WrapPanel和DockPanel也是连个比较简单的布局容器,这两个空间将弥补StackPanel的某些不足,该开发人员更多可选择的布局方式,这两个作用如下:
WrapPanel控件:该控件根据Orientation属性,在垂直叠放控件或者在行中放置控件方面,WrapPanel与StackPanel类似。除了叠放外,WrapPanel还未包含的控件提供了换行支持,因此,如果在WrapPanel
中放入超过其容器宽度的内容时,这些控件被换行显示以形成换行效果,
DockPanel控件:DockPanel提供停靠支持,以便让工具栏或用户希望停靠在面板一侧的其他控件容易定位。
使用WrapPanel控件布局
与Stackpanel控件类似,WrapPanel也有一个Orientation属性,默认值Horizontal,控件将从左向右进行排列。如果容器的宽度不足以排放所有控件时,将会一个新行从左向右进行排列
。Orientation属性的另外一个选择是vertical,元素从上到下排列。
WrapPanel通常用在一些小范围的布局场合,而不是整个窗口的总体布局,比如可以使用WrapPanel来保持控件以一种类似工具条的形式,下面看实例:
<WrapPanel Margin="3"> <Button Name="btn1" Content="按钮1" VerticalAlignment="Top" /> <Button Name="btn2" MaxHeight="60" Content="按钮2" /> <Button Name="btn3" VerticalAlignment="Center">居中按钮</Button> </WrapPanel>
在代码中,添加3个按钮,并为这些按钮分别设置了verticalAlignment属性,已设置按钮在控件中的对齐方式,也许读者会觉得这与Stackpanel没什么区别,但是如果调整主窗体大小,则
会看到当宽度不够摆放在一行时,WrapPanel将换一个新的行进行按钮的显示。
使用DockPanel控件布局
Dockpanel容器面板用于拉伸空间以停靠在指定的窗口边缘。比如,在Windows Forms中的工具栏,通常停靠在Windows窗体的顶端 放置在Dockpanel中的控件将被拉伸以适应容器的边缘。
比如,将一个Button控件Dock在容器的顶部,则控件的宽度被拉伸以适应容器的宽度,而高度则保持适应内容的大小。
DockPanel 控件提供了附加属性Dock。这是一个Dock枚举类型,可选的值如下,
Left:位于DockPanel左侧的子元素。
Top:位于DockPanel的顶部的子元素。
Right:位于DockPanel右侧的子元素。
Bottom:位于DockPanel底部的子元素。
容器中的子元素可以使用Dock属性来设置要停靠的容器边缘,下面新建一个DockpanelDemo的示例,而高度保持适应内容的大小
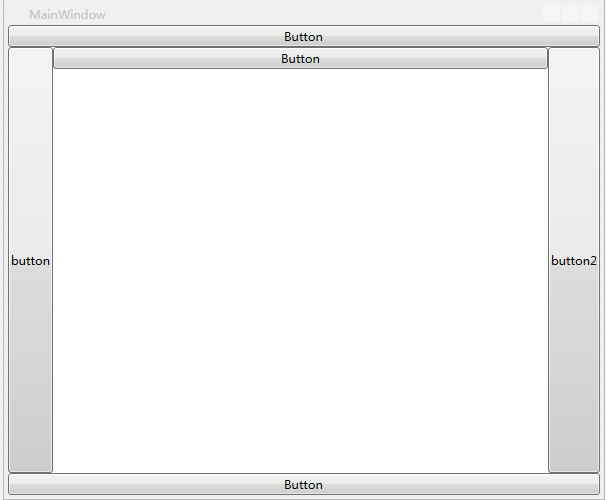
<DockPanel> <Button x:Name="button" Content="Button" DockPanel.Dock="Top" /> <Button x:Name="button1" Content="Button" DockPanel.Dock="Bottom" /> <Button x:Name="button2" Content="button" DockPanel.Dock="Left"/> <Button Name="btn1" Content="button2" DockPanel.Dock="Right"/> <Button x:Name="button3" Content="Button" /> </DockPanel>
如下图:

在这个XAML文档中,DockPanel上、下、左、右分别放置了一个Button 通过使用DockPanel控件的附加属性,将Button控件分别Dock到容器的4个边缘
需要注意的是最后一个Button,该Button没有设置任何属性,但是会自动沾满DockPanel控件的剩余部分空间,这是因为为DockPanel控件指定了LastChildFill属性。
注意:如果将LastChildFill属性设置为true,这是默认设置,则无论对DockPanel的最后一个子元素设置的其他任何停靠值是什么,该元素都将始终填满剩余的控件。要将子元素停靠在另一个方向,必须将LastChildFill属性设置为false,还必须对最后一个子元素设置I显示停靠的方向。
<DockPanel LastChildFill="False"> <Button x:Name="button" Content="Button" DockPanel.Dock="Top" /> <Button x:Name="button1" Content="Button" DockPanel.Dock="Bottom" /> <Button x:Name="button2" Content="button" DockPanel.Dock="Left"/> <Button Name="btn1" Content="button2" DockPanel.Dock="Right"/> <Button x:Name="button3" Content="Button" DockPanel.Dock="Top" /> </DockPanel>

开发人员也可以使用Margin、HorizontalAlignment、VerticalAlignment、属性来控制子元素的显示方式
<DockPanel LastChildFill="False"> <Button x:Name="button" Content="Button" DockPanel.Dock="Top" HorizontalAlignment="Center" /> <Button x:Name="button1" Content="Button" DockPanel.Dock="Bottom" /> <Button x:Name="button2" Content="button" DockPanel.Dock="Left"/> <Button Name="btn1" Content="button2" DockPanel.Dock="Right"/> <Button x:Name="button3" Content="Button" DockPanel.Dock="Top" /> </DockPanel>