <script src="/static/DataTables-1.10.12/media/js/jquery.dataTables.min.js"></script> <script src="/static/DataTables-1.10.12/media/js/dataTables.bootstrap.min.js"></script> <script src="/static/AdminLTE/plugins/select2/select2.full.min.js"></script> {% block end_js %} {% endblock %} <script> {% if request.path != '/' %} $(function () { var q = '{{ request.path }}'; var left_ui = q.split('/')[1]; //alert(left_ui); try { var test = document.getElementById(left_ui); test.className += " active" } catch (err) { } }); {% endif %} </script> </body> </html>

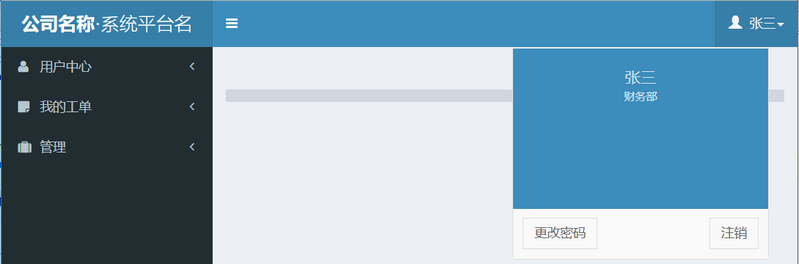
<!--左侧菜单--> <section class="sidebar"> <ul class="sidebar-menu"> <li class="treeview" id="accounts"> <a href="#"> <i class="fa fa-user"></i> <span>用户中心</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><a href="#"><i class="fa fa-circle-o"></i>个人信息</a></li> </ul> </li> <li class="treeview" id="workflow"> <a href="#"> <i class="fa fa-sticky-note"></i> <span>我的工单</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li> <a href="#"><i class="fa fa-circle-o text-aqua"></i>新建工单</a> </li> <li> <a href="#"><i class="fa fa-circle-o text-aqua"></i>审批中工单</a> </li> <li> <a href="#"><i class="fa fa-circle-o text-aqua"></i>被退回工单</a> </li> <li> <a href="#"><i class="fa fa-circle-o text-green"></i>完成工单</a> </li> <li> <a href="#"><i class="fa fa-circle-o text-red"></i>待审批工单</a> </li> <li> <a href="#"><i class="fa fa-circle-o text-yellow"></i>已审批工单</a> </li> <li> <a href="#"><i class="fa fa-circle-o text-blue"></i>知悉工单</a> </li> </ul> </li> <li class="treeview" id="workordermanager"> <a href="#"> <i class="fa fa-suitcase"></i> <span>管理</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><a href="#"><i class="fa fa-circle-o"></i>所有工单</a> </li> <li><a href="#"><i class="fa fa-circle-o"></i><span>部门管理</span></a> <li><a href="#"><i class="fa fa-circle-o"></i><span>审批角色管理</span></a></li> <li><a href="#"><i class="fa fa-circle-o"></i><span>审批人员管理</span></a></li> <li><a href="#"><i class="fa fa-circle-o"></i><span>工单配置管理</span></a> <li><a href="#"><i class="fa fa-circle-o"></i>Token管理</a> </li> </ul> </li> </ul> </section> <!--左侧菜单-->
2、base.html 效果图

1.3 引入base.html完成 index.html页面
1、index.html页面

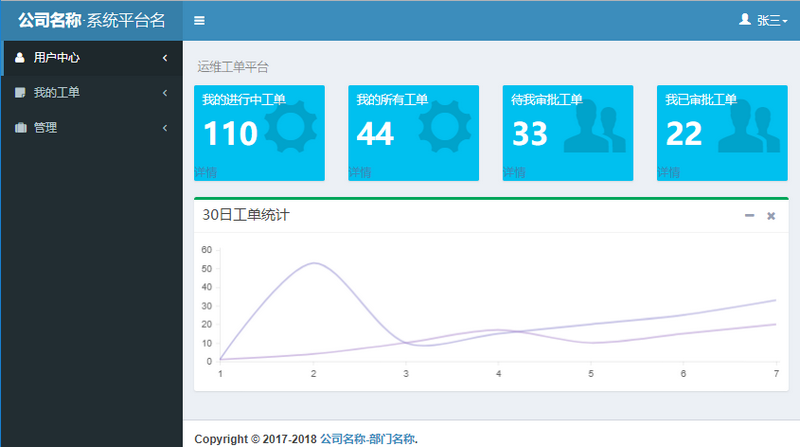
{% extends "base.html" %} {% block title %}运维工单平台{% endblock %} {% block console_name %} 运维工单平台 {% endblock %} {% block extra_js %} {% endblock %} {% block ol_a_link %} {% endblock %} {% block main_content %} <div class="row"> <div class="col-lg-3 col-xs-3"> <div class="small-box bg-aqua"> <div class="inner" id="server_count"> <p>我的进行中工单</p> <h3>110</h3> </div> <a href="#">详情</a> <div class="icon"> <i class="ion ion-gear-a"></i> </div> </div> </div> <div class="col-lg-3 col-xs-3"> <div class="small-box bg-aqua"> <div class="inner" id="server_count"> <p>我的所有工单</p> <h3>44</h3> </div> <a href="#">详情</a> <div class="icon"> <i class="ion ion-gear-a"></i> </div> </div> </div> <div class="col-lg-3 col-xs-3"> <div class="small-box bg-aqua"> <div class="inner" id="user_count"> <p>待我审批工单</p> <h3>33</h3> </div> <a href="#">详情</a> <div class="icon"> <i class="ion ion-person-stalker"></i> </div> </div> </div> <div class="col-lg-3 col-xs-3"> <div class="small-box bg-aqua"> <div class="inner" id="user_count"> <p>我已审批工单</p> <h3>22</h3> </div> <a href="#">详情</a> <div class="icon"> <i class="ion ion-person-stalker"></i> </div> </div> </div> <div class="col-xs-12"> <div class="box box-success"> <div class="box-header with-border"> <h3 class="box-title">30日工单统计</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i> </button> <button type="button" class="btn btn-box-tool" data-widget="remove"><i class="fa fa-times"></i> </button> </div> </div> <div class="box-body"> <div class="chart"> <canvas id="myChart" style="height: 300px; 627px;"></canvas> </div> </div> </div> </div> </div> {% endblock %} {% block end_js %} <script src="/static/AdminLTE/plugins/chartjs/Chart.js"></script> <script type="application/javascript"> $(function () { var areaChartData = { labels:['1', '2', '3', '4', '5', '6', '7'], // X轴显示内容,Y轴数据会根据数据线自动生成 // datasets是一个列表,列表中每个字典都是一条数据线 datasets: [ { label: "申请", //背景颜色 fillColor: 'rgba(' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ', 0.4' + ')', //路径颜色 strokeColor: 'rgba(' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ', 0.4' + ')', //数据点颜色 pointColor: 'rgba(' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ', 0.4' + ')', {# fillColor: "rgba(210, 214, 222, 1)",#} {# strokeColor: "rgba(210, 214, 222, 1)",#} {# pointColor: "rgba(210, 214, 222, 1)",#} {# pointStrokeColor: "#d1091b",#} {# pointHighlightFill: "#0eff93",#} {# pointHighlightStroke: "rgba(220,220,220,1)",#} data: ['1', '53', '10', '15', '20', '25', '33'], }, { label: "审批", //背景颜色 fillColor: 'rgba(' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ', 0.4' + ')', //路径颜色 strokeColor: 'rgba(' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ', 0.4' + ')', //数据点颜色 pointColor: 'rgba(' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ', 0.4' + ')', {# fillColor: "rgba(210, 214, 222, 1)",#} {# strokeColor: "rgba(210, 214, 222, 1)",#} {# pointColor: "rgba(210, 214, 222, 1)",#} {# pointStrokeColor: "#d16397",#} {# pointHighlightFill: "#2d35ff",#} {# pointHighlightStroke: "rgba(220,220,220,1)",#} data: ['1', '4', '10', '17', '10', '15', '20'], } ] }; var areaChartOptions = { //Boolean - If we should show the scale at all showScale: true, //Boolean - Whether grid lines are shown across the chart scaleShowGridLines: false, //String - Colour of the grid lines scaleGridLineColor: "rgba(0,0,0,.05)", //Number - Width of the grid lines scaleGridLineWidth: 1, //Boolean - Whether to show horizontal lines (except X axis) scaleShowHorizontalLines: true, //Boolean - Whether to show vertical lines (except Y axis) scaleShowVerticalLines: true, //Boolean - Whether the line is curved between points bezierCurve: true, //Number - Tension of the bezier curve between points bezierCurveTension: 0.3, //Boolean - Whether to show a dot for each point pointDot: false, //Number - Radius of each point dot in pixels pointDotRadius: 4, //Number - Pixel width of point dot stroke pointDotStrokeWidth: 1, //Number - amount extra to add to the radius to cater for hit detection outside the drawn point pointHitDetectionRadius: 20, //Boolean - Whether to show a stroke for datasets datasetStroke: true, //Number - Pixel width of dataset stroke datasetStrokeWidth: 2, //Boolean - Whether to fill the dataset with a color datasetFill: true, //String - A legend template {# legendTemplate: "<ul class="<%=name.toLowerCase()%>-legend"><% for (var i=0; i<datasets.length; i++){%><li><span style="background-color:<%=datasets[i].lineColor%>"></span><%if(datasets[i].label){%><%=datasets[i].label%><%}%></li><%}%></ul>",#} //Boolean - whether to maintain the starting aspect ratio or not when responsive, if set to false, will take up entire container maintainAspectRatio: true, //Boolean - whether to make the chart responsive to window resizing responsive: true, multiTooltipTemplate: "<%= datasetLabel %> : <%= value %>" }; var ctx = document.getElementById("myChart").getContext("2d"); var myLineChart = new Chart(ctx); var mychartoption = areaChartOptions; mychartoption.datasetFill = false; myLineChart.Line(areaChartData, mychartoption); {# window.mychart = new Chart(ctx).Line(areaChartData, {#} {# responsive : true,#} {# animation: true,#} {# barValueSpacing : 5,#} {# barDatasetSpacing : 1,#} {# tooltipFillColor: "rgba(0,0,0,0.8)",#} {# multiTooltipTemplate: "<%= datasetLabel %> : <%= value %>"#} {# });#} {# var netifin = document.getElementById("myChart2").getContext("2d");#} {# var linechart_netifin = new Chart(netifin);#} {# var linechartoptions_netifin = areaChartOptions;#} {# linechartoptions_netifin.datasetFill = false;#} {# linechart_netifin.Line(areaChartData2, linechartoptions_netifin);#} }) </script> {% endblock %}
2、index.html效果图

1.4 常规表单
1、常规表单

{% extends "base.html" %} {% block title %}运维工单平台{% endblock %} {% block console_name %} 运维工单平台 {% endblock %} {% block extra_js %} {% endblock %} {% block ol_a_link %} {% endblock %} {% block main_content %} <div class="col-md-6"> <!-- Horizontal Form --> <div class="box box-info"> <div class="box-header with-border"> <h3 class="box-title">Horizontal Form</h3> </div> <!-- /.box-header --> <!-- form start --> <form class="form-horizontal"> <div class="box-body"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> </div> <!-- /.box-body --> <div class="box-footer"> <button type="submit" class="btn btn-default">Cancel</button> <button type="submit" class="btn btn-info pull-right">Sign in</button> </div> <!-- /.box-footer --> </form> </div> </div> {% endblock %}