这段时间一直在着手h5开发手机端聊天系统——html5仿微信聊天室,最近又在原先基础上开发了一个仿微信、微博网页web版聊天系统,使用到了HTML5+css3+jQuery+wcpop等技术开发,弹窗插件wcPop.js进行了一次全面api升级,修复编辑器插入表情时光标定位错误bug,新增了上传附件及自定义推送内容,另外也新增了个人名片、上传附件、分享等样式,功能上实现了消息、表情的发送,图片、视频全屏预览。
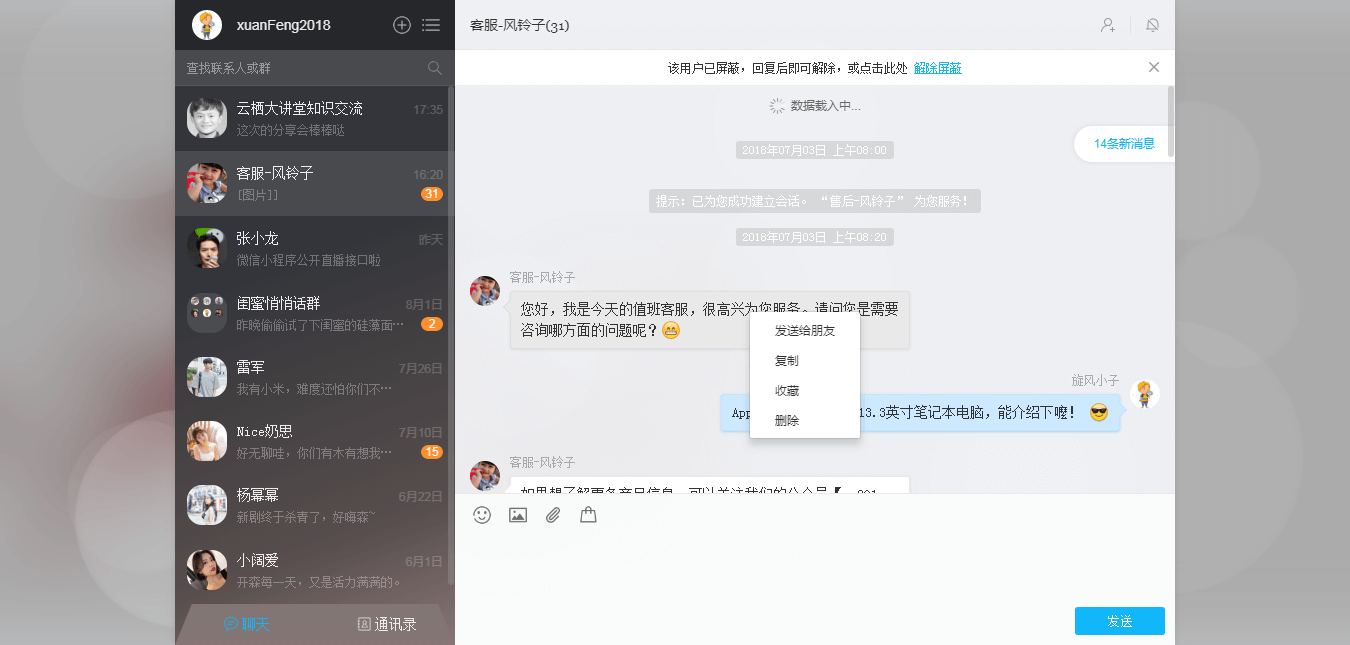
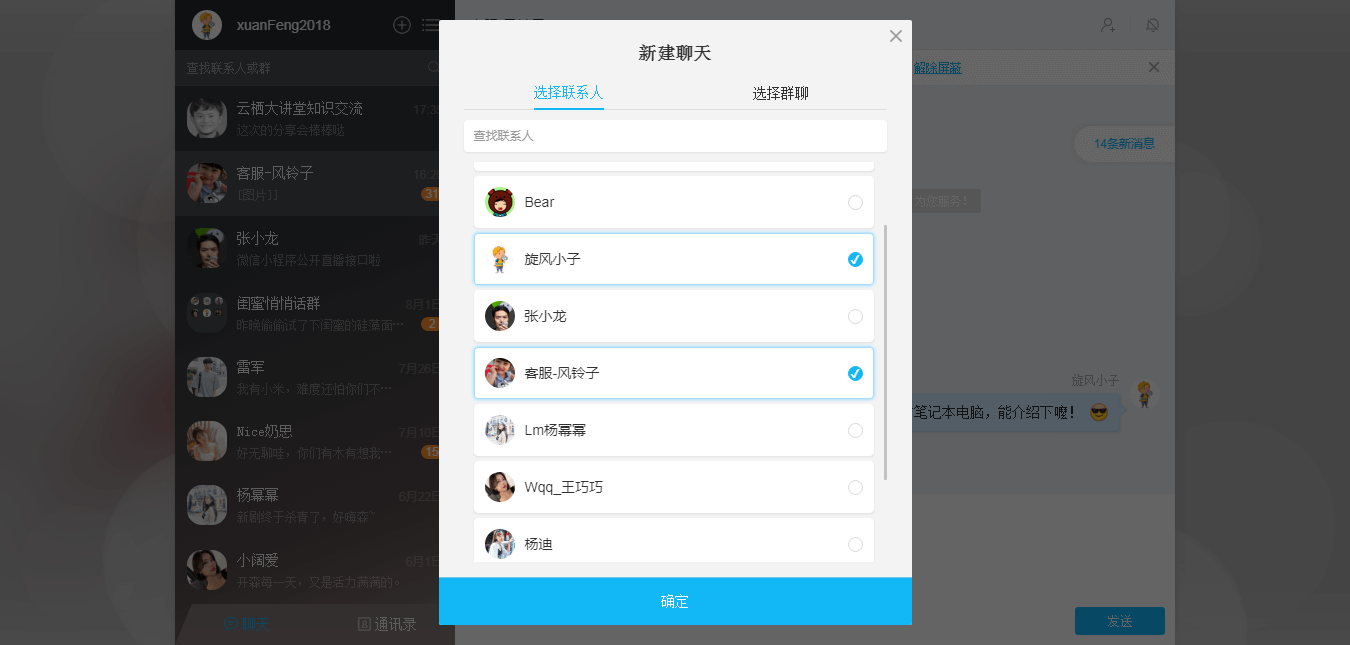
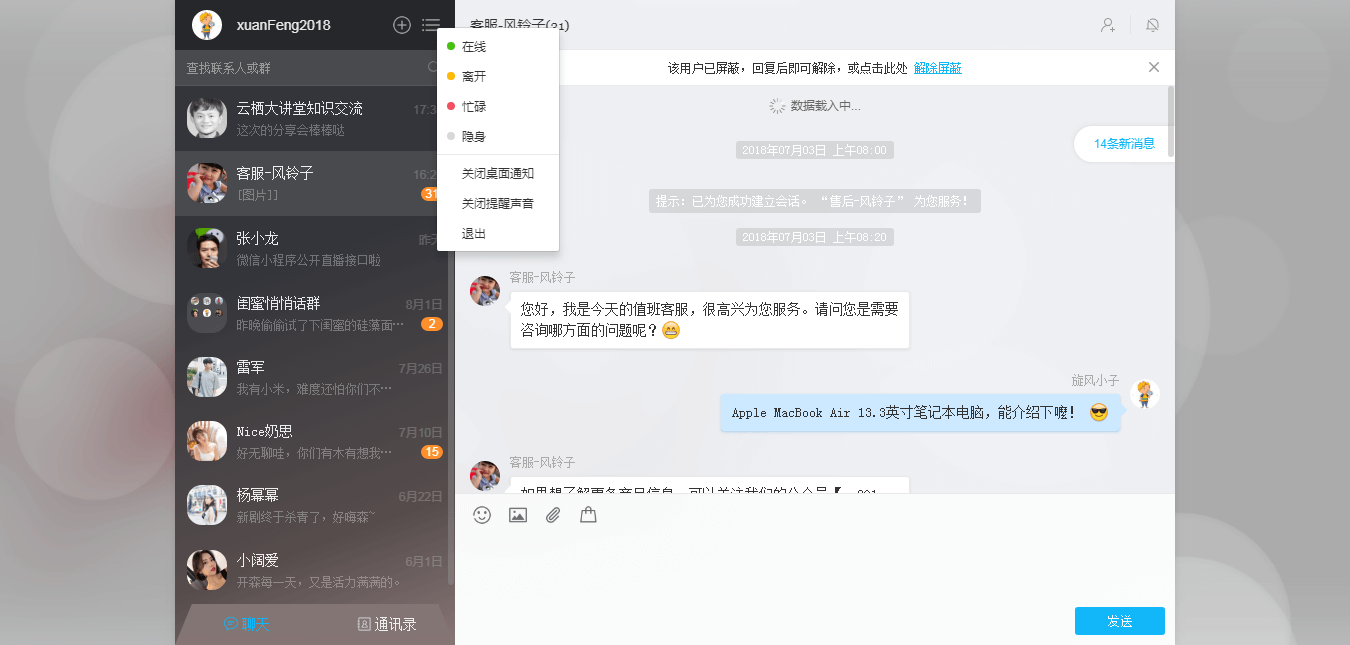
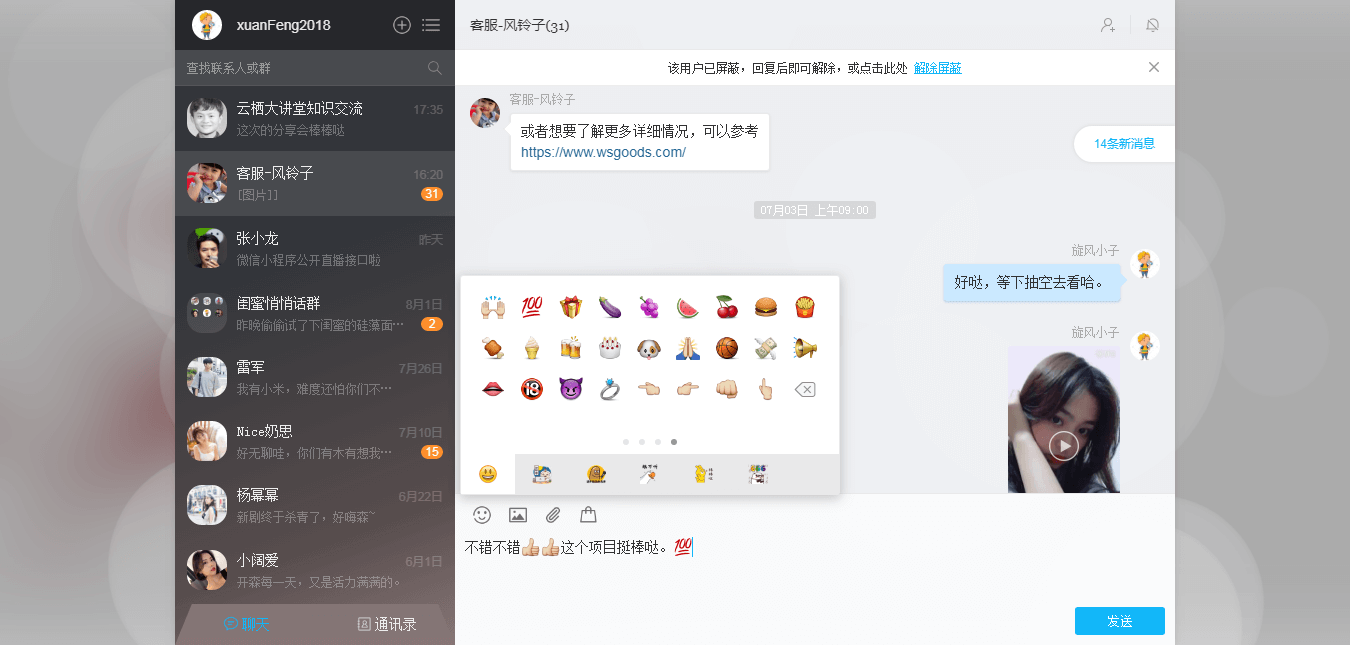
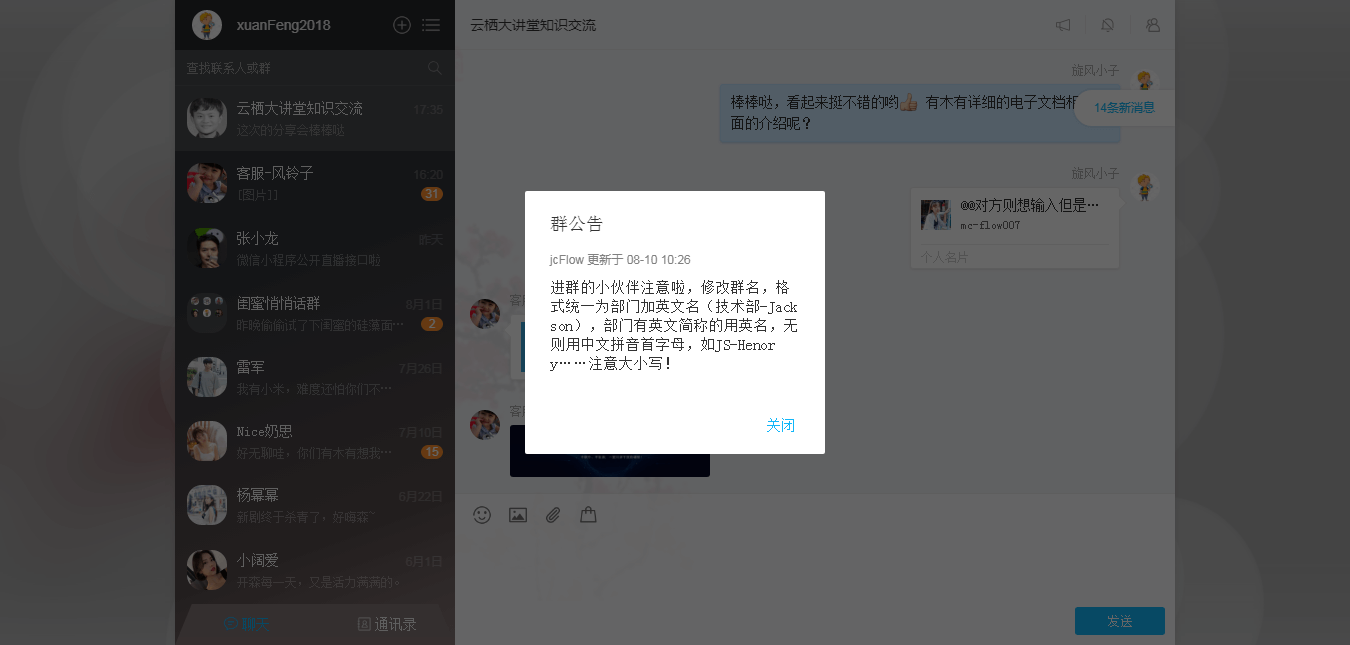
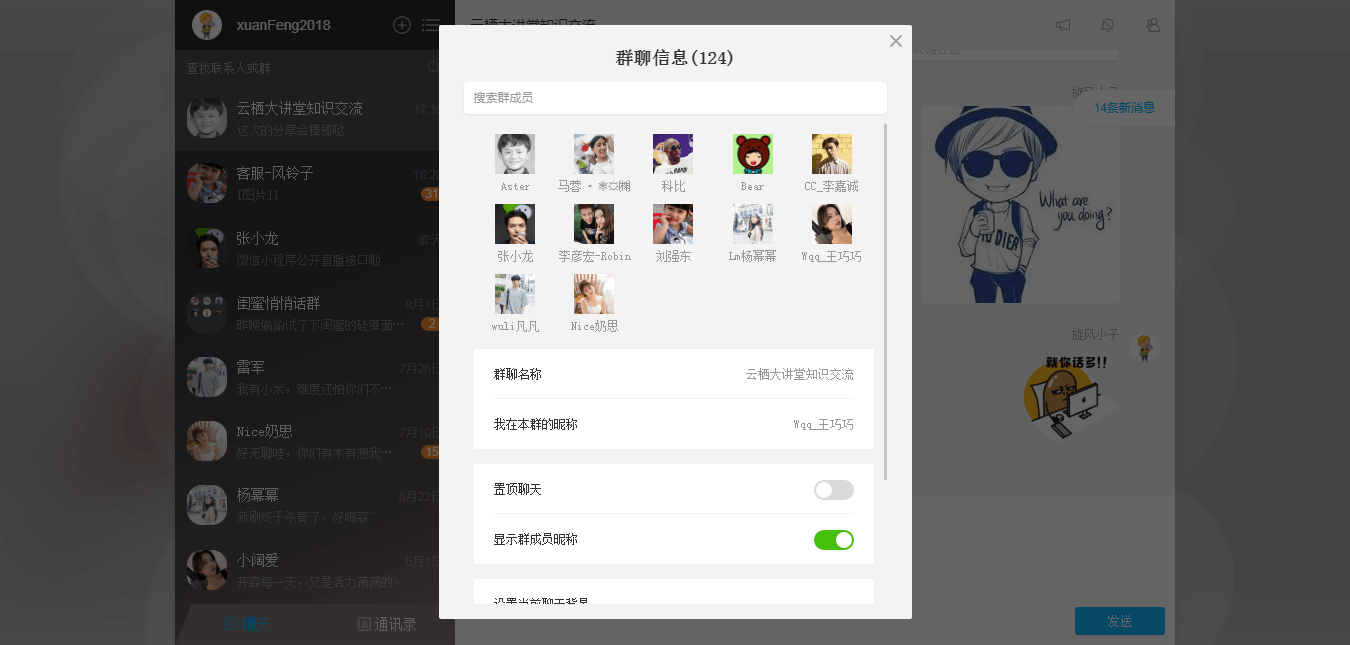
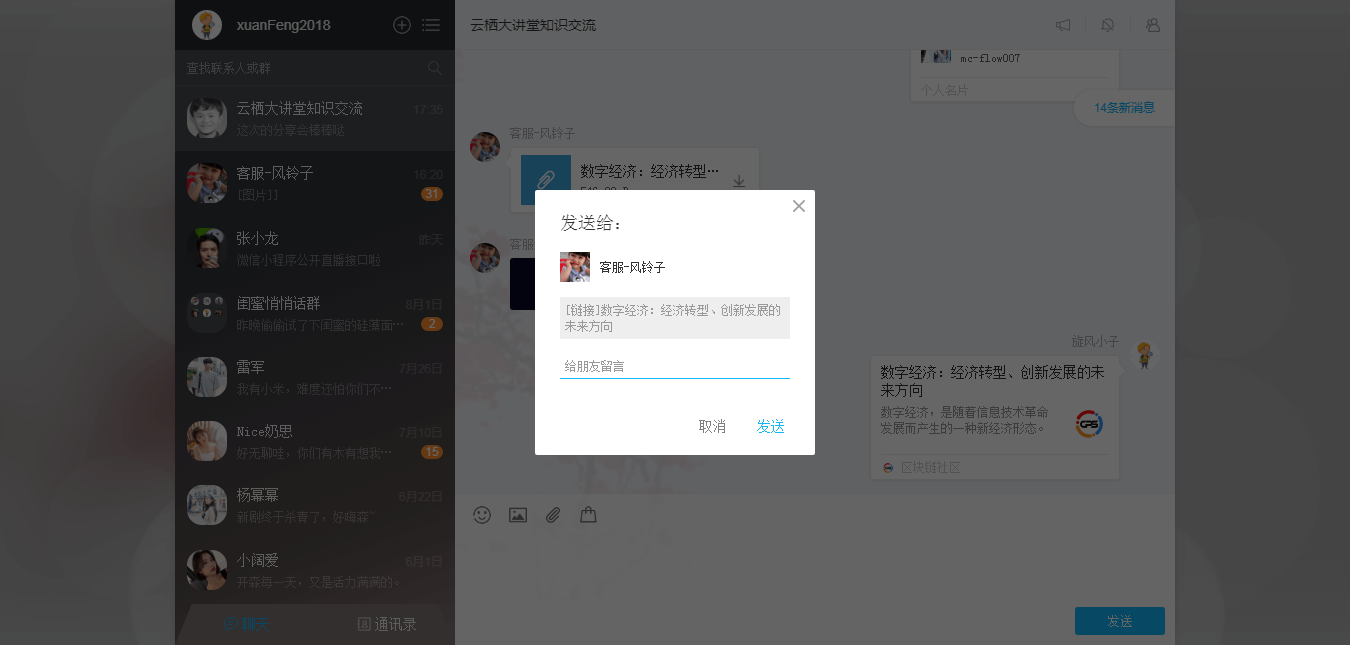
项目运行图:












/* --- 用户设置.Start ---*/ // 联系人/群聊切换 $("body").on("click", ".wc__addChat-tab li", function () { var idx = $(this).index(); $(this).addClass("on").siblings().removeClass("on"); $(this).parents(".wc__popupTmpl").find(".J__swtChatUser").hide(); $(this).parents(".wc__popupTmpl").find(".J__swtChatUser").eq(idx).show(); // 清除筛选 $(".wc__addChatMixList .item").removeClass("selected"); }); // 1、新建聊天 $("body").on("click", ".J__addChat", function(){ $(".wc__addChat-tab").show(); var chatidx = wcPop({ skin: 'ios', title: '<h2 style="font-size:18px; font-weight:700;">新建聊天</h2>', content: $("#J__popupTmpl-addChat").html(), style: 'background-color: #f3f3f3; max- 640px; auto;', btns: [ { text: '确定', style: 'background:#12b7f5;color:#fff;font-size:14px;', onTap() { wcPop.close(chatidx); } } ] }); }); // 勾选联系人选项 $("body").on("click", ".wc__addChatMixList .item", function () { if($(this).hasClass("qun")){ $(this).addClass("selected").siblings().removeClass("selected"); }else{ $(this).toggleClass("selected"); } }); // 2、设置聊天 $("body").on("click", ".J__setChat", function(e){ var that = $(this), contextTpl, menuNode = $("<div class='wc__contextmenu animated anim-fadeIn'></div>"); contextTpl = "<div class='wc__contextmenuSetChat menu'><a class='status online' href='#'>在线</a><a class='status offline' href='#'>离开</a><a class='status busy' href='#'>忙碌</a><a class='status invisible' href='#'>隐身</a><a class='deliver'></a><a href='#'>关闭桌面通知</a><a href='#'>关闭提醒声音</a><a href='#'>退出</a></div>"; if (!$(".wc__contextmenu").length) { $("body").append(menuNode.html(contextTpl)); posFix(); } else { $(".wc__contextmenu").hide().html(contextTpl).fadeIn(250); posFix(); } function posFix() { $(".wc__contextmenu").css({ position: "absolute", left: e.pageX, top: e.pageY }); } }); // 群公告 $("#J__groupAnnouncement").on("click", function(){ var announcementIdx = wcPop({ skin: 'android', title: '群公告', content: '<p style="font-size:12px;font-family:arial;">jcFlow 更新于 08-10 10:26</p><p style="color:#333;margin-top:10px;">进群的小伙伴注意啦,修改群名,格式统一为部门加英文名(技术部-Jackson),部门有英文简称的用英名,无则用中文拼音首字母,如JS-Henory……注意大小写!</p>', btns: [ { text: '关闭', style: 'color: #12b7f9;', onTap() { wcPop.close(announcementIdx); } } ] }); }); // 屏蔽消息 $("#J__shieldMsg").on("click", function () { var shieldIdx = wcPop({ skin: 'android', title: '提示', content: '确定要屏蔽该群聊消息嚒,您将收不到群聊发来的消息!', btns: [ { text: '取消', onTap() { wcPop.close(shieldIdx); } }, { text: '确定', style: 'color: #12b7f9;', onTap() { wcPop({ content: '消息屏蔽成功!', time: 2 }); } } ] }); }); // 解除屏蔽 $(".J__unlockerMsg").on("click", function(){ var unshieldIdx = wcPop({ skin: 'ios', content: '<div><p style="color:green;font-size:16px;">已解除屏蔽!</p><p style="margin-top:10px;">您现在可以接收到对方发来的消息。</p></div>', time: 2, btns: [ { text: '知道了', style: 'color: #12b7f9;', onTap() { wcPop.close(unshieldIdx); } } ] }); }); // 群聊信息 $("#J__groupMemberInfo").on("click", function(){ var chatMemidx = wcPop({ skin: 'ios', title: '<h2 style="font-size:18px; font-weight:700;">群聊信息(124)</h2>', content: $("#J__popupTmpl-groupMemInfo").html(), style: 'background-color: #f3f3f3; max- 640px; auto;' }); }); // 删除退群 $("body").on("click", "#J__leaveOutQun", function () { var leaveOut = wcPop({ id: 'wc__LeaveOutQun', skin: 'android', content: '删除并退出群聊后,将不再接收此群聊的信息?', btns: [ { text: '取消', onTap() { wcPop.close(leaveOut); } }, { text: '确定', style: 'color:#e64240', onTap() { wcPop.closeAll(); wcPop({id: 'wcTips', content: '已退出该群聊!', time: 2 }); } } ] }); }); /* --- 用户设置.End ---*/
<div class="wc__scrolling-panel flex1 J__swtChat2AddrBook"> <div class="wc__slimscroll"> <!-- 通讯录区 --> <ul class="wc__addrBooks clearfix" id="J__addrBooks"> <li id="A"> <h2 class="initial wc__borT">A</h2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img09.jpg" /><span class="name flex1">Aster</span> </div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img01.jpg" /><span class="name flex1">Alibaba-马云</span> </div> </li> <li id="B"> <h2 class="initial wc__borT">B</h2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img02.jpg" /><span class="name flex1">马丽 ▪ ☀☼㈱</span> </div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img03.jpg" /><span class="name flex1">科比-kebi</span> </div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img10.jpg" /><span class="name flex1">Bear</span> </div> </li> <li id="C"> <h2 class="initial wc__borT">C</h2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img15.jpg" /><span class="name flex1">贾斯汀-比伯</span> </div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img05.jpg" /><span class="name flex1">肖蓓海</span> </div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img04.jpg" /><span class="name flex1">张小龙</span> </div> </li> <li id="D"> <h2 class="initial wc__borT">D</h2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img06.jpg" /><span class="name flex1">张帅帅-shuaiMi</span> </div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img07.jpg" /><span class="name flex1">肖凤子</span> </div> </li> <li id="E"> <h2 class="initial wc__borT">E</h2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img08.jpg" /><span class="name flex1">Lm杨幂幂</span> </div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img11.jpg" /><span class="name flex1">Wqq_王巧巧</span> </div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img12.jpg" /><span class="name flex1">杨迪</span> </div> </li> <li id="F"> <h2 class="initial wc__borT">F</h2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img13.jpg" /><span class="name flex1">宋小白-sxb2018</span> </div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img14.jpg" /><span class="name flex1">Nice奶思</span> </div> </li> </ul> <div class="wc__addrBooks-total">16位联系人</div> <!-- 右侧字母定位 --> <!-- //字母显示 --> <div class="wc__addrFriend-showletter">A</div> <!-- //26字母 --> <div class="wc__addrFriend-floatletter"> <em>A</em> <em>B</em> <em>C</em> <em>D</em> <em>E</em> <em>F</em> <em>G</em> <em>H</em> <em>I</em> <em>J</em> <em>K</em> <em>L</em> <em>M</em> <em>N</em> <em>O</em> <em>P</em> <em>Q</em> <em>R</em> <em>S</em> <em>T</em> <em>U</em> <em>V</em> <em>W</em> <em>X</em> <em>Y</em> <em>Z</em> </div> </div> </div>
