如何下载安装IDE
Visual Studio Code大家可以在微软的官网上根据自身的开发平台下载,至于安装方法就是无脑式地按Next就好了,下载地址如下所示:
Visual Studio Code下载地址
SDK
乐鑫的SDK包均放在Github上 (尽可能地选择release版本,不要选择尝鲜版本),具体下载地址如下所示:
esp32 sdk开发包下载地址
工具链
Visual Studio Code毕竟只是一个轻量级的代码编辑工具,本身是不自带工具链的,而且乐鑫ESP32芯片使用的又不是主流的ARM内核,所以还是要使用乐鑫官方指供的工具链才行,具体的下载如下所示:
ESP32工具链下载地址
如何使用
下载完Visual Studio Code和ESP32工具链,那么如何搭建起来开发ESP32呢?其实很简单,
ESP32工具链其实已经完成了大部分的设置了,只需要解压就可以直接使用,具体的使用步骤如下所示:
- 在自己选择适当的路径下解压ESP32工具链 (不要存在有中文路径,路径也要尽可能地短)

在自己选择适当的路径下解压SDK开发包 (不要存在有中文路径,路径也要尽可能地短)

设置sdk开发包的路径,那解压后sdk开发包的根目录路径,那在 esp32_toolchain.sh 增加
sdk开发包的根目录路径 (export IDF_PATH=”D:/Project/ESP32/sdk/esp-idf-v3.0”) 这个是小编的sdk开发包路径

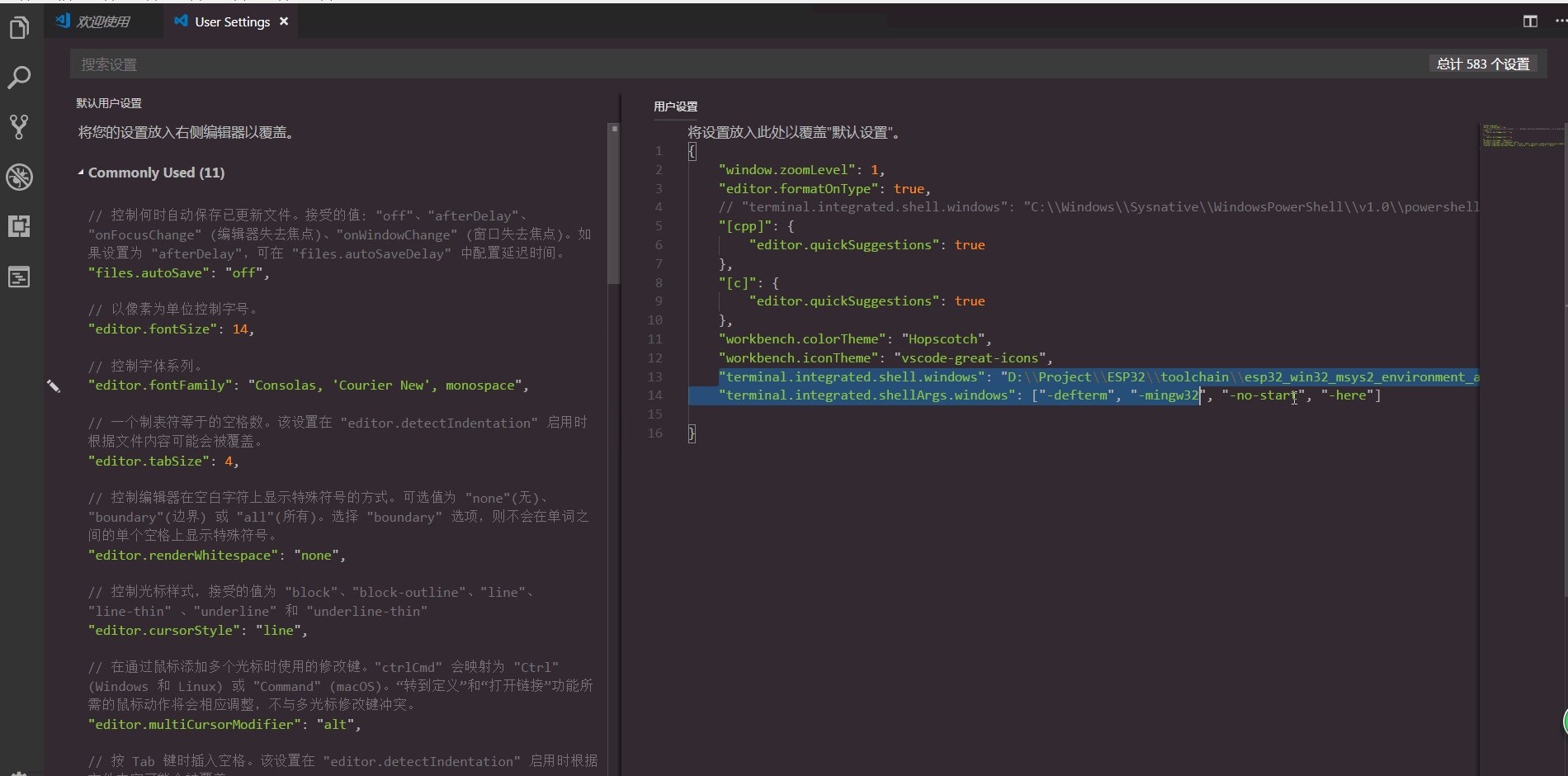
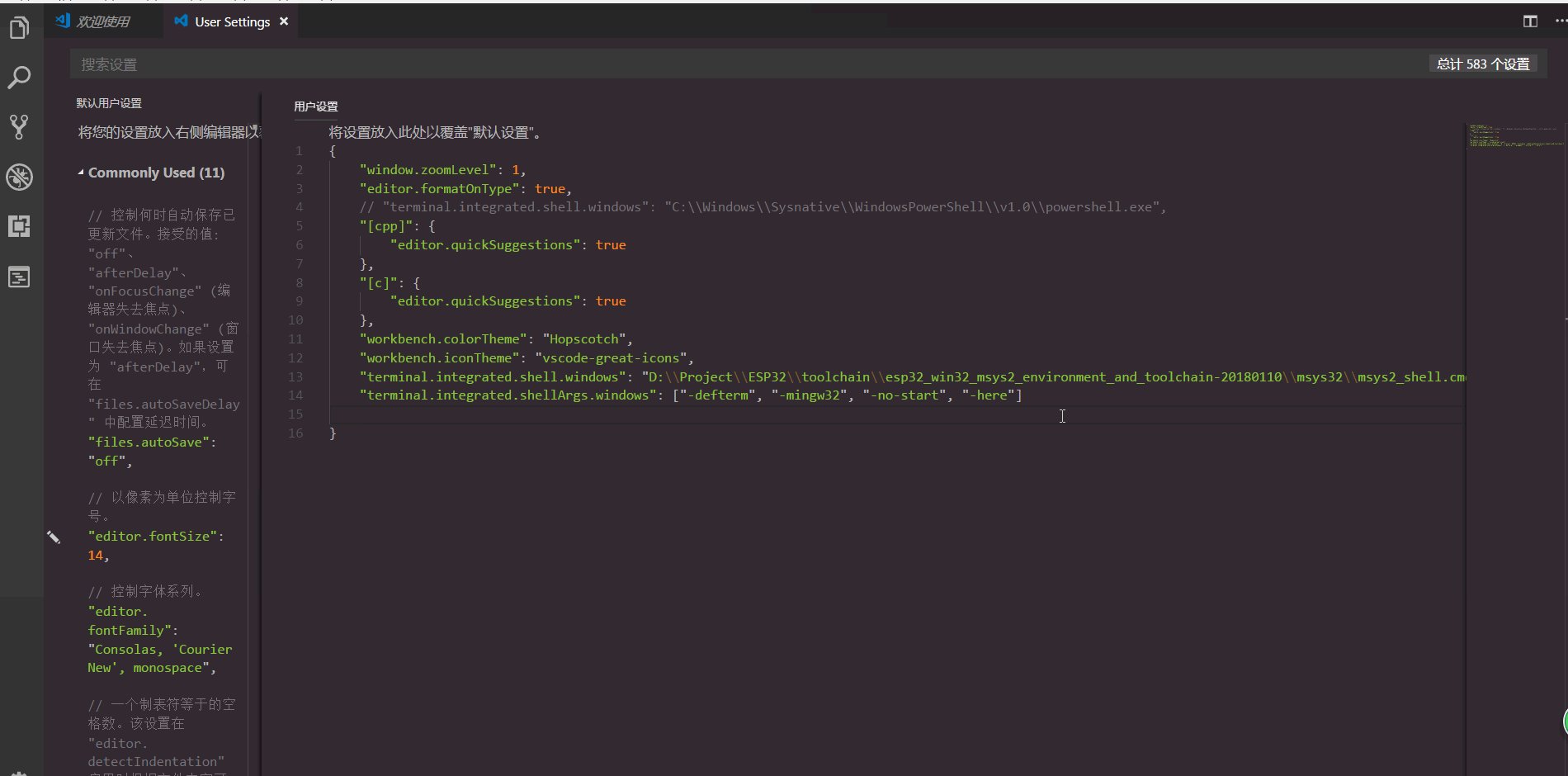
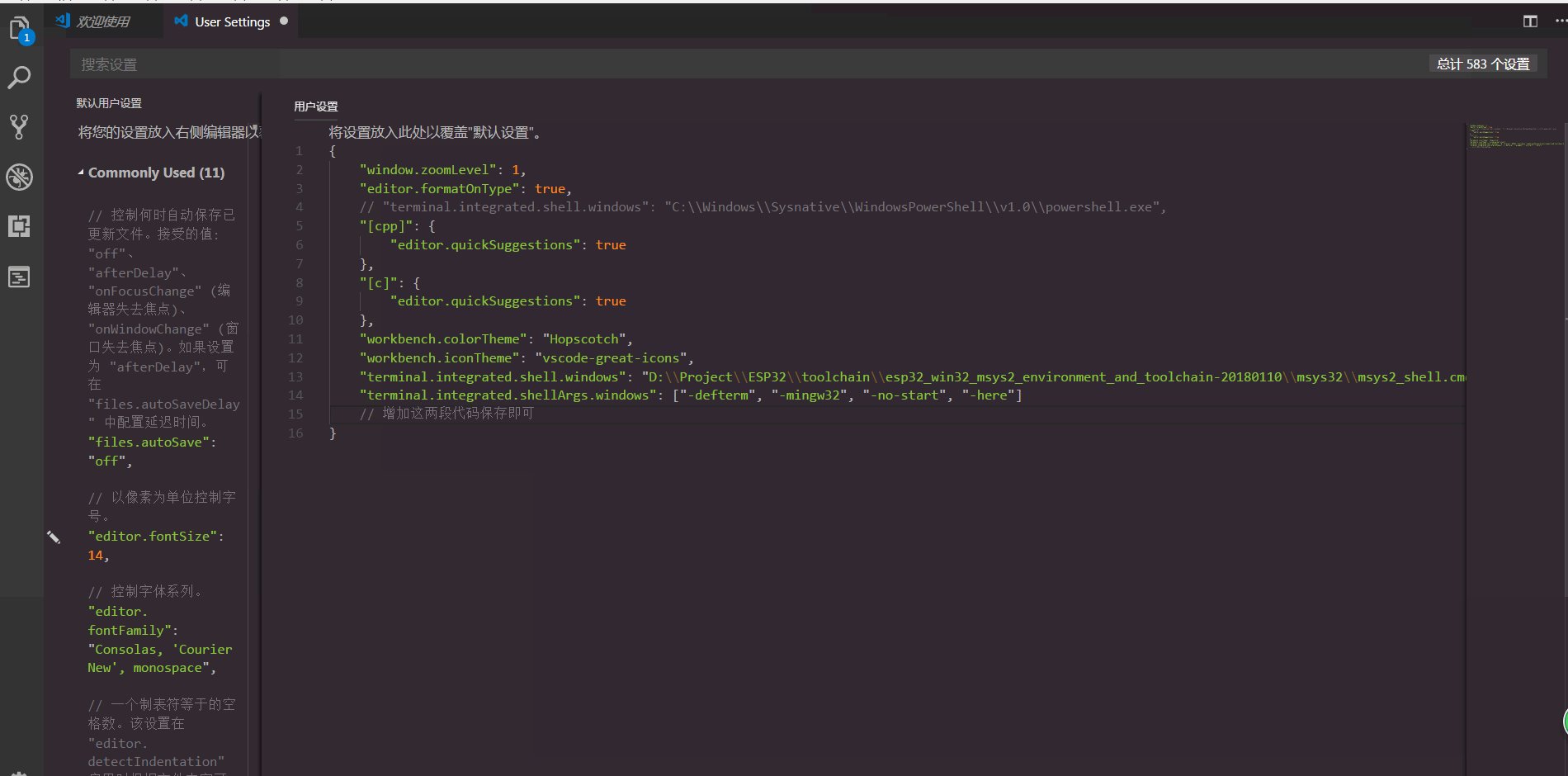
打开Visual Studio Code并将shell嵌入至Visual Studio Code的集成终端,设置的参数 (其中shell的路径因不同解压路径不同而不同),如下所示:
"terminal.integrated.shell.windows": "D:\Project\ESP32\toolchain\esp32_win32_msys2_environment_and_toolchain-20180110\msys32\msys2_shell.cmd", "terminal.integrated.shellArgs.windows": ["-defterm", "-mingw32", "-no-start", "-here"]

使用Visual Studio Code打开sdk开发包中的工程示例文件,打开之后,然后同时下Ctrl+`就可以打开嵌入了shell的终端,此时就可以开发您的第一个esp32应用了

经过上面几个步骤,一个ESP32的开发环境就算搭建完成了.但是,有个小小的遗憾,在Visual Studio Code的集成终端中使用 “make menuconfig” 命令时会出现乱码 。 目前官方还没有好的解决方案。