vue官方介绍说的是使用methods可以轻松实现与计算属性相同的功能且还能接受参数。
那么计算属性存在的意义是什么呢?
原来,计算属性是基于他的依赖缓存的,只有当他的依赖的数据发生改变时,它才会重新取值。
而methods不同,只要重新“渲染”就会被调用。 注意渲染二字,最开始不理解就是因为不明白到底何为渲染,(反正不是刷新)
下面例子说明问题:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> 7 <script type="text/javascript"> 8 window.onload=function() 9 { 10 var vm=new Vue({ 11 el:"#div1", 12 data:{ 13 name:"xiaoxiaoyao" 14 }, 15 methods:{ 16 haha1:function(){ 17 return Date.now(); 18 } 19 }, 20 computed:{ 21 haha:{ 22 // cache:false, 23 get:function() 24 { 25 return Date.now(); 26 } 27 } 28 } 29 }) 30 } 31 </script> 32 </head> 33 <body> 34 <div id="div1"> 35 name:{{name}}<br> 36 <input type="text" v-model="name"><br> 37 methods输出的date.now {{haha1()}}<br> 38 计算属性输出的date.now : {{haha}} 39 </div> 40 </body> 41 </html>
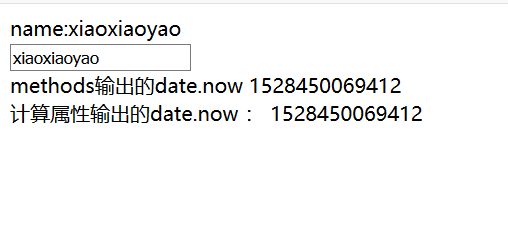
效果图:

百度别人博客说:刷新不是渲染,当页面数据有变化时是渲染
于是设计如上效果图代码验证,
在vue中设置data中name的值为xiaoxiaoyao,然后在第一行输出
第二行是输入框,用v-model与name双向数据绑定,所以我们在输入框中改变值时,第一行的显示会跟着变化
第三行第四行分别是用methods和computed两种方法输出date.now()
验证:
当改变第二行输入框中的值时,页面数据改变,methods会重新加载,而computed是基于依赖缓存的,所以不会变化
****注意代码第22行的注释,这是关闭计算属性缓存的,若不注释这行代码,methods与computed都会随着输入框中变化而变化
.