我们来了解一下控制器定义,包括风格、是否需要继承以及各式各样的输出方式
一.控制器定义
1.控制器,即 controller,控制器文件存放在 controller 目录下;
2.类名和文件名大小写保持一致,并采用驼峰式(首字母大写);use thinkController;class Index extends Controller
3.继承控制器基类,可以更方便使用功能,但不是必须的;
4.系统也提供了其它方式,在不继承的情况下完成相同功能;
5.前面我们知道如果是一个单词,首字母大写,比如 class Index;
6.URL 访问时直接 public/index 即可;
7.那么如果创建的是双字母组合,比如 class HelloWorld;
8.URL 访问时必须为:public/hello_world;
9.如果你想原样的方式访问 URL,则需要关闭配置文件中自动转换;'url_convert'=> false,
10.此时,URL 访问可以为:public/HelloWorld;
11.如果你想改变根命名空间 app 为其它,可以在根目录下创建.env 文件 项目的根目录下;
12.然后写上配对的键值对即可,app_namespace=application;
二.渲染输出
1.ThinkPHP 直接采用方法内 return 返回的方式直接就输出了;
2.使用 json 输出,直接采用 json 函数;$data = array('a'=>1, 'b'=>2, 'c'=>3);return json($data);
3.使用 view 输出模版,开启错误提示,可知道如何创建模版;return view();view默认情况下调用 view下的同名控制器和同名方法.html
可以指定路径return view('show');默认会找app/index/view/index/upload.html;
4.默认输出方式为 html 格式输出,如果返回的是数组,则会报错;
5.可以更改配置文件里的默认输出类型'defualt_return_type =>"json"'
,更改为 json;return ['user'=>'Lee','age'=>100];'default_return_type'=> 'json',
6.一般来说,正常页面都是 html 输出,用于模版,AJAX 默认为 json;
7.如果继承了基类控制器,那么可以定义控制器初始化方法:initialize();
8.initialize()方法会在调用控制器方法之前执行;
protected function initialize()
{
//parent::initialize();
echo 'init';
}
9.initialize()方法不需要任何返回值,输出用 PHP 方式,return 无效;
控制器操作
一.前置操作
1.继承 Controller 类后可以设置一个$beforeActionList 属性来创建前置方法;
注意:$brforeActionList 名字别写错 写错不行的
//创建属性 名字不能错误 protected $beforeActionList=[ //方法first名字,默认所有方法执行时都调用 'first', //方法three except 排除方法show方法执行时 不调用three方法,多个方法用逗号隔开 "except"=>"show,test"; 'three'=>['except'=>'show'], //方法only 只有test方法执行时 会调用only方法 "only" =>"test", ]; //正常被执行的test方法 public function test(){ echo "1"; } //正常被执行的show方法 public function show(){ return "sdfsdf"; } //three 前置被调用的方法 protected function three() { echo 'three<br/>'; } //only 前置被调用的方法 protected function only(){ echo "fffff"; } //frist 前置被调用的方法 protected function first(){ echo "first"."<br>"; }
2.此时,我们可以分别 URL 访问不同的方法来理解前置的触发执行;
二.跳转和重定向
1.Controller 类提供了两个跳转的方法,success(msg,url)和 error(msg);
protected $flag = true; public function show(){ if($this->flag){ //如果不指定 url,则返回$_SERVER['HTTP_REFERER'] $this->success("成功","../test_out/view/show"); }else{ //自动返回前一页 $this->error("失败"); } }
2.成功或错误有一个固定的页面模版:'thinkphp/tpl/dispatch_jump.tpl';
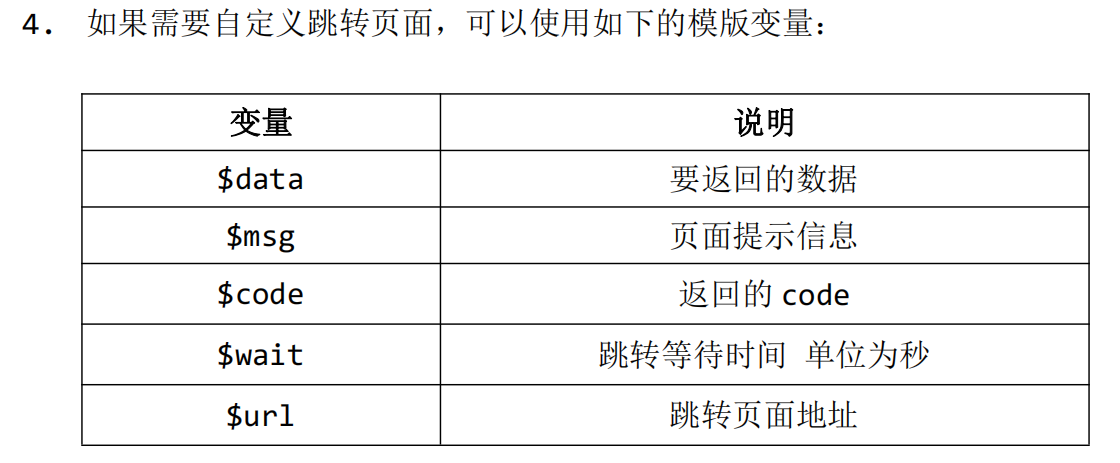
3.在 app.php 配置文件中,我们可以更改自己个性化的跳转页面;
// 默认跳转页面对应的模板文件
'dispatch_success_tmpl' => Env::get('think_path')
'tpl/dispatch_jump.tpl',
'dispatch_error_tmpl'
=> Env::get('think_path') .
'tpl/dispatch_jump.tpl',

三.空方法和空控制器
1.当访问了一个不存在的方法时,系统会报错,我们可以使用_empty()来拦截;
public function _empty($name)
{
return '不存在当前方法:'.$name;
}
2.当访问了一个不存在的控制器时,系统也会报错,我们可以使用 Error 类来拦截;
class Error
{
public function index(Request $request)
{
return '当前控制器不存在:'.$request->controller();
}
}
3.系统默认为 Error 类,如果需要自定义,则在 app.php 配置文件中修改;
// 默认的空控制器名
'empty_controller'
=> 'Error', 可以修改
//引用thinkRequest类 use thinkRequest; class Error{ public function index(Request $request) { return '当前控制器不存在:'.$request->controller(); } }