原文链接 jinkey.ai/post/tech/r… 转载请注明出处
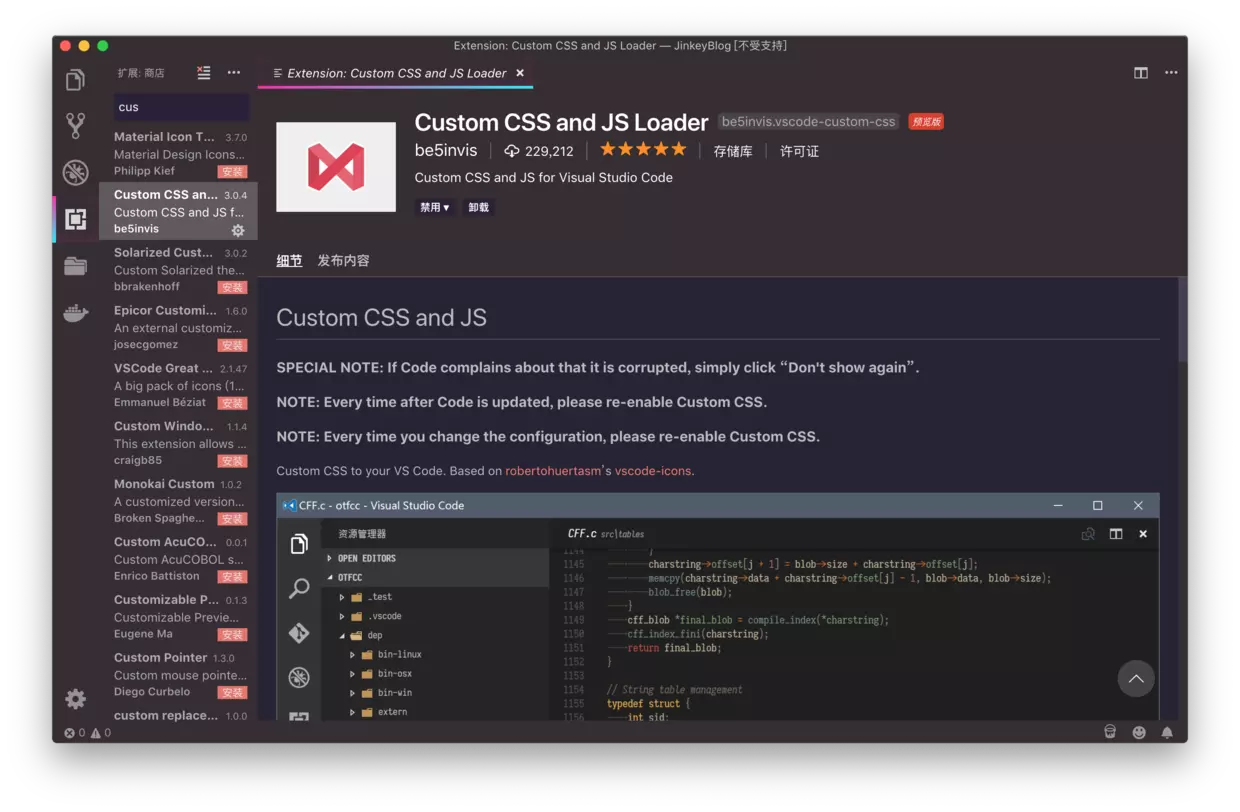
1 安装自定义 JS 和 CSS 插件

2 安装发光主题
3 添加样式配置文件
在 VSCode 安装目录(自己随便选择一个文件夹也可以),放入以下文件。 为了方便下载,文件整理到了 Github-Jinkeycode/vscode-transparent-glow,欢迎 star。
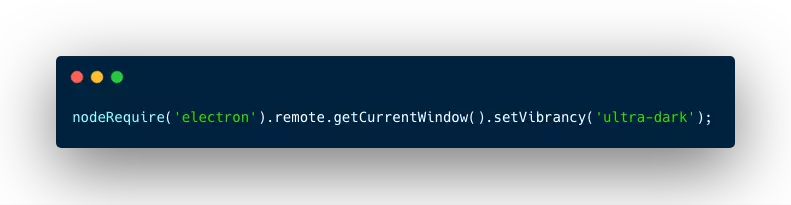
enable-electron-vibrancy.js 开启 electron 透明支持

vscode-vibrancy-style.css 这里使用 @孤狼 大佬提供的样式

synthwave84.css 文字发光样式,样式请在 Github 获取。如果要不发光的,可以使用 synthwave84-noglow.css。可以 watch github.com/robb0wen/sy… 保持更新通知。
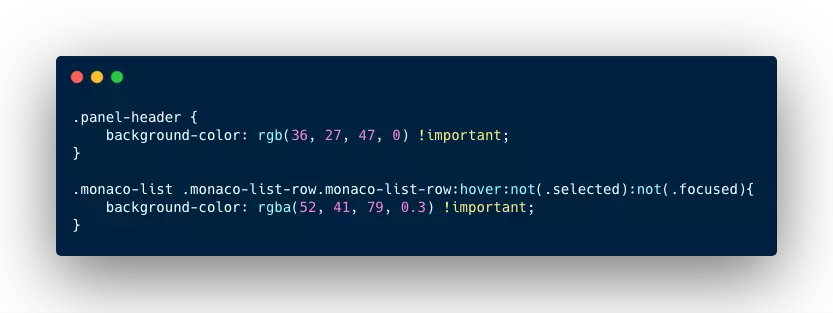
toolbar.css 引入以上大神的样式配置之后,左边导航栏有部分标题还是未透明状态,我自己修改了配置,引入即可。

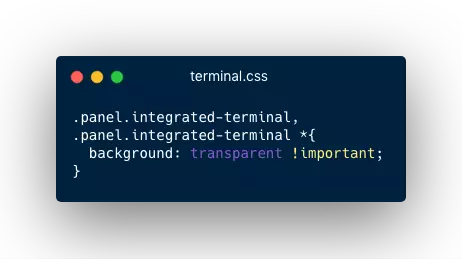
terminal.css 使 vscode 内置的终端透明

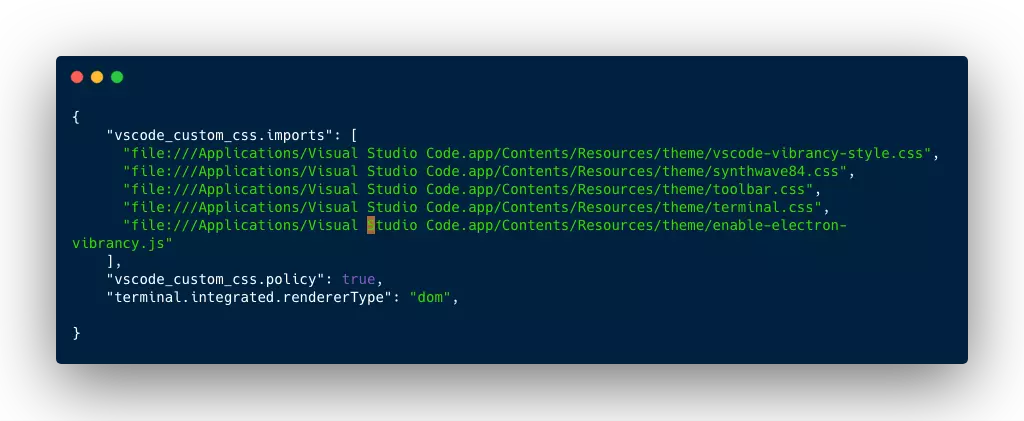
4 修改 VSCode 配置文件

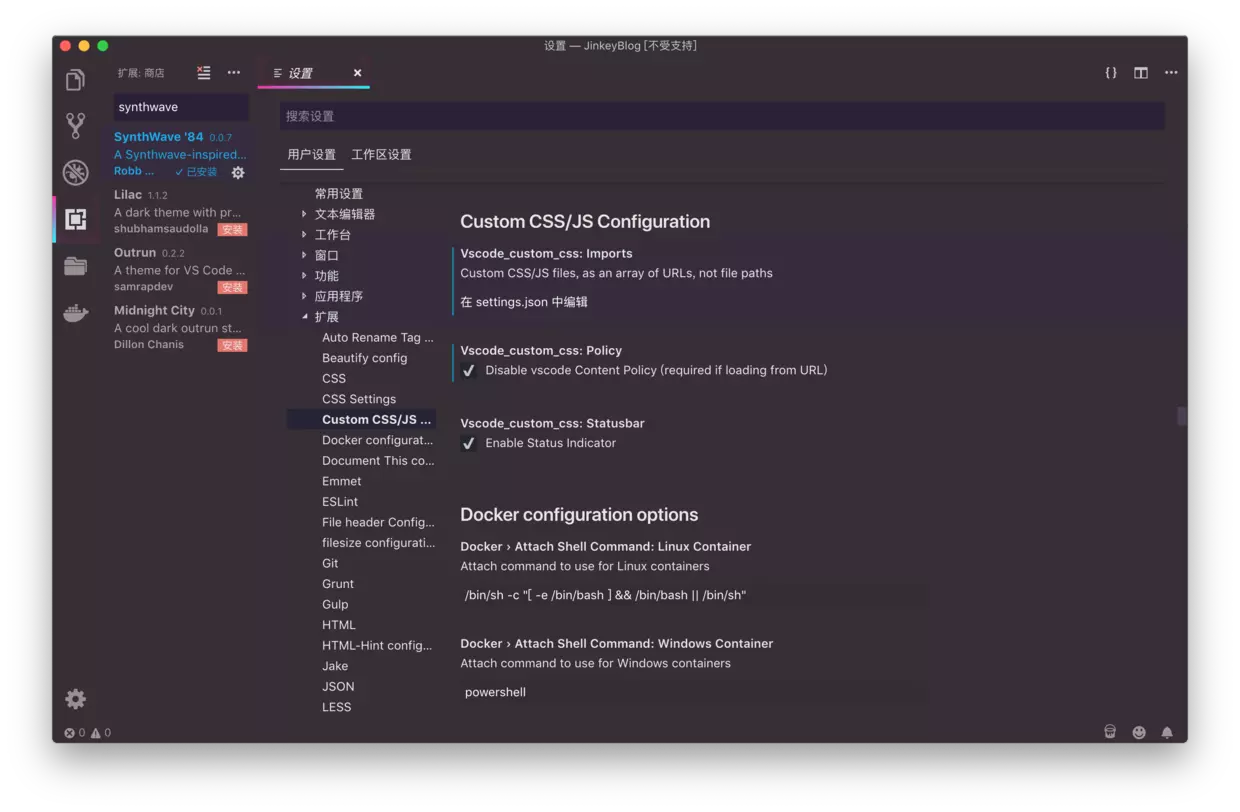
点击上图 在 setting.json 中编辑,打开后加入配置(不需要大括号,直接把 key-value 加入原有 json 即可):

5 重加载
按下 Ctrl + Shift + P,运行 "Reload Custom CSS and JS", 重启 vscode 即可。如果提示VSCode 已经损坏,选择右上角齿轮“不再提示”即可。
6 总结
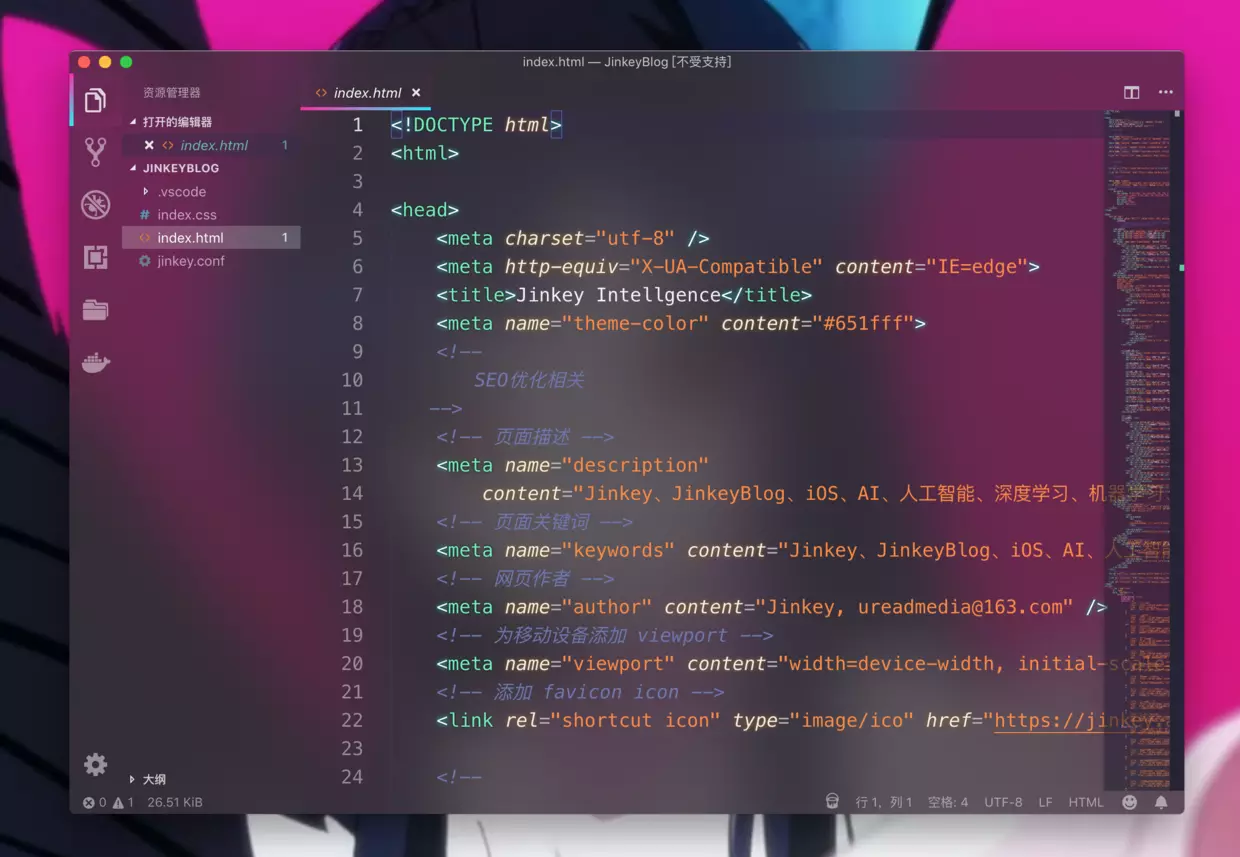
成品效果如图,不懂的可以加小助手微信 udujjb 拉你进群询问

以上教程是基于 MacOS 的,Linux 用户如何开启透明请参考,Windows 的electron暂不支持vibrancy模式。 Custom CSS and JS Loader 配置 Linux 透明窗口
