开篇扯淡
距离上一篇文章已经有好几个月,也不是没有时间记录点东西,主要是换了新的工作,在一家外资工作,目前的工作内容大多都是前端开发,新接触的东西因为时间原因,大多还不成体系,所以这么长时间什么都没记录下来,也正是因为新的工作内容,才有了今天这篇文章。
这篇文章是我自己的博客项目的前端重写,因为目前ASP.NET API和单页应用的流行,结合目前工作中用到的东西,我决定把我的博客项目的前端部分整个重写,(以前的就是一坨…)
步入正题
背景知识
RequireJS http://www.requirejs.org/
Knockout http://knockoutjs.com/
BootStrap http://getbootstrap.com/
PubSubJS https://github.com/mroderick/PubSubJS
如果没有接触过的朋友请自行谷歌百度吧,就不浪费口水,额,键盘啦,什么,没有jQuery,呵呵,呵呵,正如Knockout官方文档里说的,Everyoue loves jquery。
RequireJS我用来做模块加载器,Knockout做MVVM分离也是爽到没朋友(谁用谁知道),Bootstrap搭建界面布局,PubSub,看着名字就知道啦。
文档结构
Libs:放置上文中提到的各种框架和工具;
App:主要的工作目录,articleList、catalog、articleViewer分别代表整个前端应用中的一个组件,对应的.html文件是他们自身的视图模板;
Utilities:存放一些工具类,如检测设备、格式化Url和字符串等;
Layout:只有一个文件,存放了整个前端应用的模板,可以通过更改这个文件,来改变各个组件的表现形式。
服务端API准备
为这个示例,我只准备了三个服务端API:
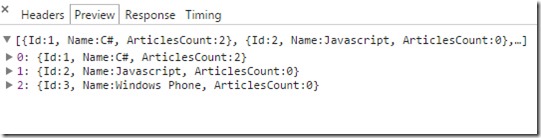
GetCatalog 得到文章类型目录:
namespace MiaoBlog.Controllers.API
{
public class CatalogController:ApiController
{
public IEnumerable<CategoryView> Get()
{
GetAllCategoriesResponse response = articleCatalogService.GetAllCategories();
return response.Categories;
}
}
}
GetArticlesByCategory 根据类型ID和页面编号获取文章目录,
GetArticle 根据文章ID获取文章内容等信息:
namespace MiaoBlog.Controllers.API
{
public class ArticlesController:ApiController
{
public IEnumerable<ArticleSummaryView> GetArticlesByCategory(int categoryId, int pageNumber)
{
GetArticlesByCategoryRequest request = GenerateArticlesByCategoryRequestFrom(categoryId, pageNumber-1);
GetArticlesByCategoryResponse response = articleCatalogService.GetArticlesByCategory(request);
return response.Articles;
}
public ArticleDetailPageView GetArticle(int id)
{
ArticleDetailPageView detailView = new ArticleDetailPageView();
GetArticleRequest request = new GetArticleRequest() { ArticleId = id };
GetArticleResponse response = articleCatalogService.GetArticle(request);
ArticleView articleView = response.Article;
detailView.Article = articleView;
detailView.Comments = response.Comments;
detailView.Tags = response.Tags;
return detailView;
}
private static GetArticlesByCategoryRequest GenerateArticlesByCategoryRequestFrom(int categoryId, int index)
{
GetArticlesByCategoryRequest request = new GetArticlesByCategoryRequest();
request.NumberOfResultsPerPage = int.Parse(ApplicationSettingsFactory.GetApplicationSettings().NumberOfResultsPerPage);
request.Index = index;
request.CategoryId = categoryId;
request.ExcerptLength = int.Parse(ApplicationSettingsFactory.GetApplicationSettings().ExcerptLength);
return request;
}
}
}
Require配置与系统配置
这里我用到的Require的几个常用插件:domReady、css、text.
paths配置了引用的js的别称:
paths:{
'lib/jquery': './Libs/jquery-1.11.1',
'lib/underscore': './Libs/underscore',
'lib/unserscore/string': './Libs/underscore.min',
'lib/backbone':'./Libs/backbone',
'lib/backbone/eproxy':'./Libs/backbone.eproxy',
'lib/backbone/super': './Libs/backbone.super',
'lib/pubsub': './Libs/pubsub',
'r/css': './Libs/css',
'r/less': './Libs/less',
'r/text': './Libs/text',
'r/domReady': './Libs/domReady',
'r/normailize': './Libs/normalize',
'pubsub': './Libs/pubsub',
'lib/ko': './Libs/knockout-3.2.0',
'utility': './Utilities/utility',
'util/matrix2d': './Utilities/matrix2d',
'util/meld':'./Utilities/meld',
'lib/bootstrap': './Libs/bootstrap-3.2.0/dist/js/bootstrap',
'lib/bootstrap/css': './Libs/bootstrap-3.2.0/dist/css/'
},shim的配置略过;
然后就是require的调用入口了,从这里启动整个前端应用:
require(['lib/jquery', 'r/domReady', 'lib/underscore', 'config', 'r/text!Layout/template.html', 'r/css!lib/bootstrap/css/bootstrap.css', 'lib/bootstrap', ], function ($, domReady, _, config, template) {
domReady(function () {
var rootContainer = $("body").find("[data-container='root']");
var oTemplate=$(template);
var modules = $("[data-module]",oTemplate);
_.each(modules, function (module, index) {
require(["App/" + $(module).attr("data-module")], function (ModuleClass) {
var combineConfig = _.defaults(config[$(module).attr("data-module")], config.application);
var oModule = new ModuleClass(combineConfig);
oModule.load();
oModule.render(modules[index]);
});
});
rootContainer.append(oTemplate);
});
});
这里看到了template.html通过r/text引入,上文中提到过,它就是整个应用程序的模板文件,先看一下它的结构我再接着解释代码内容:
<div class="container">
<div class="row">
<div class="col-lg-3" data-module="catalog"></div>
<div class="col-lg-9" data-module="articleList"></div>
</div>
<div data-module="articleViewer"></div>
</div>
define(function () {
return {
application: {
Events: {
SWITCH_CATEGORY:"Miaoblog_Switch_Category",
OPEN_ARTICLE:"Miaoblog_Open_Article"
}
},
catalog: {
APIs: {
GetCatalog: {
Url: "http://localhost:15482/api/Catalog"
}
}
},
articleList: {
APIs: {
GetArticleList: {
Url: "http://localhost:15482/api/Articles",
ParamsFormat: "categoryId={0}&pageNumber={1}"
}
}
},
articleViewer: {
APIs: {
GetArticle: {
Url:"http://localhost:15482/api/Articles/{0}"
}
}
}
};
});
模块中的工作
就已catalog模块为例,先贴上代码,再做解释:
/// <reference path="../Libs/require.js" />
define(['lib/jquery', 'lib/ko', 'lib/underscore','pubsub', 'r/text!App/catalogList.html'],
function ($, ko,_, hub,template) {
var app = function (config) {
this.catalogList = null;
this.oTemplate = $(template);
this.config = config;
}
_.extend(app.prototype, {
load: function () {
var self = this;
$.ajax({
type: "GET",
async: false,
url: self.config.APIs.GetCatalog.Url,
dataType: "json",
success: function (data) {
self.catalogList = data;
},
error: function (jqXHR, textStatus, error) {
console.log(error);
}
});
},
render: function (container) {
var self = this;
var oContainer = $(container);
var list = {
categories: ko.observableArray(),
switchCategory: function (selected) {
//alert("Hello world"+selected.Id);
hub.publish(self.config.Events.SWITCH_CATEGORY, selected.Id);
}
};
list.categories(self.catalogList);
oContainer.append(this.oTemplate);
ko.applyBindings(list, this.oTemplate.get(0));
}
});
return app;
});
<ul class="nav nav-pills nav-stacked" data-bind="foreach:categories">
<li>
<a href="#" data-bind="attr:{categoryId:Id},click:$parent.switchCategory">
<!--ko text: Name--><!--/ko-->
<span class="badge pull-right" data-bind="text:ArticlesCount"></span>
</a>
</li>
</ul>
在数据和视图两者间,我使用了Knockout进行绑定,它的优势在文档中有详细的描述,如果您想了解的话,就在文章开始找链接吧;
模块间的工作
上一节中提到了Pubsub发布了一个事件出去,意图是希望文章列表或者其他什么关心这个事件的组件去做它自己的工作,在这个示例中当然就只有articleList这个组件了,来看一下这个组件的代码:
/// <reference path="../Libs/require.js" />
define(['lib/jquery', 'lib/ko', 'lib/underscore', 'utility', 'pubsub', 'r/text!App/articleList.html','r/css!App/CommonStyle/style.css'],
function ($, ko, _, utility,hub,layout) {
var app = function (config) {
this.config = config;
this.oTemplate = $(layout);
this.currentPageArticles = null;
this.currentCategoryId = null;
this.currentPageNumber = null;
this.articleListViewModel = null;
}
_.extend(app.prototype, {
initialize:function(){
},
load: function () {
var self = this;
hub.subscribe(this.config.Events.SWITCH_CATEGORY, function (msg, data) {
self.switchCategory(data);
});
},
render: function (container) {
var self = this;
var oContainer = $(container);
this.articleListViewModel = {
articles: ko.observableArray(),
openArticle: function (selected) {
hub.publish(self.config.Events.OPEN_ARTICLE, selected.Id);
}
};
oContainer.append(this.oTemplate);
ko.applyBindings(this.articleListViewModel, this.oTemplate.get(0));
},
switchCategory: function (categoryId) {
var self = this;
self.currentCategoryId = categoryId;
self.currentPageNumber = 1;
$.ajax({
type: "GET",
async: true,
url: utility.FormatUrl(false,self.config.APIs.GetArticleList,categoryId,self.currentPageNumber),
dataType: "json",
success: function (data) {
self.articleListViewModel.articles(data);
}
});
},
turnPage: function (pageNumber) {
}
});
return app;
}
);
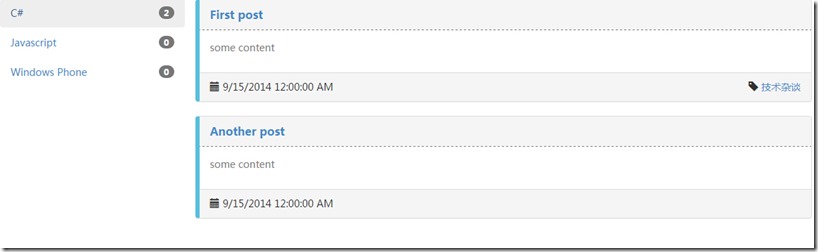
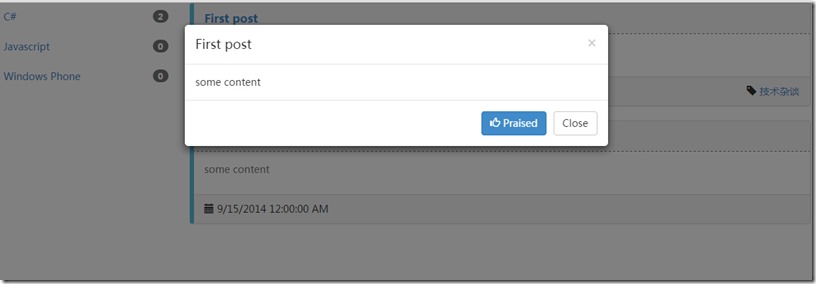
烂图赏鉴
代码送上,仅供吐槽
onedrive就不用了,虽然很搞到上,但是谁知道哪天就又…你懂的