65上面nginx:
cd etc/nginx/conf/vhosts/
、在服务器根目录下
例:将www.shixuantai.com.conf复制,并重命名为www.pinhong.com.conf
命令:cp www.shixuantai.com.conf www.pinhong.com.conf
5、打开www.pinhong.com.conf
--------------------------------------------------
1,
cd etc/nginx/conf/vhists
2. cp wei.conf rec.conf
3 重启nginx
service nginx reload
======================================================
二.创建文件夹
mkdir MySQL
server {
listen 443; server_name www.layib.com layib.com;
ssl on;
root /alidata/www/layiba/;
index index.html index.htm index.php;
ssl_certificate /alidata/server/nginx/sslkey/214336815030324.pem;
ssl_certificate_key /alidata/server/nginx/sslkey/214336815030324.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers AESGCM:ALL:!DH:!EXPORT:!RC4:+HIGH:!MEDIUM:!LOW:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
error_page 404 http://www.layib.com/themes/404.html;
location ~ .*.(php|php5)?$
{
#fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 1h;
}
#α¾²Ì¬¹æÔò
include /alidata/server/nginx/conf/rewrite/default.conf;
access_log /alidata/log/nginx/access/default.log;
}
server {
listen 443;
server_name mrecycle.layib.com;
ssl on;
root html;
index index.html index.htm;
ssl_certificate /alidata/server/nginx/sslkey/214473678800324.key;
ssl_certificate_key /alidata/server/nginx/sslkey/214473678800324.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
access_log /alidata/log/nginx/access/huishouq.log;
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://101.200.156.65:8180;
}
}
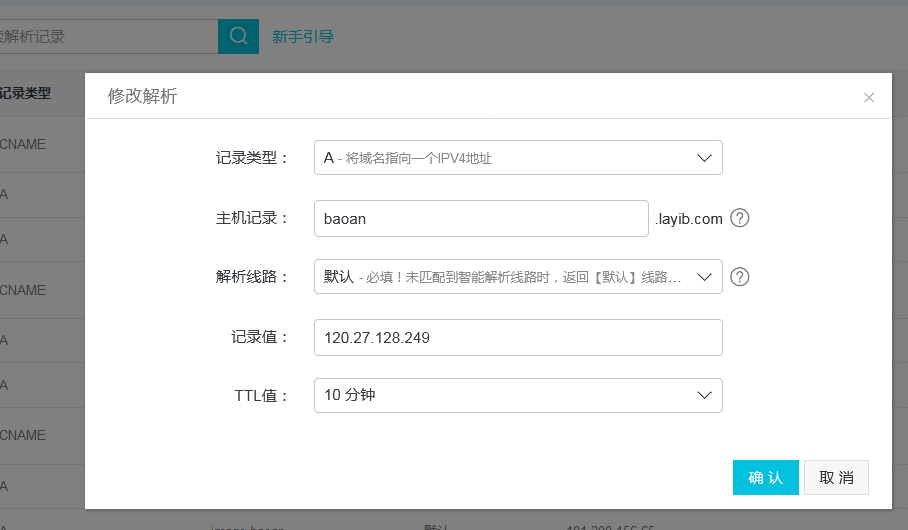
阿里云解析:

nginx 配置 端口 访问静态地址
server {
listen 80;
server_name wechatbaoan.layib.com;
root /alidata/www/wechatbaoan/dist;
location / {
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
#access_log /home/wssgcg1213/NB/nginx.access.log;
#error_log /home/wssgcg1213/NB/nginx.error.log;
index index.html index.php;
autoindex off;
location ~* .*.(gif|jpg|jpeg|png|bmp|ico|css|js|txt|flv|swf|mid|doc|ppt|xls|pdf|txt|mp3|wma)$ {
expires 2d;
}
}