一、介绍
weex 是阿里出品的一个类似RN的框架,可以使用前端技术来开发移动应用,实现一份代码支持H5,IOS和Android。最新版本的weex已默认将vue.js作为前端框架,而weex-hacknews则是weex官方出品的,首个使用 Weex 和 Vue 开发的 Hacker News 原生应用,在项目中使用了 Vuex 和 vue-router等官方组件 。因此这个应用可以作为weex-vue开发的典范,分析该项目代码可以了解如何使用weex技术栈进行开发,实现同一份代码在 iOS、Android、Web 下都能完整地工作。
1、下载
下载地址:https://github.com/weexteam/weex-hackernews
使用git clone项目或者直接下载zip包
2、安装
安装依赖:
npm install
编译代码:
npm run build

启动 Web 服务
npm run serve

3、访问
启动服务后会监听 1337 端口,访问 http://127.0.0.1:1337/index.html 即可在浏览器中预览页面。
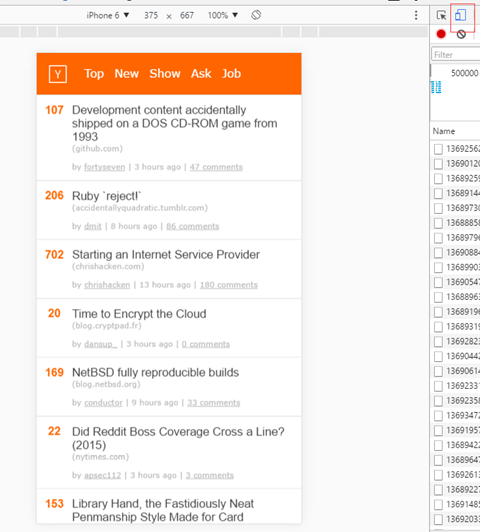
Chrome浏览器打开,F12进入开发者模式,启用手机模拟,可以看到如下的效果
3.1 首页

3.2 评论页

更多的请自行安装体验。
二、代码分析
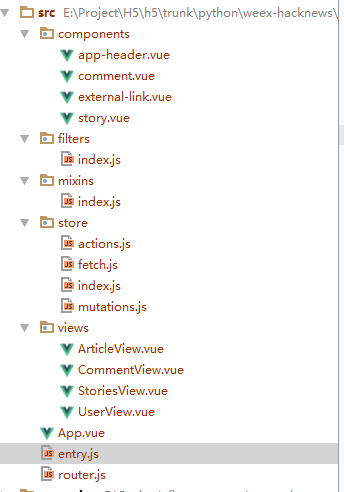
将项目里的src导入到IDE里,可以看到代码结构如下:

1、简单说明
- components ——vue组件
- views ——视图
- store ——Vuex
- mixins——扩展
- filters——vue.js 的filter
- App.vue 主UI界面
- entry.js 入口程序
- router.js ——vue-router
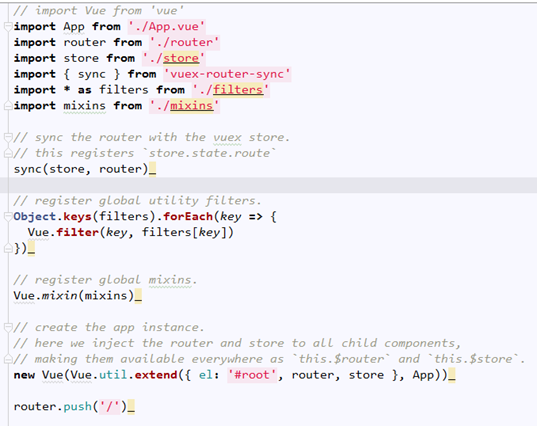
2、入口程序
上代码:

该段代码主要实现将各个组件和扩展导入,执行各种初始化工作,包括view、store、router等核心功能。暂且说这么多,后面再详说。
3、vue-router
3.1 vue-router介绍
vue-router (https://github.com/vuejs/vue-router)是vue.js生态里重要的一环,是vue.js官方router ,它与Vue.js核心深度集成,使得使用Vue.js构建单页面应用程序变得轻而易举,包含如下特性:
- 嵌套路由/视图映射
- 基于组件的路由器配置
- 路由参数,查询,通配符
- 集成Vue.js页面过渡效果
- 导航控制
- 历史记录:HTML5 history mode 或者 hash mode
我们从hackernews项目来看如何使用vue-router:

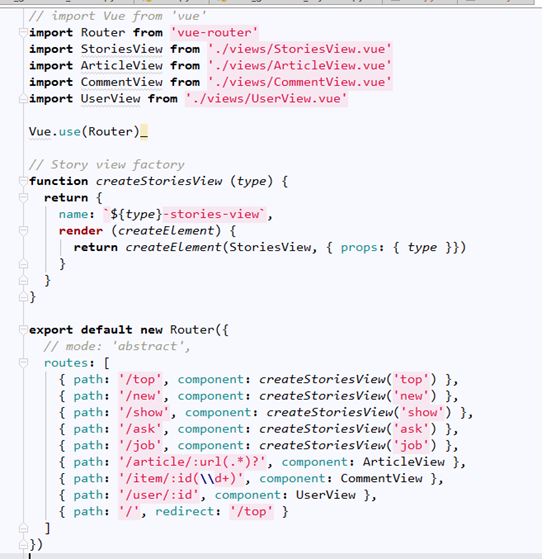
3.2 代码分析
- 首先,需要import Router from 'vue-router',导入Router,然后Vue.use(Router)
- rourter是基于组件的路由配置,所以还需要导入各种View
-
最重要的,router需要返回Router的实例对象,关键是配置routes,如代码所示,routes是一个json-array,里面的每一个json-object包含了path和component
- path支持字符串、通配符
- component返回一个View
- 看到这里大概就理解了router的原理,通过path去匹配,然后返回匹配的View,比如访问主页,route里配置的是redirect:'/top', 则会跳转到top
- 项目里,top,new,show等都是StoriesView,只是类型不同,所以createStoriesView函数用于实例化不同类型的StoriesView
-
路由跳转
-
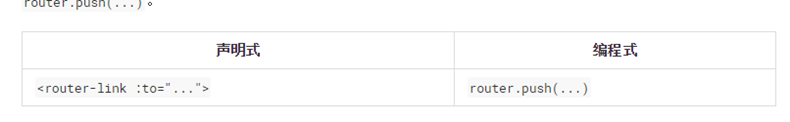
跳转:包含两种方式,声明和编程。
- <router-link :to="...">
-
router.push(...)
- router.push({ path: 'home' })
- router.push('home')
- router.push({ name: 'user', params: { userId: 123 }})

- 这里顺带提一下mixins,在入口代码里有
// register global mixins.
Vue.mixin(mixins)
我们来看mixins

- Vue.mixin 混合是一种灵活的分布式复用 Vue 组件的方式,所有混合对象的选项将被混入该组件本身的选项,因此上述代码实现为Vue组件增加jump方法,而jump的核心就是路由的跳转。mixin后,可以在vue组件里使用jump方法。例如:<div class="link" @click="jump('/top')">
4、vuex
4.1 vuex介绍
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
状态管理模式,开发中大型单页应用时需要使用到,Vuex 借鉴了 Flux、Redux等成熟框架的思想开发而成。什么是"状态管理模式"呢,我们来看官方的说明:
让我们从一个简单的 Vue 计数应用开始:
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})这个状态自管理应用包含以下几个部分:
- state,驱动应用的数据源;
- view,以声明方式将state映射到视图;
- actions,响应在view上的用户输入导致的状态变化。
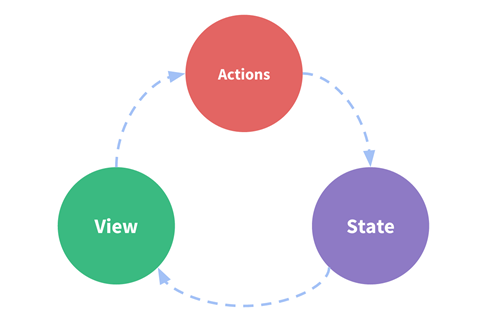
以下是一个表示"单向数据流"理念的极简示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
我们可以把组件的共享状态抽取出来,以一个全局单例模式管理。这样组件树构成了一个巨大的"视图",不管在树的哪个位置,任何组件都能获取状态或者触发行为。另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,代码将会变得更结构化且易维护。
Vuex包含State,Getters,Mutations ,Actions 和Modules 五大核心概念
- State : Vuex 使用 单一状态树,State是全局唯一数据源,可以理解为state为数据库
- Getters可以认为是 store 的计算属性,类似面向对象类里的get,set
- mutation:更改 Vuex 的 store 中的状态的唯一方法是提交 mutation,每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)
-
Actions Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态
- Action 可以包含任意异步操作
-
Modules : 使用单一状态树,导致应用的所有状态集中到一个很大的对象。但是,当应用变得很大时,store 对象会变得臃肿不堪,Vuex 允许将 store 分割到模块(module),每个模块拥有自己的 state、mutation、action、getters
再来看下面的图,Sate作为全局数据源,可以通过Action提交Mutation来改变State,State改变后自动Render到Vue的component,同时可以安装vue.js提供的devtools查看mutation变更记录。

-
4.2 代码分析
4.2.1 导入Vuex
import Vuex from 'vuex'
4.2.2 定义Store,实例化Vuex.Store

4.2.3 定义state 和getters
state是全局唯一数据,定义了包含items,lists等需要展示到UI上的数据,getters可以理解为state的一个切片或者视图函数,返回符合条件的特定数据。

4.2.4 mutation
回顾下前面说的,state的所有改变必须是通过mutation,我们来看实现:
每个mutation是一个函数,第一个参数是state,第二个是所谓的载荷,理解为变化的数据

mutation如何调用的呢?
- store.commit('mutation名称')
-
store.commit('mutation名称', {
参数: 参数值
})
Vuex 规定mutation必须是同步函数,不能为异步。
4.2.5 数据API
store最主要的功能就是获取和存储数据,如何获取数据呢?
weex中通过stream提供网络访问功能,通过stream.fetch获取,注意fetch.js里fetch函数返回的是一个Promise对象
关于Promise,不了解的可以查看(https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise)
store/fetch.js

4.2.6 action
进入store/action.js
看code:
export function FETCH_LIST_DATA({commit,dispatch,state},{type}){
commit('SET_ACTIVE_TYPE',{type})
return fetchIdsByType(type)
.then(ids=>commit('SET_LIST',{type,ids}))
.then(()=>dispatch('ENSURE_ACTIVE_ITEMS'))
}
- 定义了一个名为FETCH_LIST_DATA的action
- Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters
- 为什么FETCH_LIST_DATA的第一个参数是{commit,dispatch,state}?因为使用了ES2015 的 参数解构 来简化代码
- commit('SET_ACTIVE_TYPE',{type}) 实现调用名为SET_ACTIVE_TYPE 的mutation,传递的参数为type,可以回过头去看下mutation的定义
- fetchIdsByType返回的是Promise对象,后面两个then理解为异步结果回调函数,则调用SET_LIST Mutation
5、filters过滤器
filter是vue.js的一个特性,
过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数。Vue有很多很便利的过滤器,可以参考官方文档, http://cn.vuejs.org/api/#过滤器 ,过滤器通常会使用管道标志 " | ", 比如:
{{ msg | capitalize }}
// 'abc' => 'ABC'
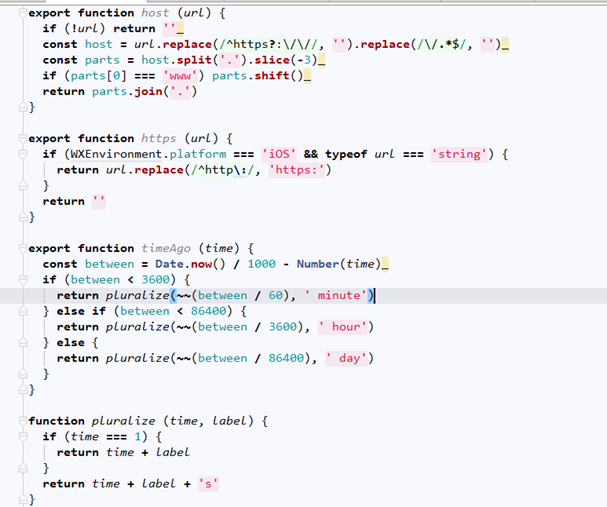
项目里的定义如下:

提供了获取host,以及格式化时间的filter
看下如何使用过滤器
<text class="text-cellsmall-text">|{{comment.time|timeAgo}} ago</text>
第二部分见: