React 是用于构建用户界面的JavaScript库,并不是一整套的前端方案,React 偏重解决 UI 层。由组件component 来组成一个 React 应用。
什么是 Component
比如下面布局中的Header、Sidebar、Content1、Content2 可以看成是一个个的组件,在这些组件里面还会有细分的组件。React 就是用组件形成页面的一个 JS 库。在写页面时,可以将整个页面划分成一个个组件。

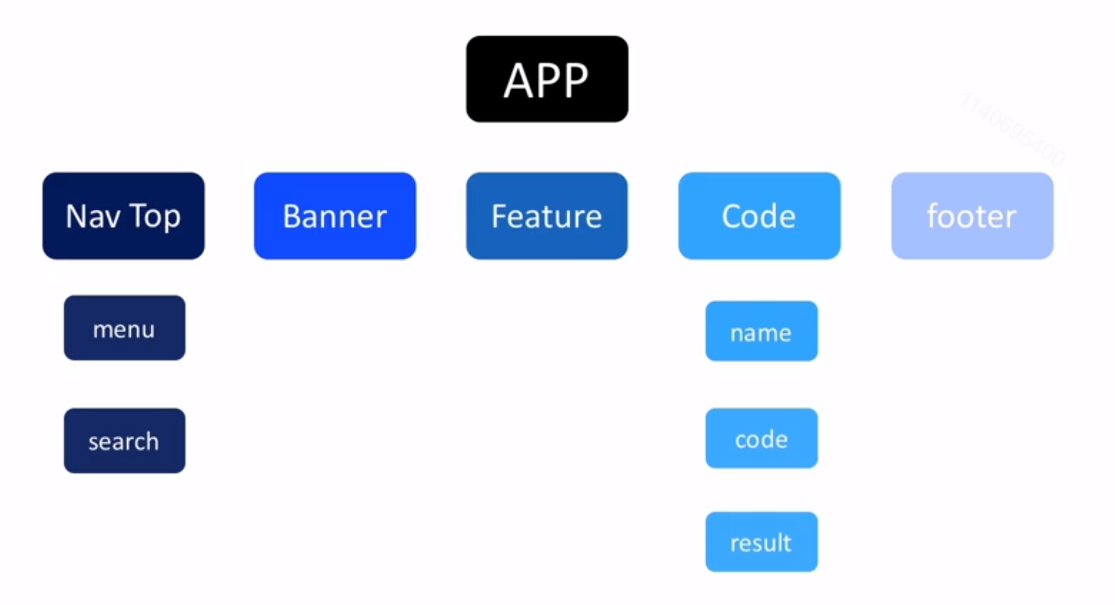
组件树结构
在划分组件的时候,可以把所有的组件组织成一个组件树结构。
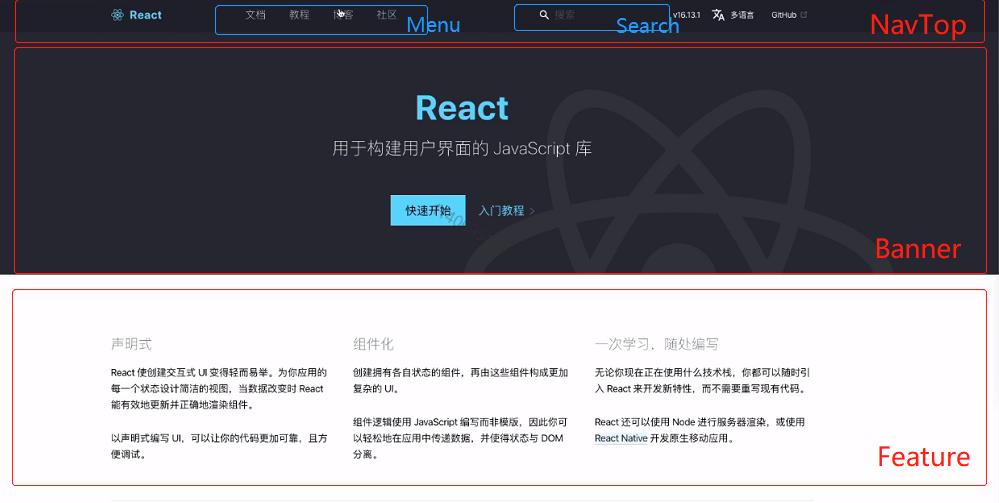
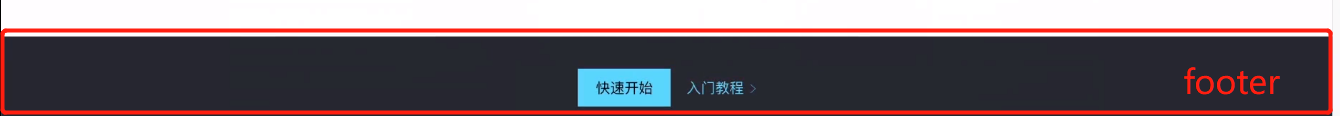
以 React 中文官网为例,可以将把整个页面抽象成一个组件树结构。抽象成组件树结构便于了解和规划一个 React 应用。

React 中文官网:



虚拟 dom
React 应用是由一个个组件组成的,组件树结构就是一个 React dom 的形式,React dom 是 JS 对象,用JS 对象模拟 dom 节点的好处就是当页面更新时可以先反应在 JS 对象上面,这样,操作内存中的 JS 对象的速度显然就要快很多。当更新一个 React 元素时,React 会对比虚拟dom(React dom)和实际页面dom的差异,等更新完成之后再将最终的 JS 对象映射为真实 dom 交由浏览器去绘制。
使用 React 时,无需像 JQuery 一样使用例如 querySelector() 这样的 API 去操作dom,这一步完全交由 React 自动完成,这样开发人员可以更多地去关注业务逻辑。
React 之所以叫 React ,是因为 React 会对组件的状态做出响应并且更新页面 UI。
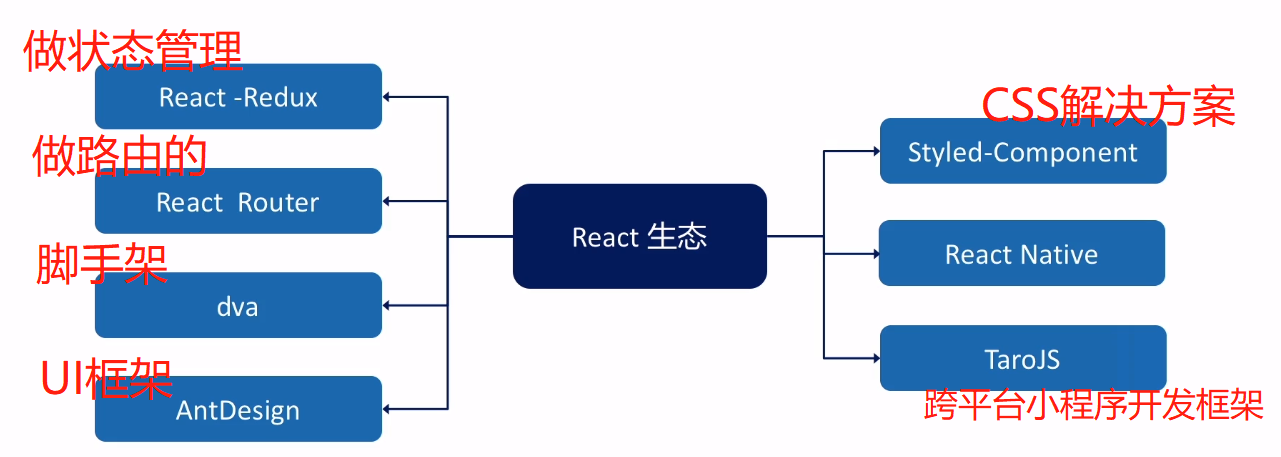
React 生态

为何选择 React
1. 组件化的开发构思,项目便于维护
2. 只需关注业务逻辑,高效快速更新 DOM
3. 海量的周边生态,友好的开发环境