首先说的是区别:
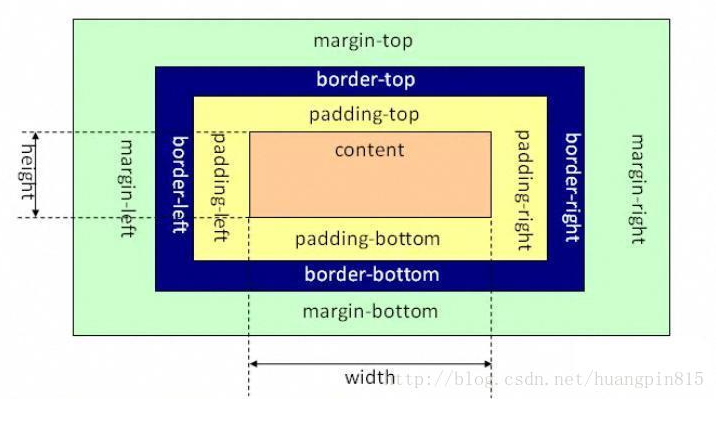
如图所示,黄色padding,绿色margin,中间的content是内容,margin和padding的值是不计算在内容高宽的。这里补充的是在实际情况中边框宽度也是不计算在内的。
这里以border边框为分界线说:margin是盒子距离另一个盒子的距离,如果浏览器页面中只有一个盒子,那么他的margin值就是距离页面的距离,理解为外边距
#div{
100px;
height:100px;
margin-left:100px;
margin-top:100px;
}
那么此代码代表,距离浏览器页面左边100像素,上边100像素,需要注意的是当margin值为
#div{
100px;
height:100px;
margin:0 auto;
}
这时意思为距离上下0像素,左右自动,表示水平居中。
以下为写法和对应意思,padding相同
margin-left:10px; 左外边距
margin-right:10px; 右外边距
margin-top:10px; 上外边距
margin-bottom:10px; 下外边距
margin:10px; 四边统一外边距
margin:10px 20px; 上下、左右外边距
margin:10px 20px 30px; 上、左右、下外边距
margin:10px 20px 30px 40px; 上、右、下、左外边距
padding计算方法,从border边框开始计算,内容到盒子的距离可以理解为内边距,注意的是padding和border一样,都是计算在盒子宽度之外的
#div{
100px;
height:100px;
margin:0 auto;
border:5px solid #566666;
padding:10px;
}
这时盒子的宽度:100+左右padding20+左右边框10=130像素
高度计算为100+上下20+上下边框10=130像素。
使用padding要提计算好相应的数值,否则宽度和高度会超出预算,造成错位。也可以布局好以后将padding和边框的值从高宽中减除。
这里说的一个css属性,boxsizing,他的值有三个border-box,content-box,padding-box
border-box:将padding和borer的计算到宽度高度之中,就是说padding和border不再影响盒子高宽,比较实用
content-box:padding和border不计算在内,那么这个属性感觉和不设置没有什么区别不实用
padding-box:设置后padding计算在内,border不计算在内
嵌套塌陷
margin在盒子嵌套时的问题,
#div{
100px;
height:100px;
margin:0 auto;
}
#div1{
100px;
height:100px;
margin-top:10px;
}
div为父级,div1为子集时,按照代码应该div1上外边距距离div10像素,但实际情况是父级和子集都距离了body上边距10像素,这是使用voerflow:hidden,超出部分隐藏,可以解决此问题