现在流行前后端分离,后端通常会使用swagger生成api文档,提供给前端的同事来调用,一般前端是查看这个文档,根据文档说明编写调用代码。其实,swagger已经提供了足够多的描述信息,我们可以基于swagger直接生成相关的调用代码,节省前端时间。
开源地址:swagger-2-ts
实现原理
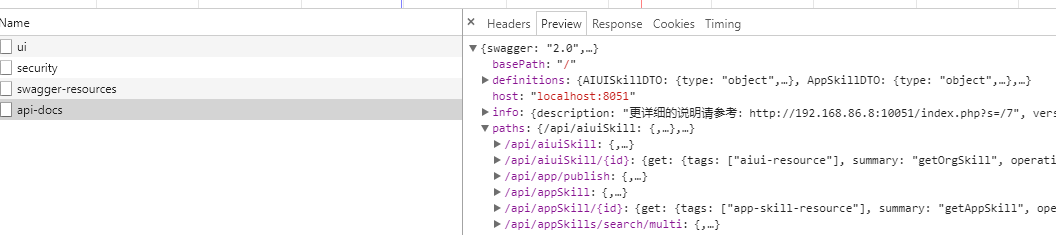
打开swagger-ui,我们可以看到请求了/v2/api-docs获取api文档信息,其中definitions里是DTO对象定义,paths是API接口列表:

因此,我们将这个api-docs下载下来,解析,就可以生成对应的调用代码了。
制作代码生成器的方法很多,大部分都是基于模板,这个也不例外。不同的是,这次我们借助 Yeoman 框架。Yeoman是一个代码生成器脚手架工具,可以访问官网查看具体介绍。
代码生成器需要用户提供一些参数,比如swagger的地址,代码类型等,Yeoman提供了prompting功能,可以定义prompts,最后可以通过this.props获取用户参数
prompting() {
// Have Yeoman greet the user.
this.log(
yosay(
`Welcome to the swagger 2 typescript ${chalk.red(
'generator-swagger-2-ts'
)} generator!`
)
);
const prompts = [
{
type: 'input',
name: 'swaggerUrl',
message: 'please input swagger url,eg:http://localhost:8051/swagger-ui.html',
default: 'http://localhost:8051/swagger-ui.html'
},
{
type: 'input',
name: 'className',
message: 'please enter class Name of the generated API',
default: 'API'
},
{
type: 'list',
name: 'type',
message: 'please choose generated API type , js or typescript',
choices: [
{
name: 'typescript',
value: 'typescript'
},
{
name: 'javascript',
value: 'js'
}
]
},
{
type: 'input',
name: 'outPutFile',
message: 'Please enter the API file name',
default: 'api.ts'
}
];
return this.prompt(prompts).then(props => {
this.props = props;
});
}
接着就是代码生成,实现writing函数即可:
- 下载api-docs,让用户提供swagger-ui地址,然后计算出api-dos路径
- 解析json
- 根据模板生成class文件,Yeoman的模板是基于ejs,
writing() {
let swaggerUrl = this.props.swaggerUrl.replace('swagger-ui.html', 'v2/api-docs');
let clsName = this.props.className;
let outPutFile = this.props.outPutFile;
let isTypescript = this.props.type === "typescript";
axios.get(swaggerUrl).then(response => {
if (response.status == 200) {
let swagger = response.data;
var swaggerData = codegen.getViewForSwagger(
{ swagger: swagger, className: clsName },
'typescript'
);
swaggerData.defaultDomain = this.props.swaggerUrl.replace('/swagger-ui.html', '');
this.fs.copyTpl(
this.templatePath(isTypescript ? 'ts.ejs' : 'js.ejs'),
this.destinationPath(outPutFile),
swaggerData
);
} else {
console.error("can't fond swaager api-docs");
}
});
安装与使用
需要同时安装 Yeoman 和 swagger-2-ts
npm install -g yo
npm install -g generator-swagger-2-ts
然后cd到你的工作目录,执行:
yo swagger-2-ts
按提示
- 输入swagger-ui 地址,例如http://192.168.86.8:8051/swagger-ui.html,程序包会自动将这个url地址replace('swagger-ui.html', 'v2/api-docs')得到swagger-api-docs,然后下载后解析,生成api class
- 可选生成js 或者 typescript
- 可以自定义生成的api class名称、api文件名
C:UsersAdministrator>yo swagger-2-ts
_-----_ ╭──────────────────────────╮
| | │ Welcome to the swagger 2 │
|--(o)--| │ typescript │
`---------´ │ generator-swagger-2-ts │
( _´U`_ ) │ generator! │
/___A___ /╰──────────────────────────╯
| ~ |
__'.___.'__
´ ` |° ´ Y `
? please input swagger url,eg:http://localhost:8051/swagger-ui.html http://localhost:8051/swagger-ui.html
? please enter class Name of the generated API API
? please choose generated API type , js or typescript typescript
? Please enter the API file name api.ts
create api.ts
生成代码demo:
export default class API {
$defaultDomain = 'http://localhost:8051'
/**
* @method
* @name API#getSkillsUsingGET
* @param string authorization
* @param $domain
*/
getSkillsUsingGET (parameters){
let body = null;
let config = {
baseURL: parameters.$domain || this.$defaultDomain,
url: '/api/skill',
method: 'GET'
};
config.headers = {}
config.headers['Accept'] = '*/*';
config.headers['authorization'] = parameters.authorization;
config.data = body
return axios.request( config );
}
}
使用生成的API Class
var API = require("./api");
var api = new API("http://192.168.86.8:8051");
api.getSkillsUsingGET({}).then(function (response) {
console.log(response.data);
});
参考
License
Apache-2.0 © jadepeng
作者:Jadepeng
出处:jqpeng的技术记事本--http://www.cnblogs.com/xiaoqi
您的支持是对博主最大的鼓励,感谢您的认真阅读。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。