ckeditor是一款由javascript编写的富文本网页编辑器,它可以填写文字、插入图片、视频、Excel等富媒体信息,也可以在源码方式下填写内容,在各个网站中应用非常广泛。
下面就来说说ckeditor到底是怎么使用的。
方法/步骤
-
首先百度中输入ckeditor,第一个链接就是它的官网,点击进入。

-
点击右侧的download按钮。

-
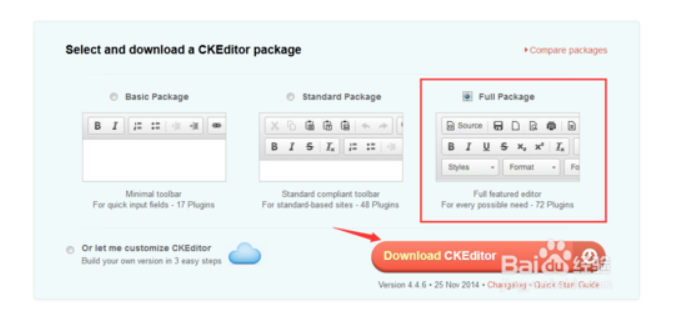
接下来会提示要下载哪种类型的包,建议第三种full package,因为这个全,点击Download CKEditor将它下载下来。

-
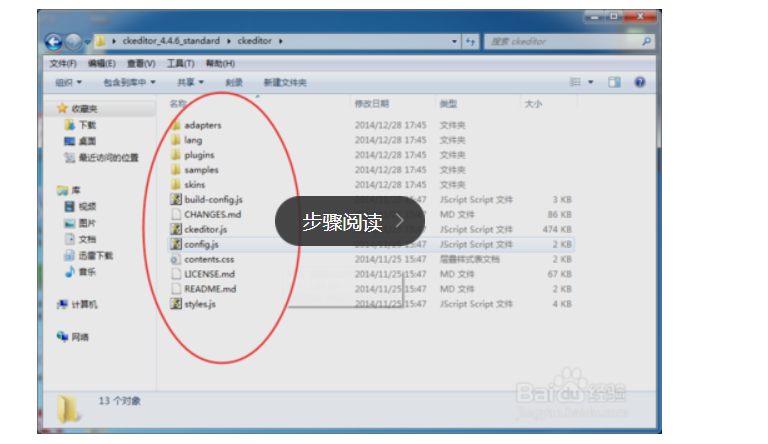
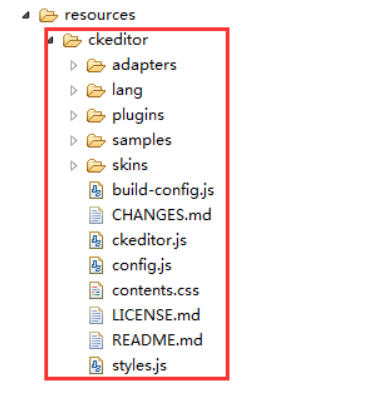
解压下载后的zip包,可以看到它里面有好多的js和css。

-
接下来就要进行配置了。
-
第一步:将ckeditor整个文件夹放到网站资源目录下,如下图。

-
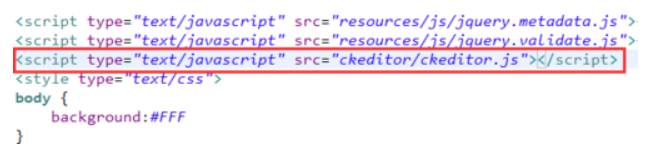
第二步:在要添加ckeditor的网页上加入ckeditor.js,如下图。

-
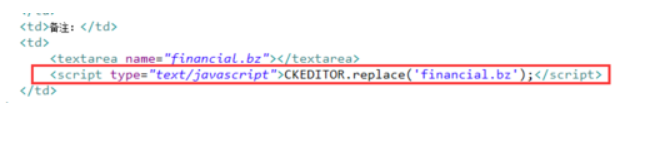
第三步:在要转换成富文本的textarea下方编写js:CKEDITOR.replace('textarea的name'),如下图。

-
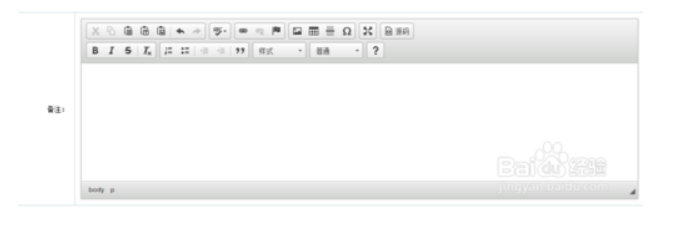
第四步:打开网站查看效果,如下图。

-
这样就简单快捷地实现了网页在线编辑器,不过这个编辑器看上去呆呆的,其实它还可以变得更加漂亮呢,改天再写怎么样让它变得漂亮起来。