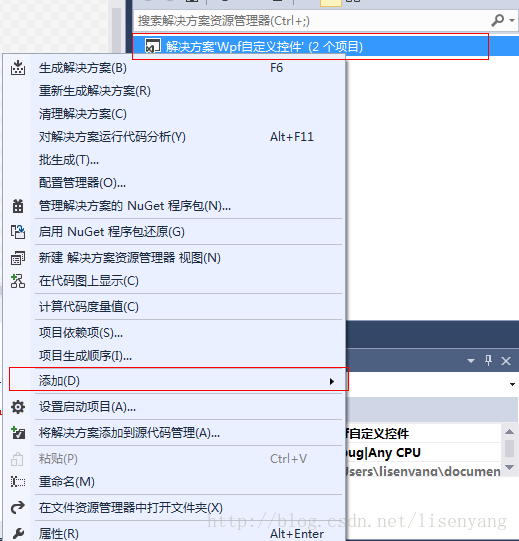
wpf用户自定义控件和winform创建方法类似,这里先纠正一个误区,就是有很多人也是添加,然后新建,然后是新建用户控件库,但是为什么编译好生成后Debug目录下还是只有exe文件而没有dll文件呢?这里大家要注意一下,新建要在解决方案处右键新建-新建项目,而不是在项目下新建,因为一个项目只产生一个exe的程序文件,要生成dll文件必须新建一个项目。如图:

下面我用一个Tooltip举例新建一个用户控件:
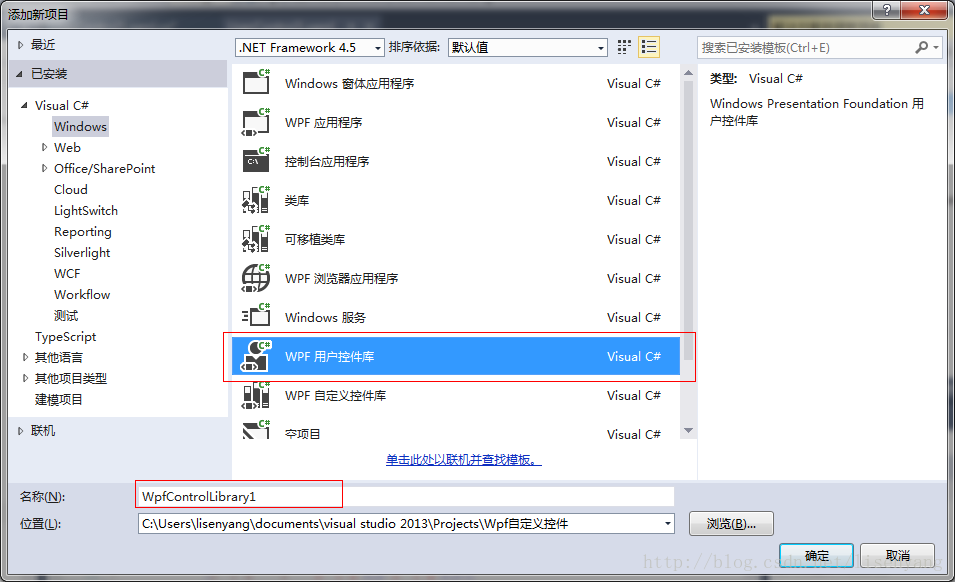
先新建一个wpf程序,我这里命名为:“Wpf自定义控件”。然后再新建一个项目,即:"wpf用户控件"(WPF User Control Library),我这里命名为:“WpfControlLibrary1”.

之后在新建的项目“WpfControlLibrary1”的xaml文件里面添加如下代码:
<UserControl x:Class="WpfControlLibrary1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" RenderTransformOrigin="0,0" HorizontalAlignment="Left"
VerticalAlignment="Top"
d:DesignHeight="300" d:DesignWidth="300"
Name="用户自定义控件">
<UserControl.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform x:Name="UserControlToolTipXY" X="0" Y="0"/>
</TransformGroup>
</UserControl.RenderTransform>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center"
MinWidth="200" MinHeight="120">
<Grid.RowDefinitions>
<RowDefinition Height="0.333*"/>
<RowDefinition Height="0.667*"/>
</Grid.RowDefinitions>
<Rectangle Fill="#FFFBFBFB" Stroke="#FF000000" RadiusX="10" RadiusY="10"
RenderTransformOrigin="0.139,0.012" StrokeThickness="1" Grid.RowSpan="2">
<Rectangle.BitmapEffect>
<DropShadowBitmapEffect Opacity="0.8"/>
</Rectangle.BitmapEffect>
</Rectangle>
<Rectangle RadiusX="10" RadiusY="10" RenderTransformOrigin="0.139,0.012"
StrokeThickness="10" Stroke="{x:Null}"
Margin="1,1,1,1" Grid.Row="0" Grid.RowSpan="2">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0.725">
<GradientStop Color="#00E6D9AA" Offset="0.487"/>
<GradientStop Color="#FF001EFF" Offset="0.996"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle RadiusX="10" RadiusY="10" RenderTransformOrigin="0.493,0.485"
StrokeThickness="10" Stroke="{x:Null}" Grid.RowSpan="2" Margin="1,1,1,1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.014,0.5" StartPoint="0.211,0.5">
<GradientStop Color="#00E6D9AA" Offset="0.513"/>
<GradientStop Color="#FF001EFF" Offset="0.996"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle RadiusX="10" RadiusY="10" RenderTransformOrigin="0.493,0.485"
StrokeThickness="10" Stroke="{x:Null}" Grid.RowSpan="2" Margin="1,1,1,1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.493,0.002" StartPoint="0.493,0.33">
<GradientStop Color="#00E6D9AA" Offset="0.513"/>
<GradientStop Color="#FF001EFF" Offset="0.996"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle RadiusX="10" RadiusY="10" RenderTransformOrigin="0.493,0.485"
StrokeThickness="10" Stroke="{x:Null}" Grid.RowSpan="2" Margin="1,1,1,1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.99,0.441" StartPoint="0.794,0.441">
<GradientStop Color="#00E6D9AA" Offset="0.513"/>
<GradientStop Color="#FF001EFF" Offset="0.996"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Text="Hello!" TextWrapping="Wrap" x:Name="TextBlockToolTip"
RenderTransformOrigin="0.5,0.5" Grid.Row="1" HorizontalAlignment="Left"
VerticalAlignment="Center" Margin="20,0,0,20" />
<TextBlock Name="ToolTipTitle" HorizontalAlignment="Stretch" Margin="15,16,15,6.1"
FontSize="14" Text="用户自定义控件" d:LayoutOverrides="Height" />
</Grid>
</UserControl>
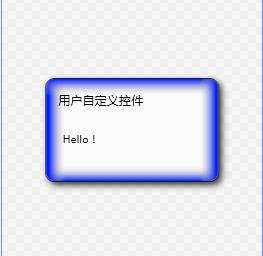
效果如图:

下面我们在cs文件中添加如下代码进行控制:
public double UserControlToolTipX
{
get { return this.UserControlToolTipXY.X; }
set { this.UserControlToolTipXY.X = value; }
}
public double UserControlToolTipY
{
get { return this.UserControlToolTipXY.Y; }
set { this.UserControlToolTipXY.Y = value; }
}
public string UserControlTextBlockToolTip
{
get { return TextBlockToolTip.Text; }
set { TextBlockToolTip.Text = value; }
}
public string UserControlToolTipTitle
{
get { return ToolTipTitle.Text; }
set { ToolTipTitle.Text = value; }
}
完成后我们可以看到左侧的工具箱里面已经有我们刚才添加的自定义控件了,如图:

之后我们点击生成里面的生成用户控件,或者快捷键shift+F6,如图:

最后在我们的debug目录下就有刚才创建的dll文件了。