最近这几天在研究浏览器性能的时候发现了一些小知识,在此做一总结:
其中经常用到的for循环有:正常的for循环,for in循环,for of循环等,但是对于正常的for循环可以做一下优化,使得其在执行过程中最节省浏览器的性能:
var arr = [1, 2, 3, 4]; for (var item in arr) { console.log("for in:", item, arr[item]); } for (var item of arr) { console.log("for of:", item); } for (var i = 0; i < arr.length; i++) { console.log("for:", arr[i], "O[n^2]"); } for (var i = 0, len = arr.length; i < len; i++) { console.log("for优化1:", arr[i], "O[n+1]") } for(var i=0,item;item=arr[i++];){ console.log("for优化2:",item,"O[n]"); }
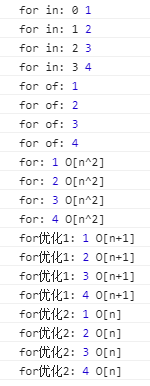
最终的执行结果为:

其中for优化2的性能最好,在计算复杂度的时候,他仅仅只有n,而其他的都超过n,所以我们经常使用的原生代码并不一定是性能最好的,还有待我们日后继续研究!