Vue 官网中 ref 的部分:https://cn.vuejs.org/v2/api/#ref
ref 的作用:
如果想要获取元素对象,可以把 ref 绑定到元素上。ref 的作用相当于 dom 中的 querySelector 方法,可以获取到整个元素对象,获取到元素对象就可以进行获取元素对象的属性、给元素对象添加样式等操作。
举个例子:
实现在文本框进行键盘操作的同时在文本框右方实时输出文本框的内容。
把在 input 元素上给 ref 赋值一个引用,然后就可以通过 $refs 去获取注册了 ref 的 input 元素的属性 value,给 input 绑定事件,在文本框进行键盘操作时触发事件,执行 getName 或 getAge,将获取到的 value 赋给 name 属性或 age 属性,在文本框右方输出文本框内的内容。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="./vue.js"></script> </head> <body> <div id="vue-app"> <h1>ref</h1> <label>姓名</label> <input type="text" ref="mingzi" @keyup="getName"/> <span>{{ name }}</span><br> <label>年龄</label> <input type="text" ref="nianling" @keyup="getAge"/> <span>{{ age }}</span> </div> <script src="app.js"></script> </body> </html>

//实例化对象
new Vue({
el: '#vue-app',
data(){
return{
name: '',
age: ''
};
},
methods:{
getName(){
//获取姓名文本框的内容,修改name的值
this.name = this.$refs.mingzi.value;
console.log(this.$refs);
},
getAge(){
//获取年龄文本框的内容,修改age的值
this.age = this.$refs.nianling.value;
}
}
})
test.html :

app.js :

页面表现:

在文本框内输入内容后,在文本框右方实时更新文本框的内容。

$refs
Vue 官网中 $refs 的部分 :https://cn.vuejs.org/v2/api/#vm-refs
ref 被用来给元素或子组件注册引用信息,引用信息将会注册在父组件的 $refs 对象上。
比如说,上面在两个 input 元素上注册了引用信息(ref="mingzi"跟ref="nianling"),那么,$refs 对象就包含了这些引用信息。
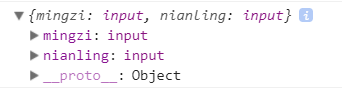
打印上例中的 $refs 得到:

所以在 getName 方法中可以通过 this.$refs.mingzi 访问绑定了 ref="mingzi" 的元素对象。

通过 this.$refs.mingzi.value 获得在文本框内输入的内容。
