[开发技巧]·HTML检测输入已完成自动填写下一个内容
个人网站 --> http://www.yansongsong.cn
在上一个博客中简易实现检测输入已完成,我们实现了检测输入已完成,现在我们再进一步,在此基础上,实现检测输入已完成自动填写下一个内容。
当我们需要自动填写的内容,不希望被更改的时候,需要加上readonly属性。
功能需求
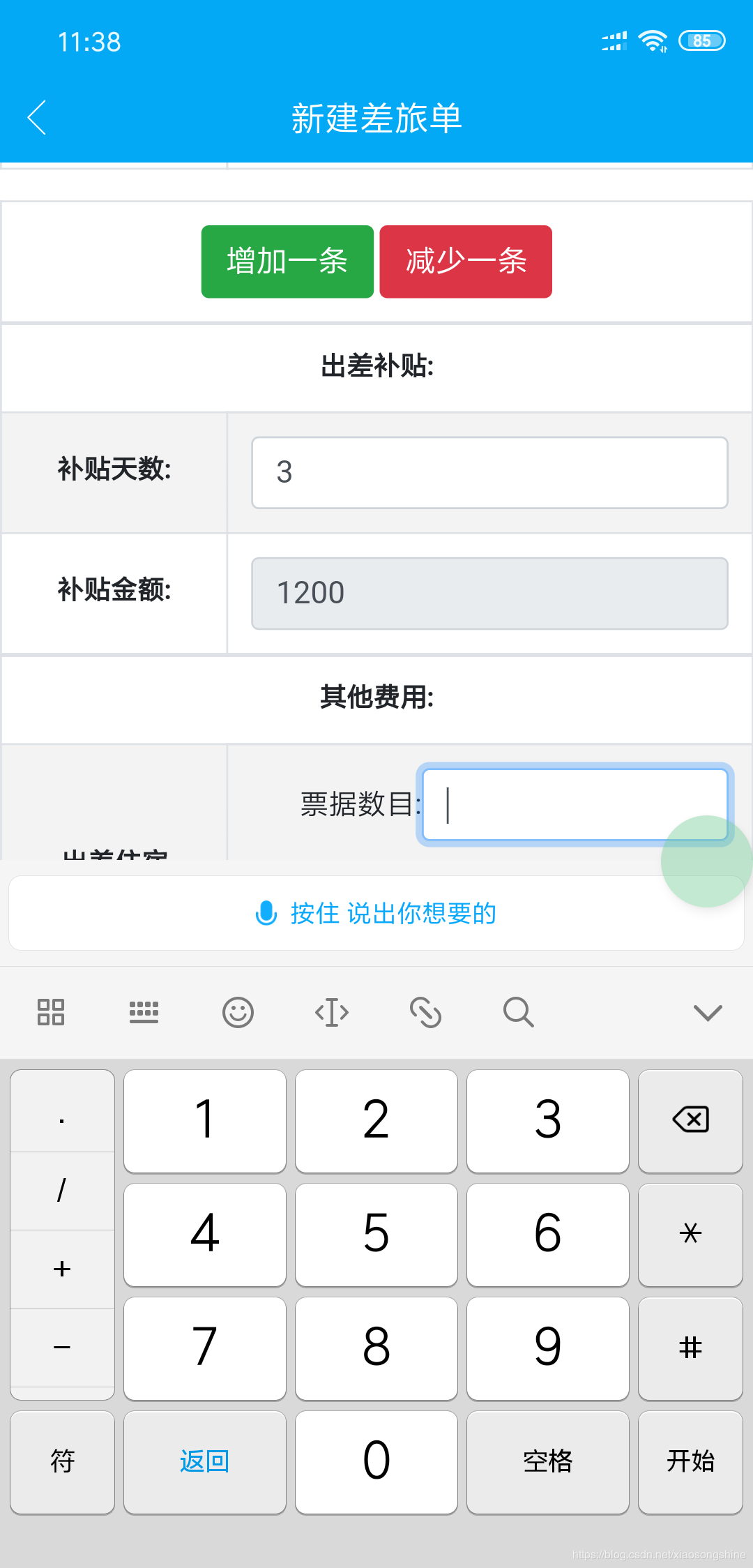
填写报销单据的时候只需填写出差天数自动计算出差补贴金额
代码如下
HTML代码:
<tbody> <tr style="background-color:#FfFFFF"> <th colspan="2" class="info">出差补贴:</th> </tr> <tr style="background-color:#F3F3F3"> <th>补贴天数:</th> <td> <input class="form-control" onBlur="finnishInput(event)" "onInput(event)" id="travelAllowanceDaysId" type="number" placeholder=""> </td> </tr> <tr style="background-color:#FFFFFF"> <th>补贴金额:</th> <td> <input class="form-control" id="travelAllowanceFeesId" type="number" placeholder=""> </td> </tr> </tbody>
JavaScript代码:
var flag = 0; function onInput(e) { console.log("Inputing"); flag = 1; $api.removeAttr($api.byId('travelAllowanceFeesId'), 'readonly'); } function finnishInput(e) { if (1 == flag) { console.log("InputOk"); flag = 0; $api.byId('travelAllowanceFeesId').value = 400*$api.byId('travelAllowanceDaysId').value; $api.attr($api.byId('travelAllowanceFeesId'), 'readonly', true); } }
结果如下