主要纪录练习,文字较少,准确的语法概念等参考 Vue 官网文档。
目录:
1. 模板语法
2. 指令
3. 条件渲染
4. 列表渲染
5. ref
6. JSX
Vue.js 使用了基于 HTML 的模板语法,所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
文本插值
我的另一篇关于插值的笔记:https://www.cnblogs.com/xiaoxuStudy/p/12849530.html

一次性插值
使用 v-once 实现一次性插值。
插入原始 HTML
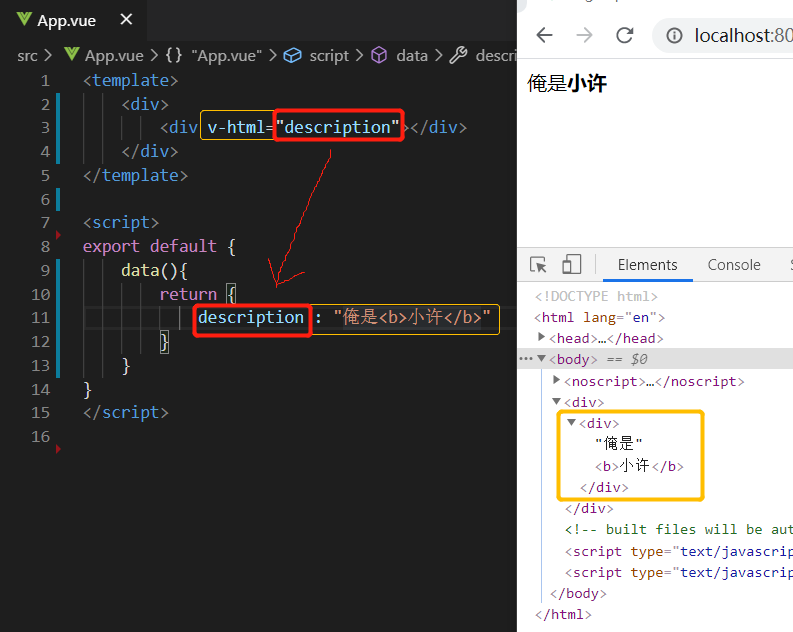
使用 v-html 实现
注意:易导致 XSS 攻击,绝不要对 UGC 内容使用。UGC内容就是用户贡献的东西,用户填写的显示到页面上的内容。

<template> <div> <div v-html="description"></div> </div> </template> <script> export default { data(){ return { description : "俺是<b>小许</b>" } } } </script>

JavaScript

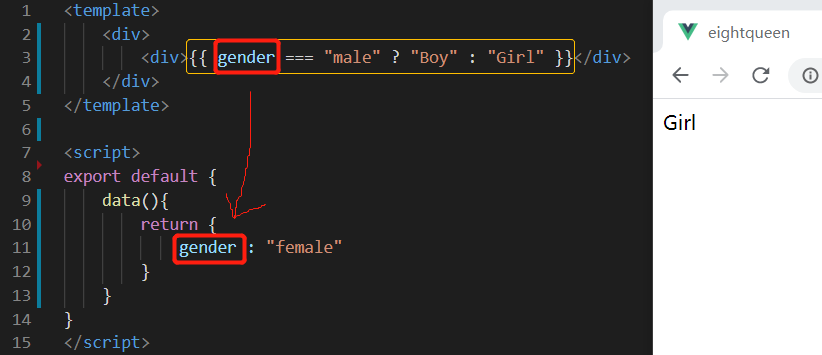
<template> <div> <div>{{ gender === "male" ? "Boy" : "Girl" }}</div> </div> </template> <script> export default { data(){ return { gender : "female" } } } </script>

我的另一篇关于指令的笔记: https://www.cnblogs.com/xiaoxuStudy/p/12853971.html
指令(Derectives)是带有 v- 前缀的特殊特性,指令的职责是当表达式的值改变时,将其产生的连带影响响应式地作用于标记了该指令的一个 dom 节点。在所有指令中,只能使用表达式。
v-bind
作用:参数传递
例 1
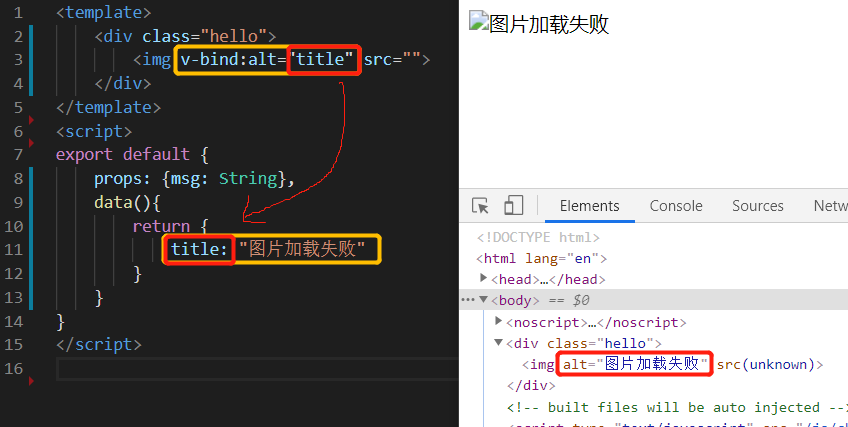
通过 v-bind 把 title 这个响应式的值绑定到 img 标签的 alt 属性上。如果无法显示图像,浏览器将显示替代文本。

<template> <div class="hello"> <img v-bind:alt="title" src=""> </div> </template> <script> export default { props: {msg: String}, data(){ return { title: "图片加载失败" } } } </script>

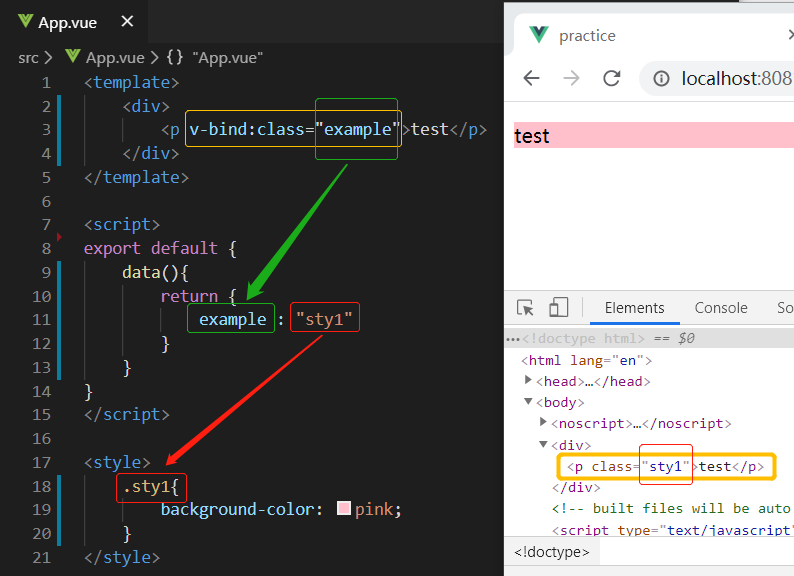
例 2
把响应式的值 example 绑定到 p 标签的 class 属性上。给 p 元素添加一个样式。

v-on
Vue 官网中 v-on 的部分:https://cn.vuejs.org/v2/api/#v-on
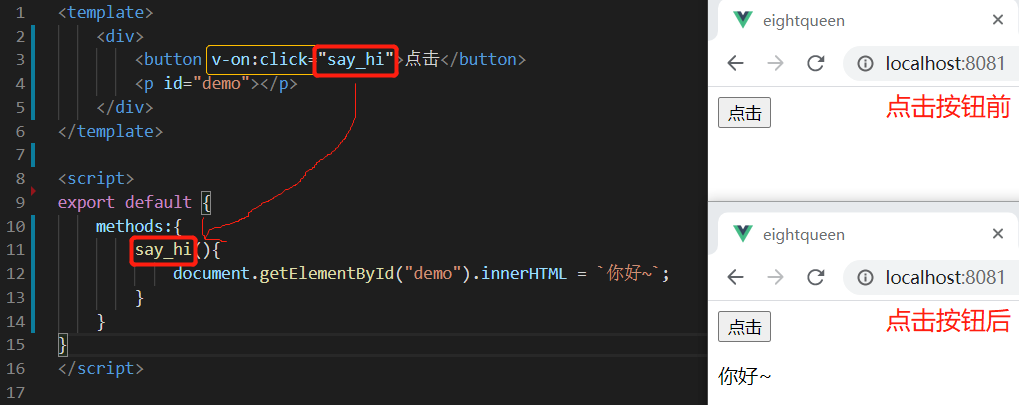
举个例子:
在 button 标签上,通过 v-on 这个指令去监听 click 事件,click 的回调函数在 methods 里面去写,这里回调函数是 sayHi。点击按钮之后设置 id 为 demo 的标签的内容为“你好~”。

<template> <div> <button v-on:click="say_hi">点击</button> <p id="demo"></p> </div> </template> <script> export default { methods:{ say_hi(){ document.getElementById("demo").innerHTML = `你好~`; } } } </script>

v-bind 跟 v-on 的缩写
v-bind:

可缩写为:

v-on:

可缩写为:


v-if
例 1

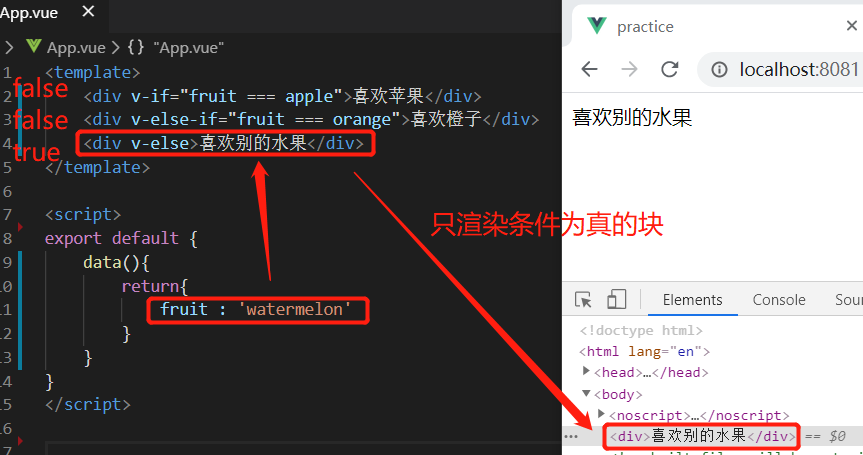
<template> <div v-if="fruit === apple">喜欢苹果</div> <div v-else-if="fruit === orange">喜欢橙子</div> <div v-else>喜欢别的水果</div> </template> <script> export default { data(){ return{ fruit : 'watermelon' } } } </script>

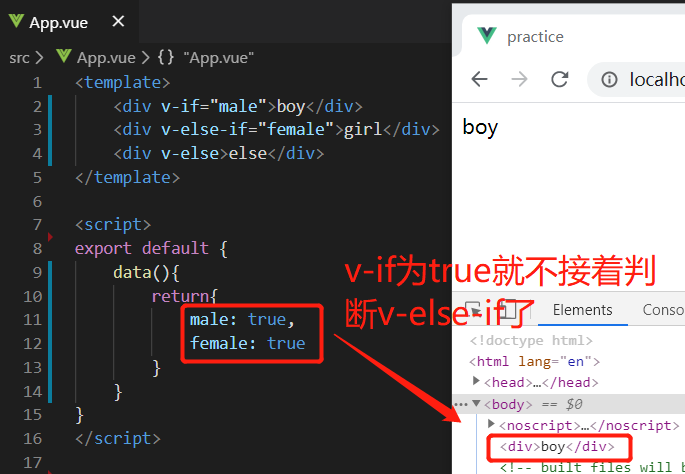
例 2

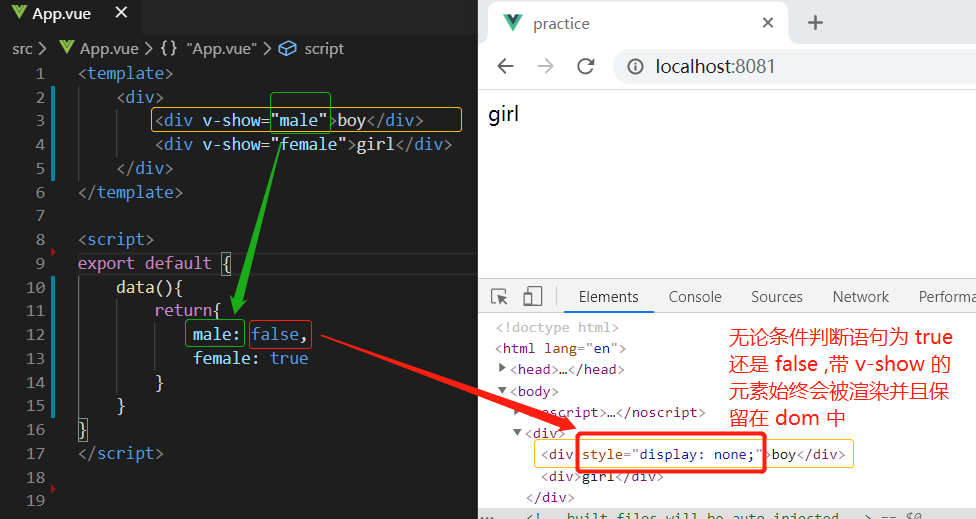
v-show

v-for
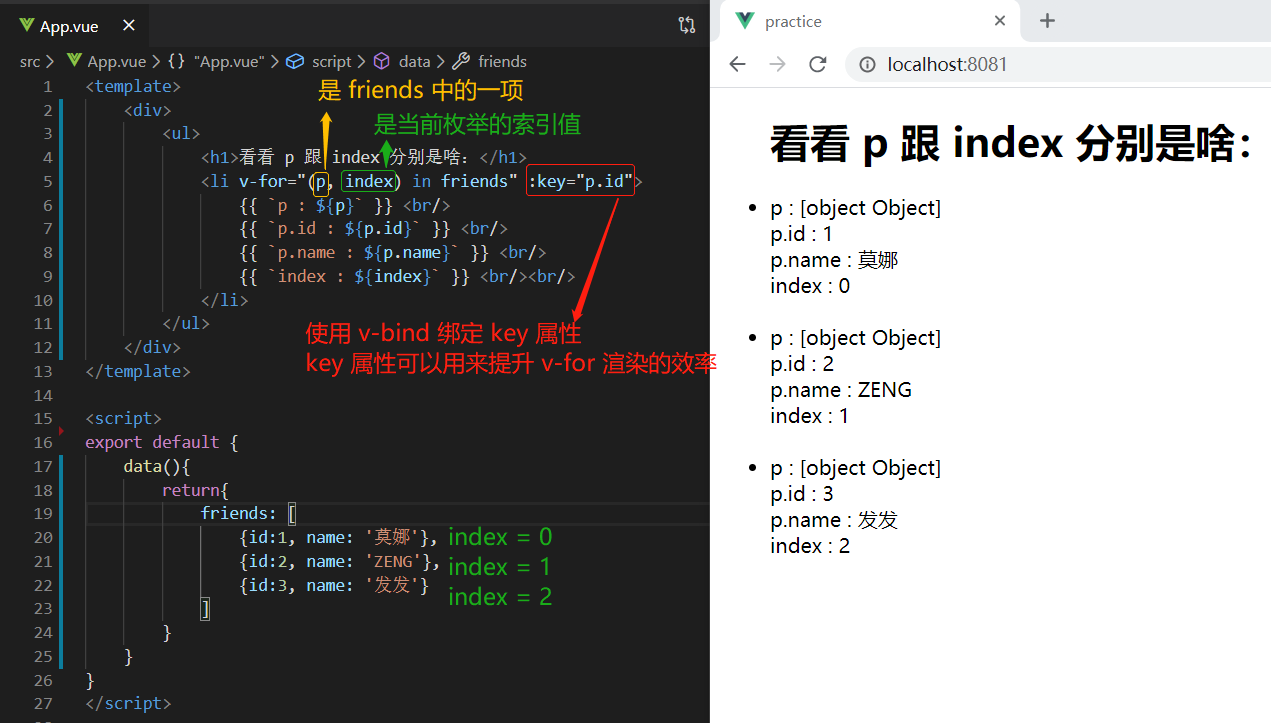
例 1

<template> <div> <ul> <b>看看 value 是啥:</b> <li v-for="value in friends" :key="value.id"> {{ value }} </li> </ul> </div> </template> <script> export default { data(){ return{ friends: [ {id:1, name: '莫娜'}, {id:2, name: 'ZENG'}, {id:3, name: '发发'} ] } } } </script>

例 2

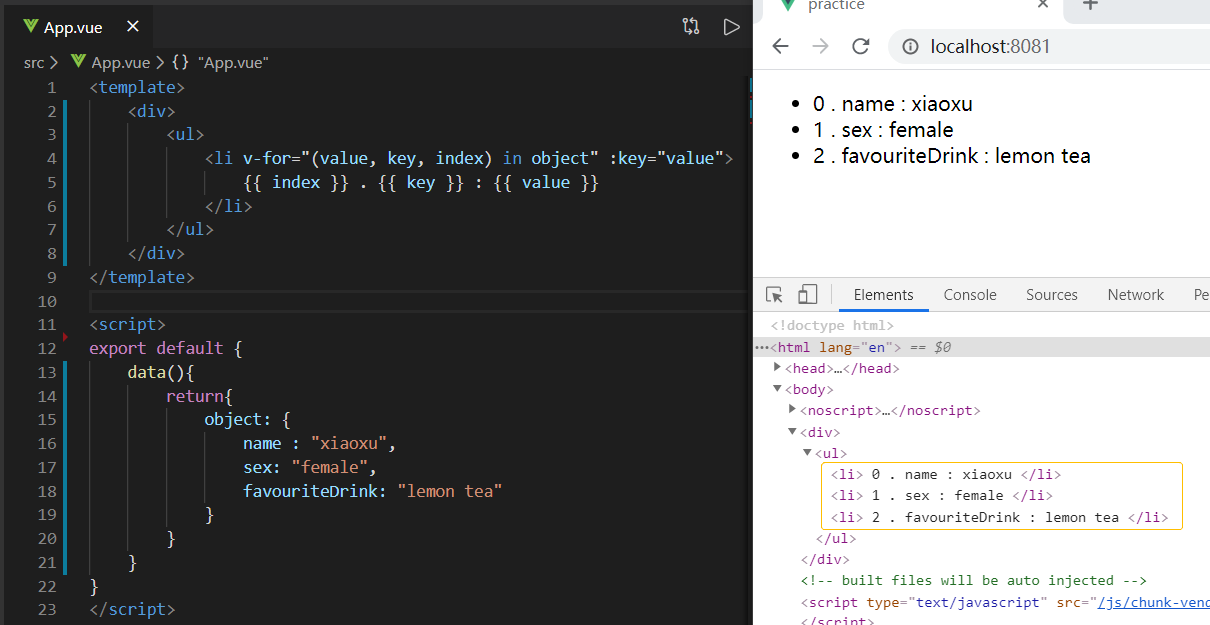
<template> <div> <ul> <li v-for="(value, key, index) in object" :key="value"> {{ index }} . {{ key }} : {{ value }} </li> </ul> </div> </template> <script> export default { data(){ return{ object: { name : "xiaoxu", sex: "female", favouriteDrink: "lemon tea" } } } } </script>

例 3

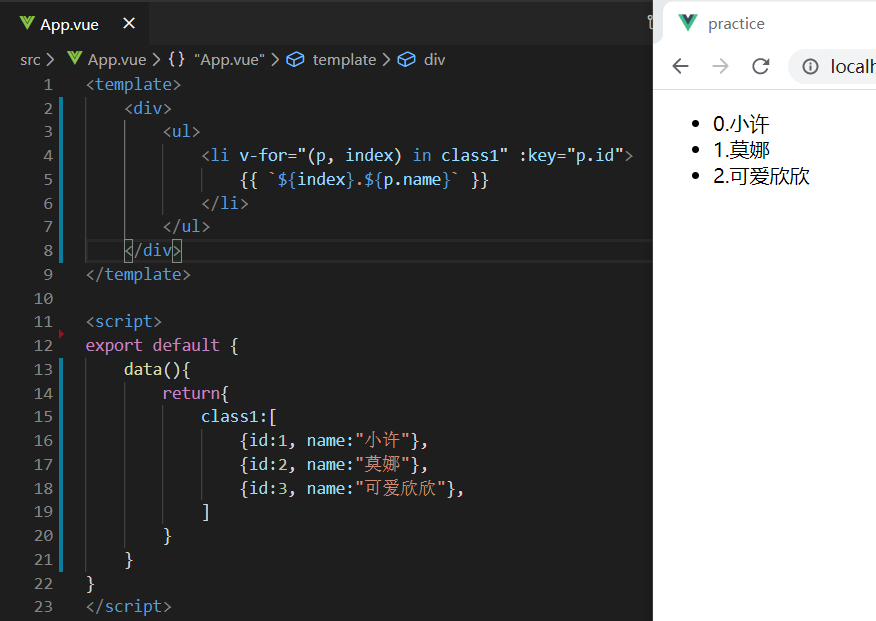
<template> <div> <ul> <li v-for="(p, index) in class1" :key="p.id"> {{ `${index}.${p.name}` }} </li> </ul> </div> </template> <script> export default { data(){ return{ class1:[ {id:1, name:"小许"}, {id:2, name:"莫娜"}, {id:3, name:"可爱欣欣"}, ] } } } </script>

例 4

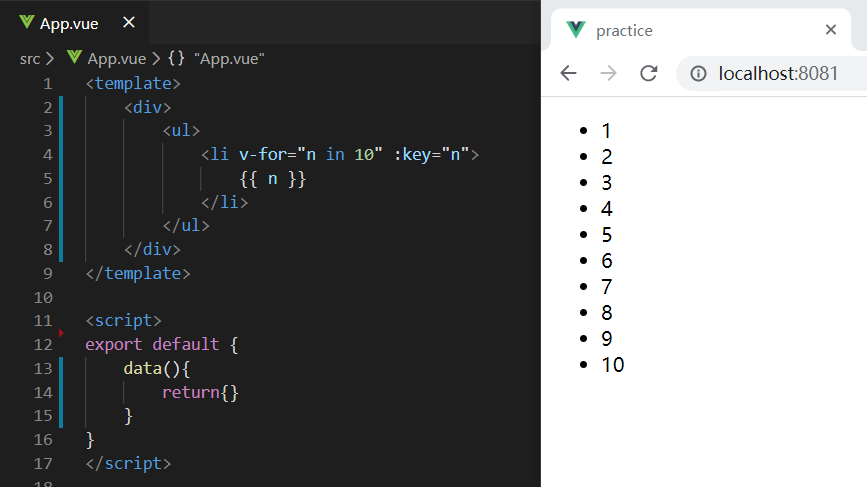
<template> <div> <ul> <li v-for="n in 10" :key="n"> {{ n }} </li> </ul> </div> </template> <script> export default { data(){ return{} } } </script>

⚠ 注意:不推荐在同一元素上使用 v-if 和 v-for
如果非要用,记住 v-if 的优先级高于 v-if
我的另一篇关于 ref 的笔记:https://www.cnblogs.com/xiaoxuStudy/p/13209245.html
有时候可能需要在 JS 中直接访问一个子组件或者模板上的 dom 节点,为了达到这个目的,可以通过 ref 为子组件赋值一个 id 引用。在模板渲染后,可以通过 $refs 去访问注册了 red 的元素对象,之所可以通过 $refs 引用,是因为 ref 被用来给元素或子组件注册引用信息后,引用信息将会注册在父组件的 $refs 对象上。注意:只有在模板渲染后才可以访问 ref ,因为渲染之前模板不存在。
例子:
实现在文本框进行键盘操作的同时在文本框右方实时输出文本框的内容。

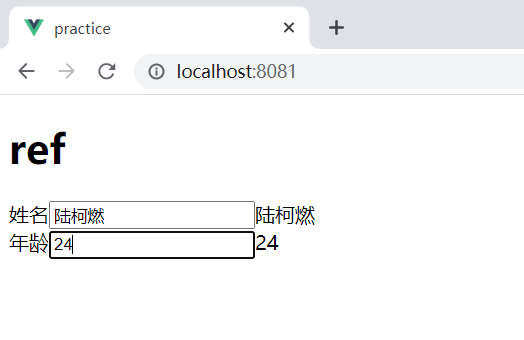
<template> <div id="app"> <h1>ref</h1> <label>姓名</label> <input type="text" ref="mingzi" @keyup="getName"/> <span>{{ name }}</span><br> <label>年龄</label> <input type="text" ref="nianling" @keyup="getAge"/> <span>{{ age }}</span> </div> </template> <script> export default { name: "app", data(){ return{ name: '', age: '' } }, methods:{ getName(){ //获取姓名文本框的内容,修改name的值 this.name = this.$refs.mingzi.value }, getAge(){ //获取年龄文本框的内容,修改age的值 this.age = this.$refs.nianling.value } } } </script>

页面表现:

在文本框内输入内容后,在文本框右方实时更新文本框的内容。

在大多数情况下,模板都可以用 HTML 来书写。但是,如果熟悉虚拟 dom ,并且不喜欢重复书写复制粘贴代码,希望考虑到可重用性,也可以不使用模板,直接渲染 render 函数。这时,就需要用到 JSX 语法。
下面通过 JSX 来写一个模板:
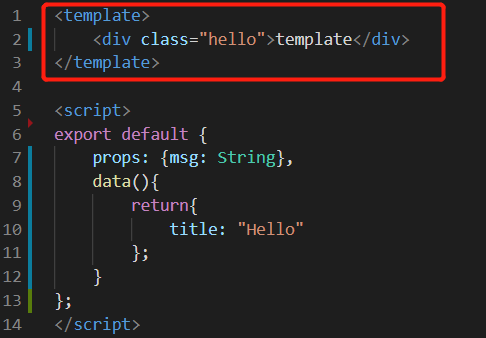
带 template 模板的:

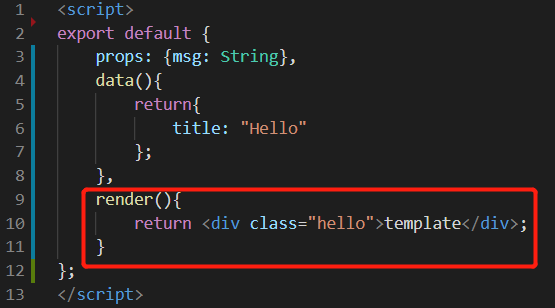
首先要在单文件组件中抛弃 template 模板,然后声明一个 render 函数,return 模板。

<script> export default { props: {msg: String}, data(){ return{ title: "Hello" }; }, render(){ return <div class="hello">template</div>; } }; </script>

上面实现了一个简单的 JSX 的使用。页面表现与上面带 template 模板的是一样的。
页面表现:

条件渲染
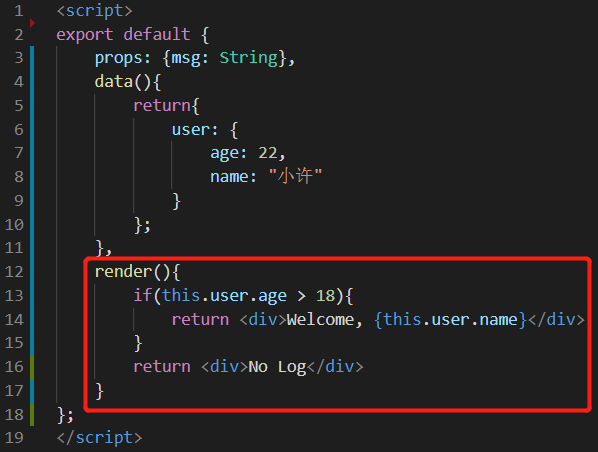
在 JSX 中,使用原始的 JS 语法用 if 语句进行判断。下面例子中,如果年龄大于 18 ,就return 一个模板,如果不满足年龄大于 18,就 return 另一个模板。

<script> export default { props: {msg: String}, data(){ return{ user: { age: 22, name: "小许" } }; }, render(){ if(this.user.age > 18){ return <div>Welcome, {this.user.name}</div> } return <div>No Log</div> } }; </script>

页面表现:

列表渲染
下面例子中,使用数组里面的 map 方法去遍历 classmate,然后返回对应的模板,通过 key 进行 key 值的绑定。

<script> export default { props: {msg: String}, data(){ return{ classmates: [ {id: 1, name: "小陆"}, {id: 2, name: "柯柯"}, {id: 3, name: "可颂"}, ] }; }, render(){ return( <div class="hello"> {this.classmates.map((p, index) => ( <div key={p.id}> {`${index}.${p.name}`} </div> ))} </div> ); } }; </script>

页面表现: