小程序模板的使用

一、内部定义模板
1.
1 <!-- 定义模板 --> 2 <template name="mm"> 3 <view>这里是一个模板</view> 4 </template> 5 6 <!-- 引用模板 --> 7 <template is="mm"></template> 8 <template is="mm"></template> 9 <template is="mm"></template>
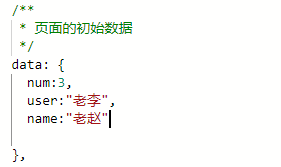
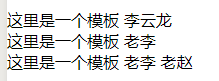
2.模板不能直接使用所在页面中定义的数据.要使用需要通过data属性进行传值。
1 <!-- 定义模板 --> 2 <template name="mm"> 3 <view>这里是一个模板 {{user}} {{name}}</view> 4 </template> 5 6 <!-- 引用模板 --> 7 <template is="mm" data="{{user:'李云龙'}}"></template> 8 <template is="mm" data="{{user}}"></template> 9 <template is="mm" data="{{name , user}}"></template>

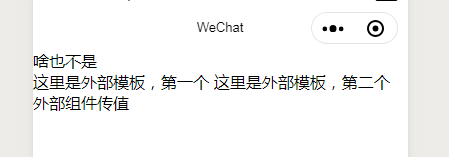
二、外部定义模板
<!-- 外部模板的定义 --> <template name="yi"> 这里是外部模板,第一个 </template> <template name="er"> 这里是外部模板,第二个 {{c}} </template> <view>啥也不是</view> <!-- 外部模板的引用 --> <!-- include为包含,(模板以外的东西) --> <include src="/pages/templates/yi.wxml" /> <!-- 如果模板在外部文件中定义,需要通过import 引入。src为文件路径。注意标签闭合 --> <import src="/pages/templates/yi.wxml" /> <template is="yi"></template> <template is="er" data="{{c:'外部组件传值'}}" /> <!-- import只对模板起作用 include只对模板以外的东西起作用 (可以用于小程序的公共部分)
include可以直接使用所在页面定义的数据( {{}} ),可相当于占位符。
-->