canvas的使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="400" height="400" style="border:1px solid black">
</canvas>
<script>
let canvas = document.getElementById('canvas')
let ctx = canvas.getContext('2d')
ctx.font = "20px Georgia";
ctx.strokeStyle = 'red'
ctx.strokeText('-2', 0, 220)
ctx.strokeText('0', 180, 220)
ctx.strokeText('2', 380, 220)
ctx.strokeText('2', 180, 20)
ctx.strokeText('-2', 170, 395)
//转换坐标系,并设置好线宽
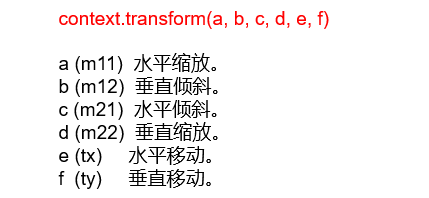
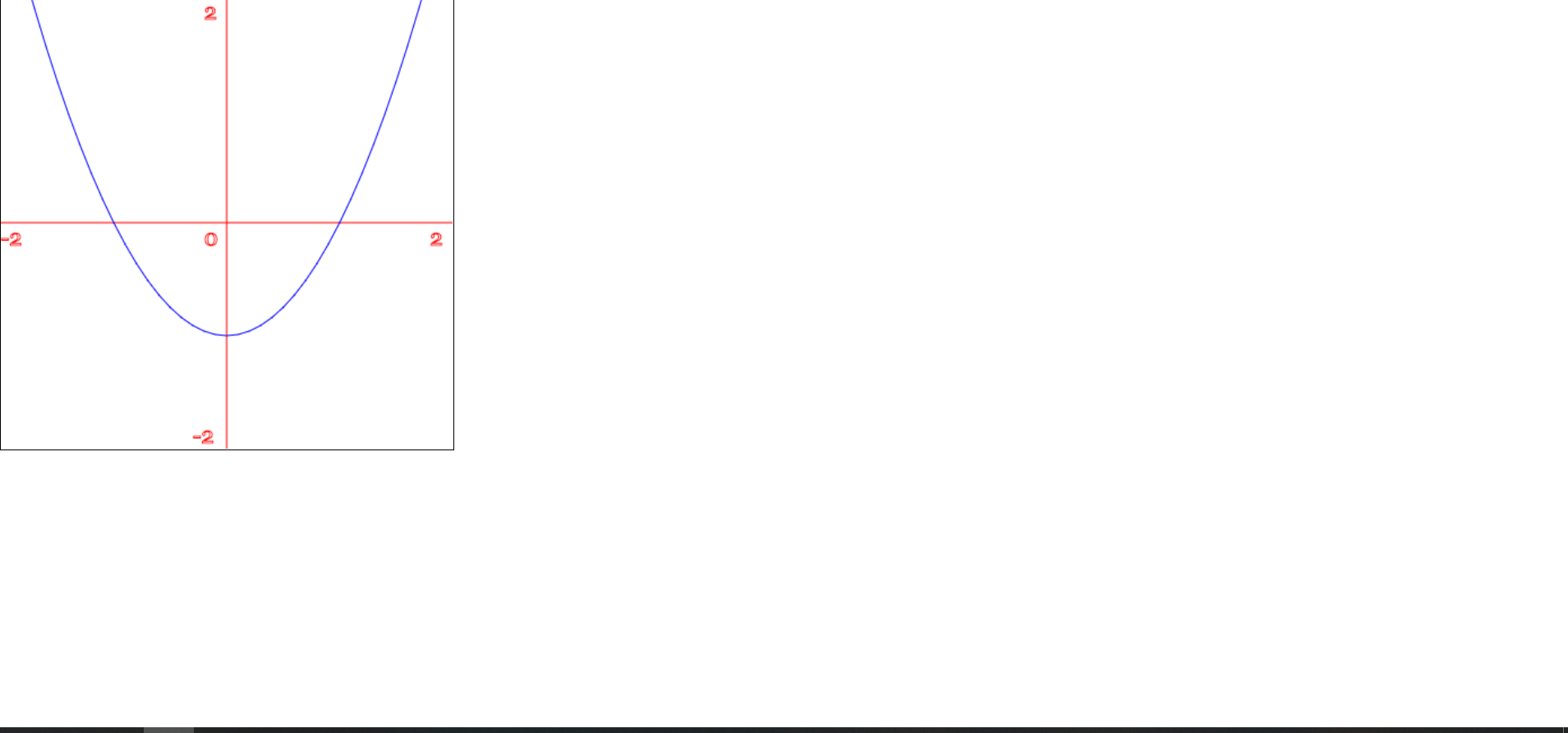
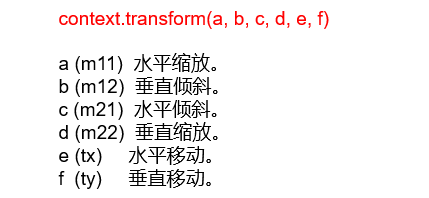
ctx.transform(100, 0, 0, -100, 200, 200);
ctx.lineWidth = 0.01
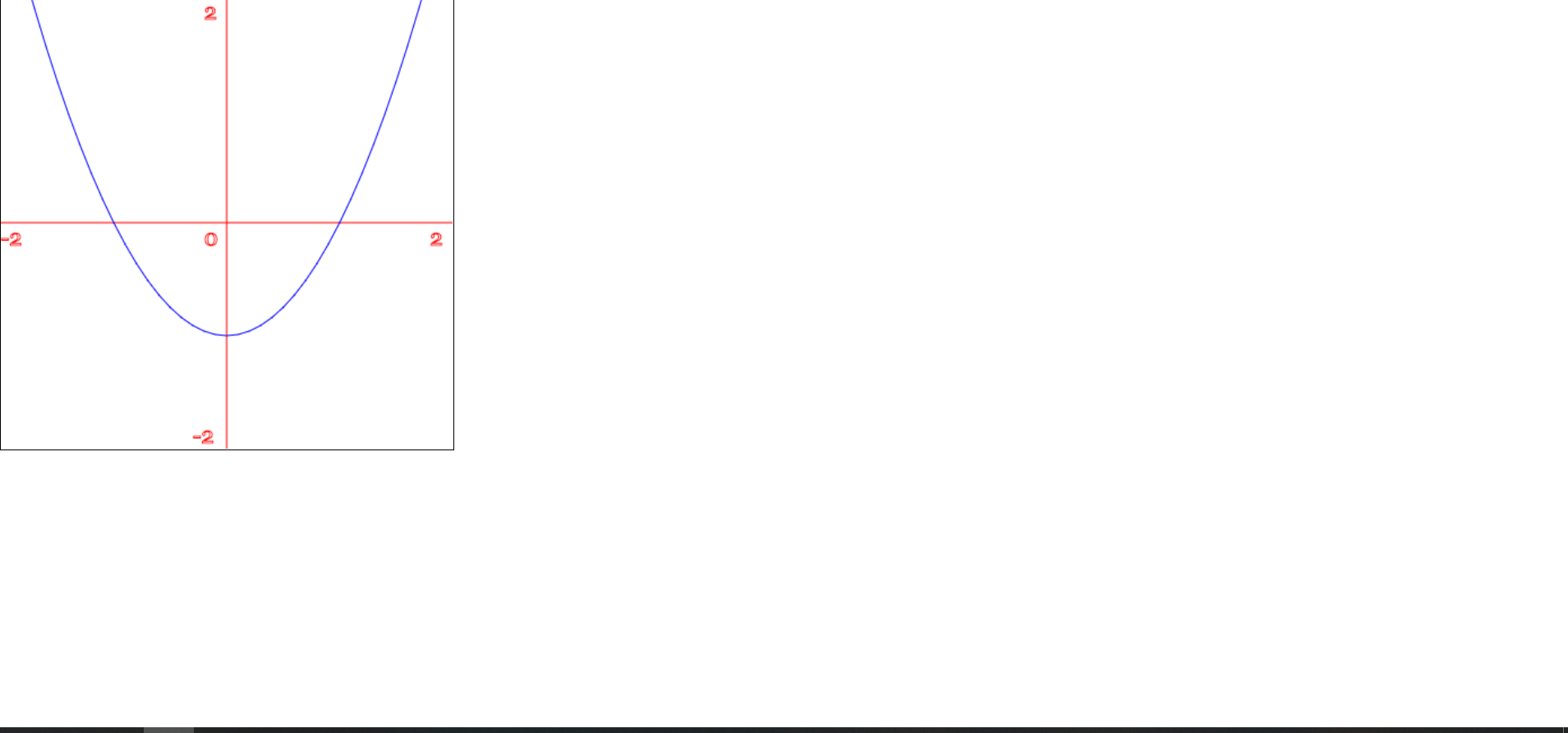
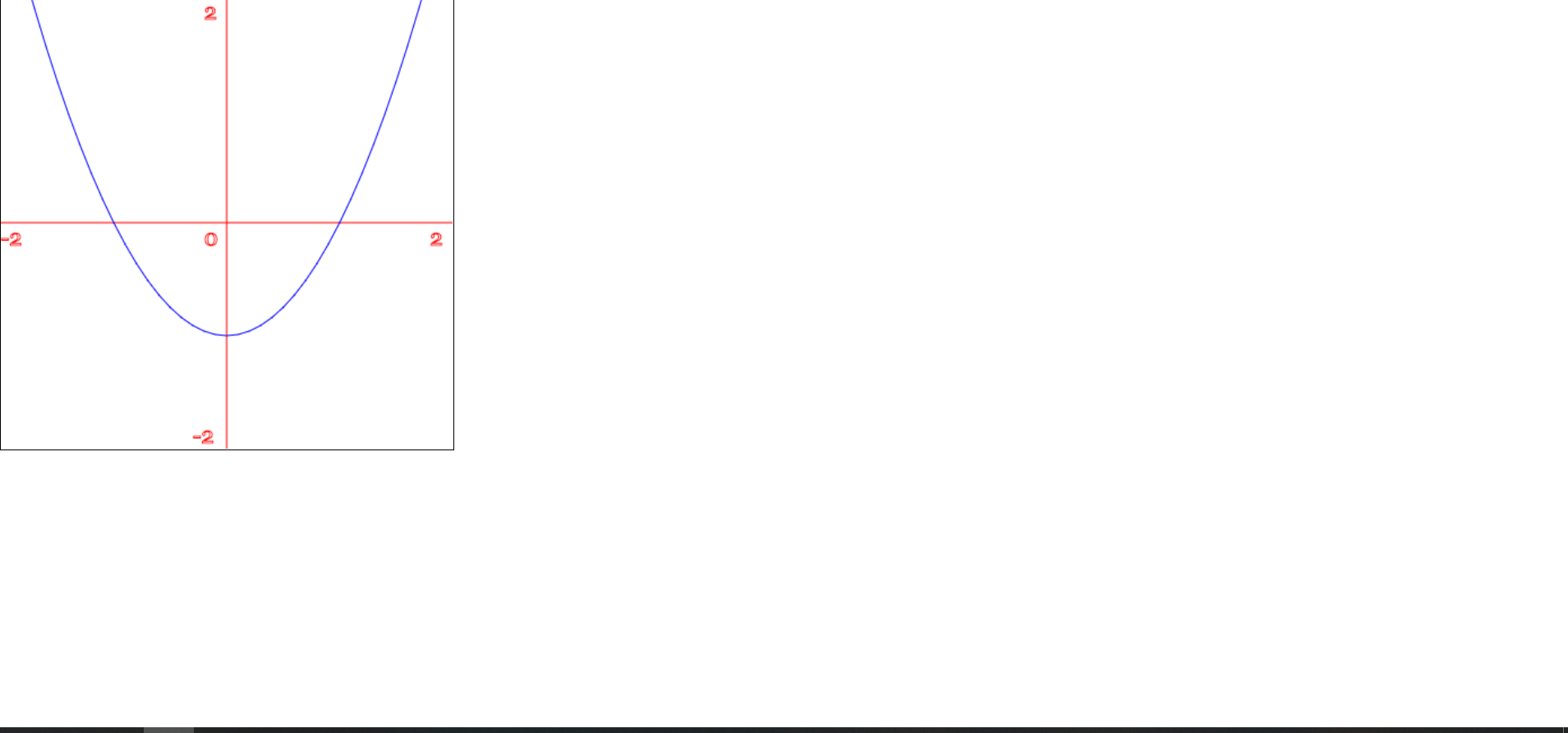
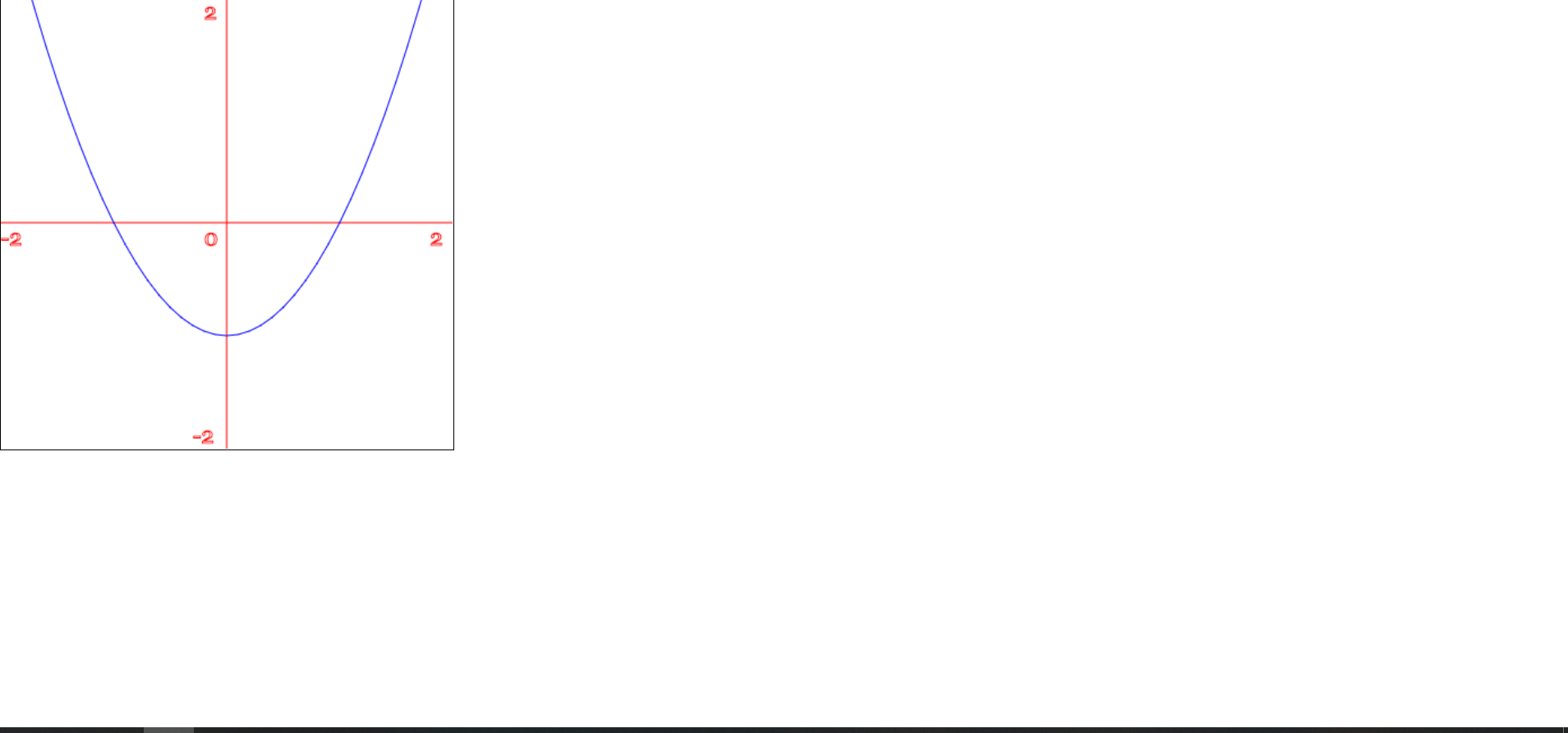
ctx.moveTo(-2, 0)
ctx.lineTo(2, 0)
ctx.moveTo(0, -2)
ctx.lineTo(0, 2)
ctx.stroke()
ctx.beginPath()
ctx.moveTo(-2, 4)
ctx.strokeStyle = 'blue'
let step = 0.1
for (let i = 0; i < 400; i++) {
let x = (i - 200) * step
let y = x * x - 1
ctx.lineTo(x, y)
}
ctx.stroke()
</script>
</body>
</html>