Gulp:打包工具。压缩CSSJS图片……基于NodeJS环境
如果是单独的html,css,js项目,可以用这个打包,直接上配置
这里有个示例:
https://ofcss.com/2014/05/03/introduce-front-end-task-runner-gulpjs-with-demo.html
1、安装gulp,我这里全局安装:
npm install -g gulp
2、安装package.json
npm install -y
3、安装相对应的模块:
npm install --save-dev gulp-uglify gulp-concat gulp-imagemin gulp-minify-css gulp-less gulp-sass
4、手动创建JS文件 gulpfile.js 文件
5、gulpfile.js 里面代码
var gulp = require("gulp"), // 获取 uglify 模块(用于压缩 JS) uglify = require("gulp-uglify"), // 用户合并代码 concat = require("gulp-concat"), // 获取 gulp-imagemin 模块 imagemin = require("gulp-imagemin"), // 获取 minify-css 模块(用于压缩 CSS) minifyCSS = require("gulp-minify-css"), // 获取 gulp-less 模块 less = require("gulp-less"), // 获取 gulp-sass 模块 sass = require("gulp-sass"); // 压缩 js 文件 // 在命令行使用 gulp js 启动此任务 // "js"这个是name,自定义 gulp.task("js", function() { gulp // 1. 找到文件 .src("./js/*.js") // 2. 压缩文件 .pipe(uglify()) // 合并JS文件 .pipe(concat("all.js")) // 3. 打包完成后另存压缩后的文件的路径 .pipe(gulp.dest("./build/js")); }); // 压缩图片任务 // 在命令行输入 gulp images 启动此任务 gulp.task("images", function() { // 1. 找到图片 gulp .src("./images/*.*") // 2. 压缩图片 .pipe(imagemin({ progressive: true })) // 3. 打包完成后另存图片的路径 .pipe(gulp.dest("./build/images")); }); // 压缩 css 文件 // 在命令行使用 gulp css 启动此任务 gulp.task('css', function() { // 1. 找到文件 gulp .src("css/*.css") // 2. 压缩文件 .pipe(minifyCSS()) // 合并CSS文件 .pipe(concat("all.css")) // 3. 打包完成后另存为压缩文件的路径 .pipe(gulp.dest("./build/css")); }) // 编译less // 在命令行输入 gulp images 启动此任务 gulp.task('less', function() { // 1. 找到 less 文件 gulp .src("css/*.less") // 2. 编译为css .pipe(less()) // 3. 另存文件 .pipe(gulp.dest("./build/css")); }); // 编译sass // 在命令行输入 gulp sass 启动此任务 gulp.task('sass', function() { return gulp .src("css/*.scss") .pipe(sass()) .on("error", function(err) { console.log(err.message); }) .pipe(gulp.dest("./build/css")) // .pipe(livereload()); }); // 当运行gulp的时候,会自动更新打包工具,不用总是手动 // 在命令行使用 gulp auto 启动此任务 gulp.task('auto', function() { // 监听文件修改,当文件被修改则执行 js 任务 gulp.watch("js/*.js", ["js"]); // 监听文件修改,当文件被修改则执行 css 任务 gulp.watch("css/*.css", ["css"]); // 监听文件修改,当文件被修改则执行 images 任务 gulp.watch('images/*.*', ['images']); // 监听文件修改,当文件被修改则执行 less 任务 gulp.watch('css/*.less', ['less']) // 监听文件修改,当文件被修改则执行 sass 任务 gulp.watch('css/*.scss', ['sass']) }) // 使用 gulp.task('default') 定义默认任务 // 在命令行使用 gulp 启动 jsimagescss 任务和 auto 任务 gulp.task("default", ["js", "images", "css", "less", "sass", "auto"]);
6、打包,直接在该文件夹使用gulp命令,gulp会自动读取该gulpfile.js文件的配置命令。
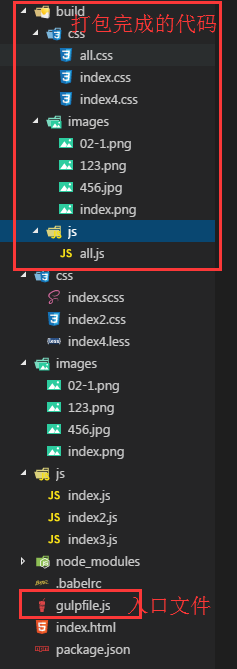
7、文件夹目录

传送门:https://github.com/onface/gulp-book/blob/master/chapter4.md
这个网址有很多配置,一个一个跟着,也很快入门。加油!