一、使用Jmeter进行接口测试,Headers和请求参数Parameters 、Body Data 的联系
1、使用Parameters时,Content-Type 不传默认值为:application/x-www-from-urlencoded,或者直接传application/x-www-from-urlencoded,若传application/json出错。
2、使用Body Data时,Content-Type可传application/x-www-from-urlencoded或者application/json,两者的区别是数据格式不同。
二、Headers常用字段
User-Agent、Accept、Content-Type
浏览器信息、发送端希望接收的数据类型、发送端发送的数据类型
三、Content-type
(1)application/x-www-form-urlencoded
POST请求方式,如果不设置Headers的content-type,基本默认会以 application/x-www-form-urlencoded 方式提交数据。
(2)application/json
现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好直观。
(3)multipart/form-data
这种方式一般用来上传文件。
(4)text/xml
XML 作为编码方式的远程调用规范,一般用不到。
四、jmeter 接口应用
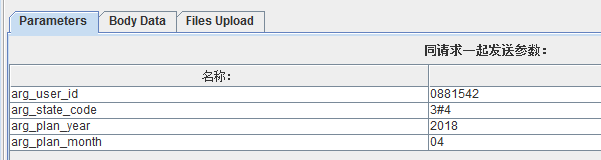
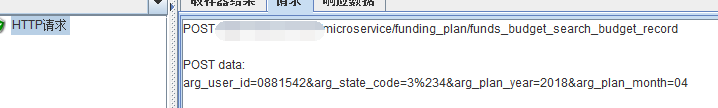
(1)Content-type=application/x-www-form-urlencoded + Parameters


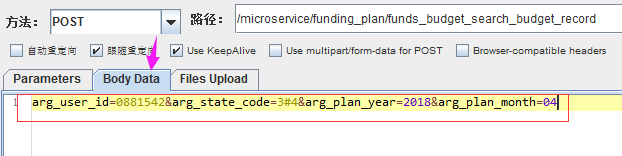
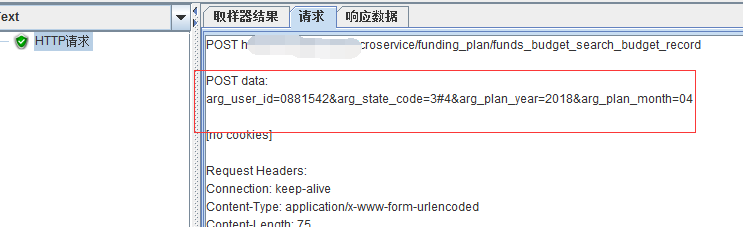
(2)Content-type=application/x-www-form-urlencoded + Body Data


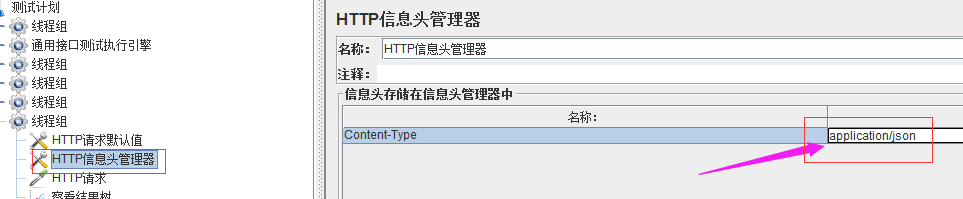
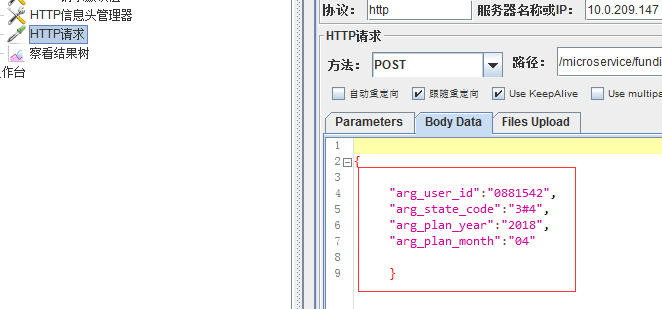
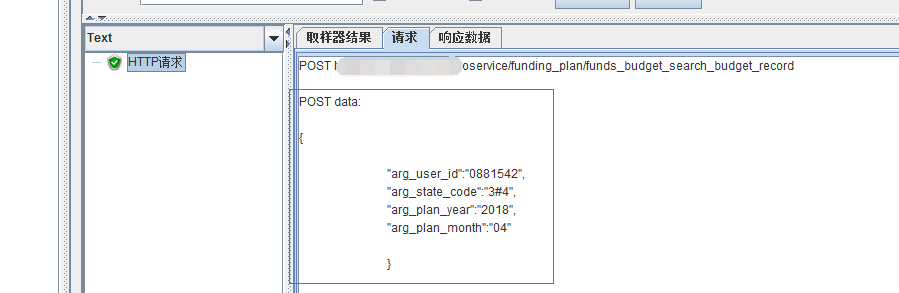
(2)Content-type=application/json + Body Data
添加http信息头管理器,指定Content-Type值,因为该值默认为application/ x-www-form-urlencoded


json格式数据

(4)直接在url后边拼接参数,get请求方式常用,post请求方式不推荐。