rem 可以在用户浏览网页时,根据屏幕的尺寸来向用户展示更适合用户的布局、文字、图片、按钮。
rem(font size of the root element)是相对于根元素的字体大小的单位。
一旦根节点 html 定义的 font-size 变化,那么整个网页中运用到 rem 的也会随之变化。
浏览器的默认字体高都是 16px, 所有未经调整的浏览器都符合 1rem=16px,那么 12px=0.75rem, 10px=0.625rem。
重新计算那些被放大的字体 rem 数值,避免字体大小的重复声明。
目前 PC 端开始普遍使用 rem,移动端基本完全使用。
先用 px 设置字体大小。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> html{ font-size: 16px; } #box1{ width: 300px; height: 200px; background-color: skyblue; } #box2{ width: 200px; height: 100px; background-color: pink; } </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2</div> </body> </html>

rem(font size of the root element)是相对于根元素的字体大小的单位,浏览器默认字体大小为 16px,1rem=16px。
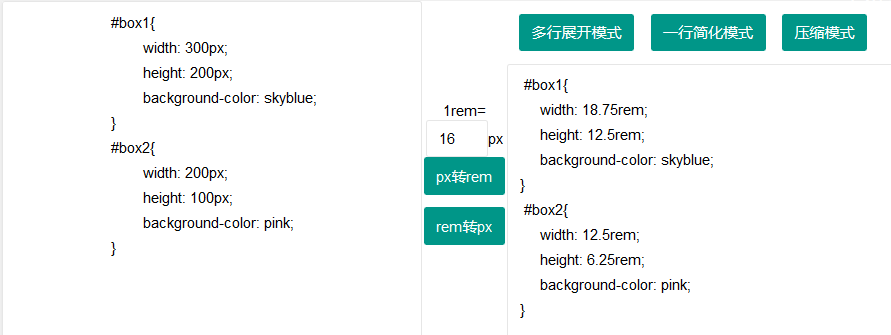
可以使用网络工具完成 px 跟 rem 的等值替换。我使用 www.freetechs.cn/tool/rem2px.html,在网上随意找的转换工具。

用等值替换为 rem 单位的代码替换原来的代码,页面表现与原来一样。

一旦根节点 html 定义的 font-size 变化,那么整个网页中运用到 rem 的也会随之变化。
例如,如果根节点中的 font-size 改为 20 px,那么 rem 会随之变化,变为 1rem = 20px。

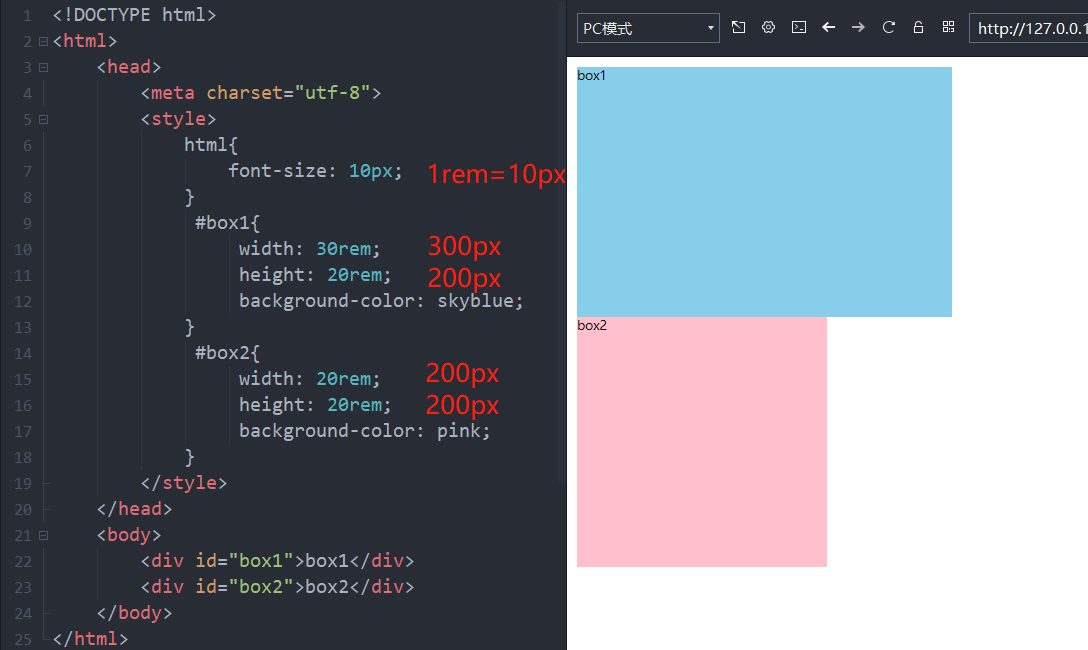
一般会将根节点 html 定义的 font-size 设置为 10px ,因为 1rem=10px 方便换算。

文字大小也可以用 rem 设置,同样地,一旦根节点 html 定义的 font-size 变化,那么用 rem 设置的字体大小也会改变。

