前言
前几天自己写了一个分页功能,代码逻辑写的很乱
今天发现jqGrid这个工具是真好用,故记录下来方便以后使用
首先是PageHelper
后台分页工具
PageHelper的原理是基于拦截器实现的
具体流程
首先引入PageHelper的jar包
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.8</version> </dependency>
分页插件的配置方式
配置的方式有两种,一种是在Mybatis配置的配置文件,一种是在Spring的配置文件
两种选择一种配置即可
1.在Mybatis.xml配置 直接上代码
1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE configuration 3 PUBLIC "-//mybatis.org//DTD Config 3.0//EN" 4 "http://mybatis.org/dtd/mybatis-3-config.dtd"> 5 <configuration> 6 7 <typeAliases> 8 <package name="gentleman.bean"/> 9 </typeAliases> 10 11 <plugins> 12 <!-- com.github.pagehelper为PageHelper类所在包名 --> 13 <plugin interceptor="com.github.pagehelper.PageInterceptor"> 14 <!-- 使用下面的方式配置参数,可以去官网查看具体的参数介绍 --> 15 <property name="param1" value="value1"/> 16 </plugin> 17 </plugins> 18 </configuration>
2. 在 Spring 配置文件中配置拦截器插件
使用 spring 的属性配置方式,可以使用 plugins 属性像下面这样配置:
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"> <!-- 注意其他配置 --> <property name="plugins"> <array> <bean class="com.github.pagehelper.PageInterceptor"> <property name="properties"> <!--使用下面的方式配置参数,一行配置一个 --> <value> params=value1 </value> </property> </bean> </array> </property> </bean>
分页插件参数
分页插件参数可以去官网查看
https://pagehelper.github.io/docs/howtouse/
一般使用像我这么配就可以了
jqGrid的配置步骤
下载地址:https://github.com/tonytomov/jqGrid/tree/master
使用 JqGrid 时,必需要有的文件如下:
ui.jqgrid-bootstrap.css
ui.jqgrid-bootstrap-ui.css
jquery.jqGrid.js
grid.locale-cn.js
这里注意导入的顺序!需要先导入Jquery和bootstrap
前端的代码
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> </head> <body> <script src="../js/daoru1.js"></script> <link href="../css/ui.jqgrid-bootstrap.css" rel="stylesheet"> <link href="../css/ui.jqgrid-bootstrap-ui.css" rel="stylesheet"> <script src="../js/jquery.jqGrid.js"></script> <script src="../js/grid.locale-cn.js"></script> <div class="content"> <div class="row"> <table id="jqGrid" class="table table-bordered" ></table> <div id="jqGridPager"></div> </div> </div> </div> </div> </div> </body> <script> $("#jqGrid").jqGrid({ //请求后台 JSON 数据的 URL url: '/reader', // type:'get', //后台返回的数据格式 datatype: "json", //列表信息,包括表头、宽度、是否显示、渲染参数等属性 colModel: [ {label: 'id', name: 'id', index: 'id', 50, hidden: true, key: true}, {label: '读者证号', name: 'readerId', index: 'readerId', sortable: false, 80}, {label: '姓名', name: 'name', index: 'name', sortable: false, 80}, {label: '性别', name: 'sex', index: 'sex', sortable: false, 80}, {label: '生日', name: 'birth', index: 'birth', sortable: false, 80}, {label: '地址', name: 'address', index: 'address', sortable: false, 80}, {label: '电话', name: 'telcode', index: 'telcode', sortable: false, 80} ], //表格高度,可自行调节 height: 346, //默认一页显示多少条数据,可自行调节 rowNum: 10, //翻页控制条中,每页显示记录数可选集合 rowList: [10, 30, 50], //主题,这里选用的是 Bootstrap 主题 styleUI: 'Bootstrap', //数据加载时显示的提示信息 loadtext: '信息读取中...', //是否显示行号,默认值是 false,不显示 rownumbers: true, //行号列的宽度 rownumWidth: 35, //宽度是否自适应 auto true, //是否可以多选 multiselect: true, //分页信息 DOM pager: "#jqGridPager", // 直接默认返回值是data jsonReader: { root: "list", //数据列表模型 page: "data.currPage", //数据页码 total: "totalPage", //数据总页码 records: "totalCount" //数据总记录数 }, // 向后台请求的参数 prmNames: { page: "page", rows: "limit" // order: "order" }, // page和limit分别代表当前页数和每页数据量,这里是10 // 数据加载完成并且 DOM 创建完毕之后的回调函数 gridComplete: function () { //隐藏 Grid 底部滚动条 $("#jqGrid").closest(".ui-jqgrid-bdiv").css({"overflow-x": "hidden"}); } }); function userAdd(){ $(location).attr('href','/html/addReader.html'); } </script> </html>
colModel里的数据要和你后台javaBean的属性是一致的,不然获取不到值
后端代码
dao层
package gentleman.dao; import gentleman.bean.Lend_list; import java.util.List; public interface Lend_listMapper { List<Lend_list> selectLend(); }
Mapper层
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> 3 <mapper namespace="gentleman.dao.Lend_listMapper"> 4 <resultMap id="BaseResultMap" type="gentleman.bean.Lend_list"> 5 <id column="sernum" jdbcType="BIGINT" property="sernum" /> 6 <result column="book_id" jdbcType="BIGINT" property="bookId" /> 7 <result column="reader_id" jdbcType="INTEGER" property="readerId" /> 8 <result column="lend_date" jdbcType="DATE" property="lendDate" /> 9 <result column="back_date" jdbcType="DATE" property="backDate" /> 10 </resultMap> 11 12 <select id="selectLend" resultMap="BaseResultMap"> 13 select 14 <include refid="Base_Column_List" /> 15 from lend_list 16 </select> 17 <sql id="Base_Column_List"> 18 sernum, book_id, reader_id, lend_dates, back_date, Status 19 </sql> 20 </mapper>
service层
package gentleman.service; import gentleman.bean.Lend_list; import java.util.List; public interface LendListService { List<Lend_list> selectLend (); }
serviceImpl
package gentleman.service; import gentleman.bean.Lend_list; import gentleman.dao.Lend_listMapper; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import java.util.List; @Service public class LendListServiceImpl implements LendListService{ @Autowired private Lend_listMapper ll; @Override public List<Lend_list> selectLend() { return ll.selectLend(); } }
Controller层
package gentleman.Controller; import com.alibaba.fastjson.JSON; import com.github.pagehelper.PageHelper; import com.github.pagehelper.PageInfo; import gentleman.bean.Lend_list; import gentleman.service.LendListService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import java.util.HashMap; import java.util.List; import java.util.Map; @Controller public class LendListController { @Autowired private LendListService ls; @RequestMapping("/lend") @ResponseBody public String LendSelect(@RequestParam Map<String, Object> params){ int page = Integer.parseInt(params.get("page").toString()); int limit = Integer.parseInt(params.get("limit").toString()); PageHelper.startPage(page,limit); List<Lend_list> lend_lists = ls.selectLend(); PageInfo<Lend_list> rd = new PageInfo<>(lend_lists); int r = (int)rd.getTotal(); HashMap<String, Object> map = new HashMap<>(); map.put("list",lend_lists); map.put("totalCount",r); map.put("currPage",page); int sum = (int) Math.floor(r/limit)+1; map.put("totalPage",sum); return JSON.toJSONString(map); } }
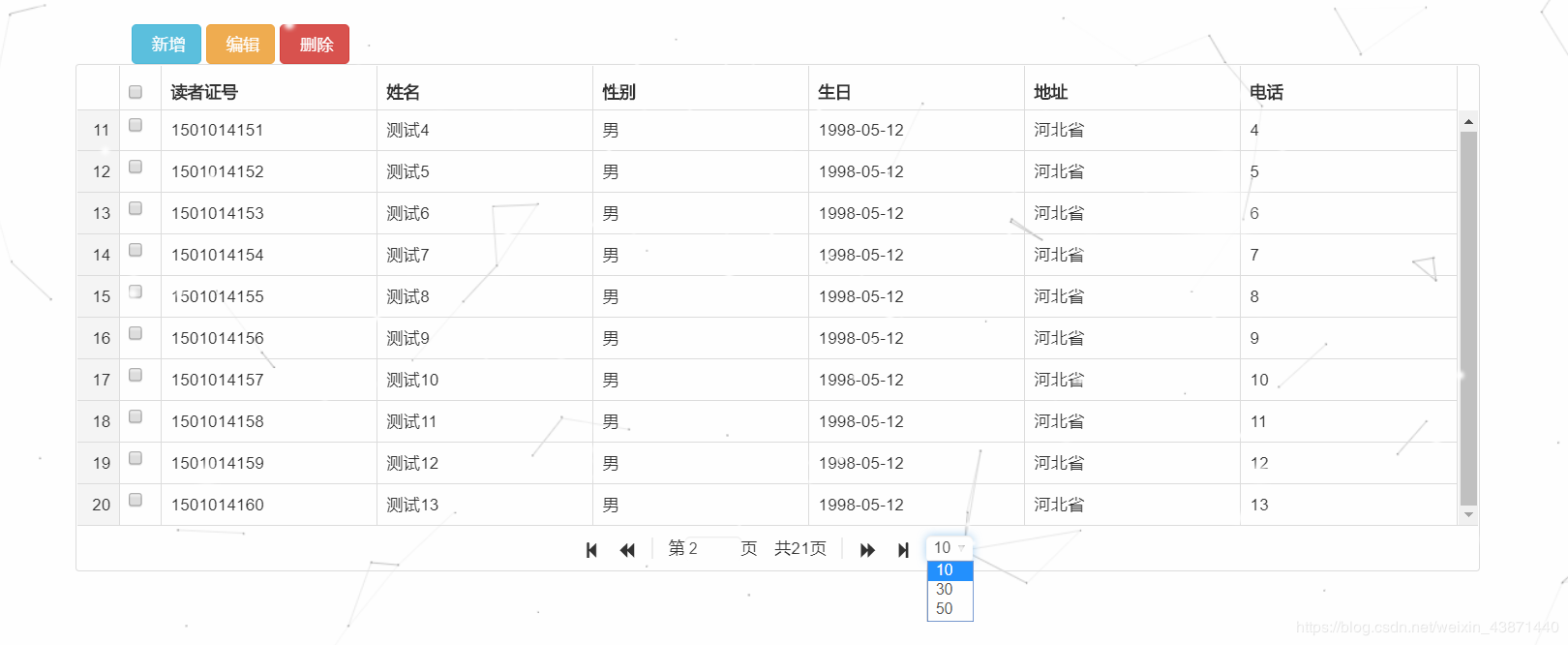
总结AND页面最终效果展示
这里的话,params传过来的值就是之前html里写的page和limit,分别获取转换成int类型
调用startPage()方法将页数和每页的数据条数传过去
再调用service方法获取List,
通过PageInfo把list传过去,里面的getTotal方法能够获取数据总数
根据这个总数就能算出总共有多少页
这样的话,再把数据传到前台,就完成了一个很简单的分页