不需要任何额外的浏览器视频播放插件
完全由浏览器自身实现视频的解码和播放
用法:<video src=“演唱会.mp4” controls></video>
属性:
-
src:视频的url地址
-
controls:显示视频的控制组件
-
autoplay:自动播放
-
preload:
-
none:视频播放前,浏览器不会预选下载视频资源,当用户不点击播放时会节省带宽。
-
metadata:视频播放前,浏览器不会下载视频资源,但会获取资源的元数据(视频大小、时间、格式等)
-
auto:浏览器会根据实际情况动态决定。如:在wifi、3G、4G数据漫游等情况下,动态的加载方式
-
muted:静音播放
-
loop:循环播放
-
poster:设置视频的封面
-
width和height:视频的宽和高
视频文件的格式
视频容器分为:视频编码、音频编码
mp4 webm ogg为常用的视频格式。
兼容所有的视频格式
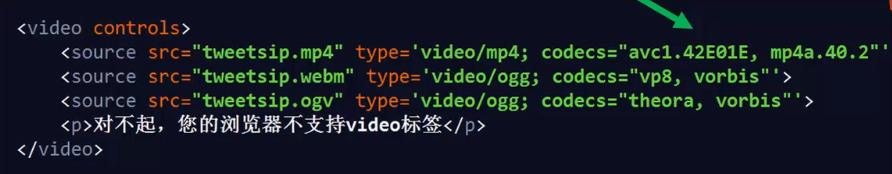
浏览器从上到下查找source元素,知道找到它能播放的一种为止
<video>
<source src="1.mp4">
<soure src="1.webm">
<source src="1.ogv">
<p>对不起,您的浏览器不支持video标签</p>
</video>
对于这里的每个source元素,浏览器都会加载视频文件的元数据。查看能不能播放,这个过程可能很耗费时间
<source src=1.ogv type=‘video/ogg; codecs="theora,vorbis" '>
type:是一个可选的属性,这是想浏览器提供一个提示,帮助它确定能不能播放这种类型的文件
video/ogg:这是视频文件的MIME类型,指定了容器的格式
codecs:视频的解码器theora,编码器vorbis