
前面又是废话
我之前写过:
Asp.Net Core 程序部署到Linux(centos)生产环境(一):普通部署
Asp.Net Core 程序部署到Linux(centos)生产环境(二):docker部署
大家可能会有疑问,分布式环境当中的部署还是跟我们在windows一样,一台机一台机的去部署、更新程序吗?
其实,拥抱Linux 我们还有更多选择,比如:自动化部署;
运行环境
centos:7.2
cpu:1核 2G内存 1M带宽
前面说过了,不过还是写运行环境还是再写一下
安装docker
安装其实很简单,就不重复说了,请查看纯洁大神这篇文章
安装jenkins
安装我单独记录了一篇,Asp.net Core 使用Jenkins + Dockor 实现持续集成、自动化部署(一):Jenkins安装
安装docker-conpose
因为jenkins需要用到本地的docker-compose环境,所以,安装完以上步骤的jenkins后,使用
docker exec -it jenkins /bin/bash
进入容器内部安装docker-compose,安装步骤去
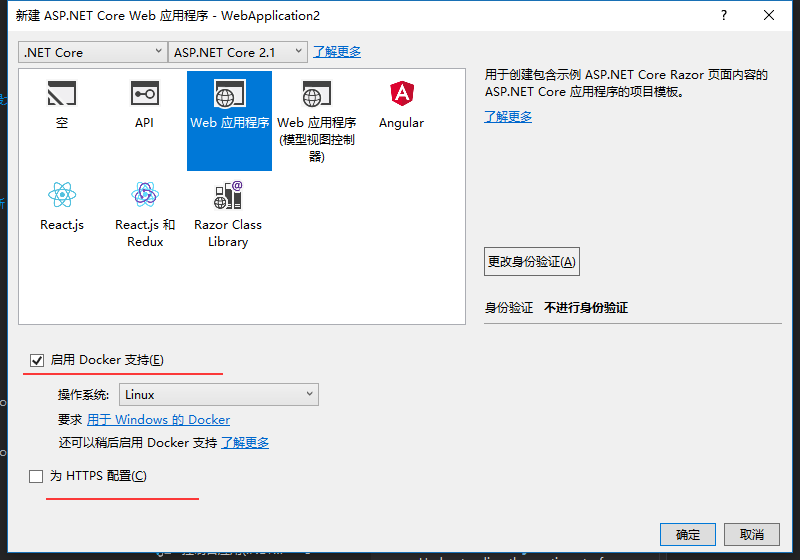
创建 asp.net core web 应用程序
此web应用程序就是你需要部署的项目,我这里创建一个演示项目 WebApplication2;

这里先取消掉https,勾上启用docker支持;
接着把docker-compose.override.yml文件里面ports:下面的"ports:"的 - "80" 改成- "5006:80"
项目结构:

创建成功后,运行一下,能正常运行后,将项目上传到git服务器(github,gitlab,gogs等),我上传到了自己的gogs:

配置jenkins
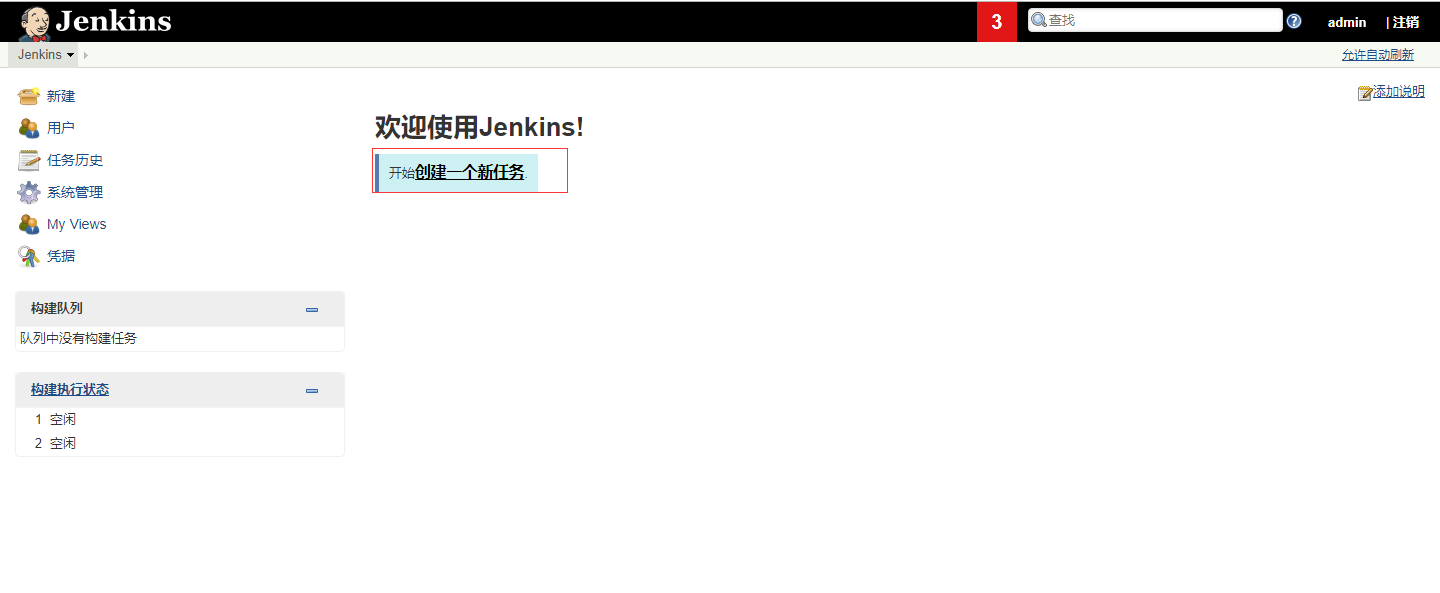
1、创建一个jenkins项目
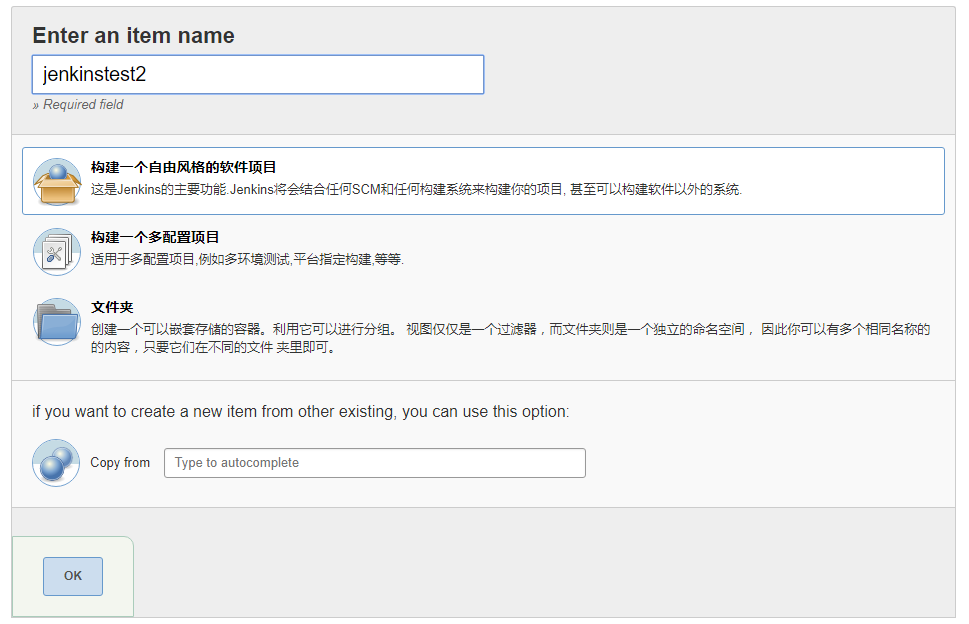
新建项目

构建一个自由风格的软件项目

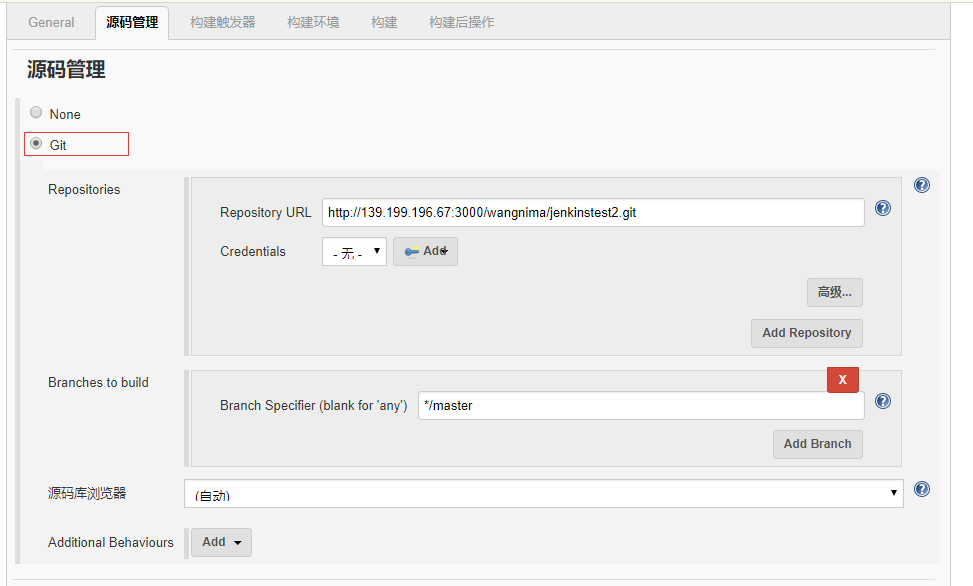
2、源代码管理
这里可以指定git分支

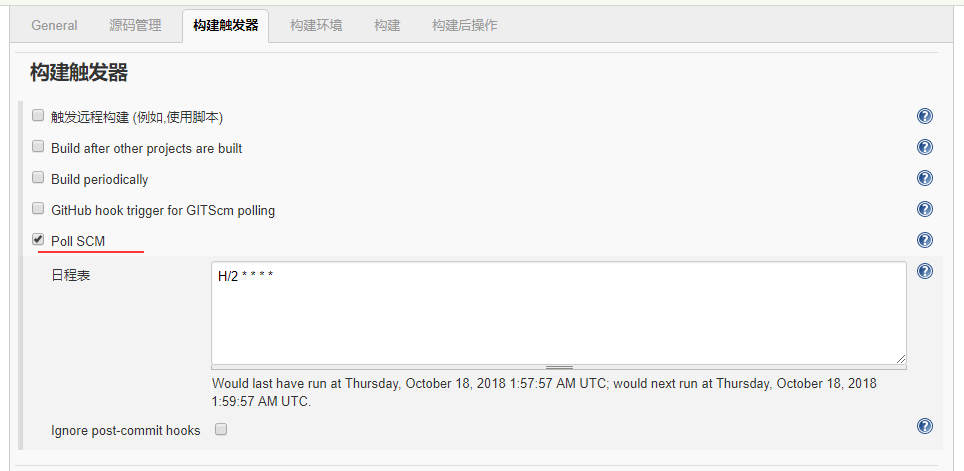
3、构建触发器
这里的是设置轮询去git拉取代码,如果代码有更新就触发构建操作,
H/2 * * * *是指每2分钟轮询拉取一次;

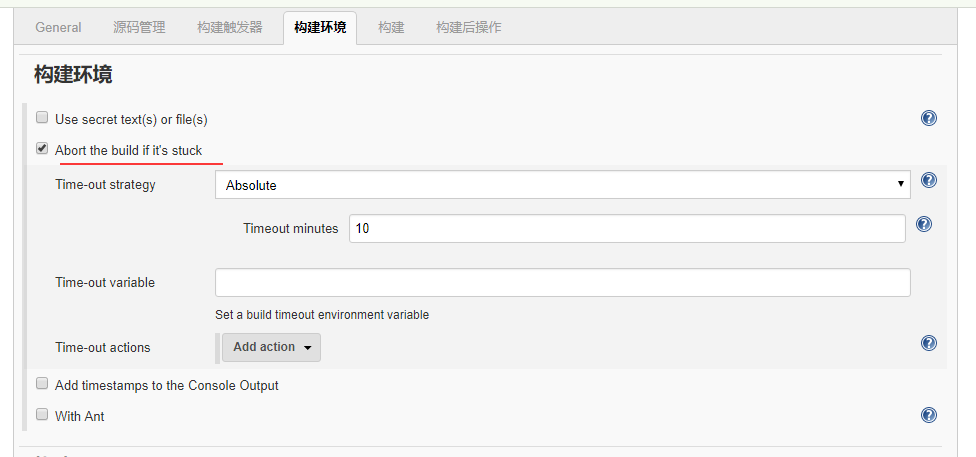
4、构建环境
Abort the build if it's stuck 是指如果构建过程中卡住了,就终止构建;这里是10是10分钟,10分钟超时构建失败;

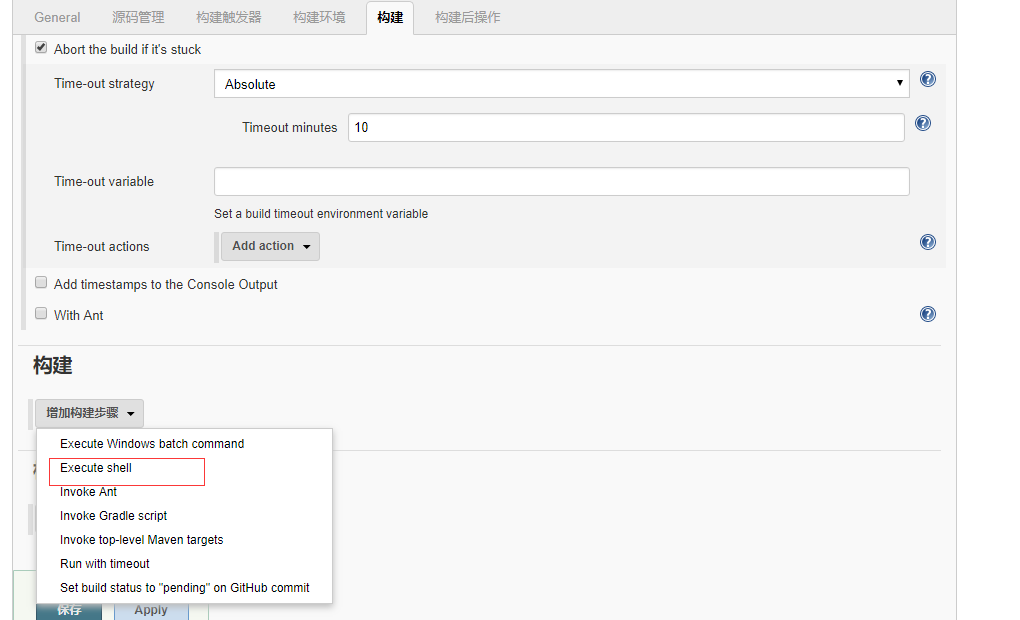
5、添加构建脚本Execute Shell

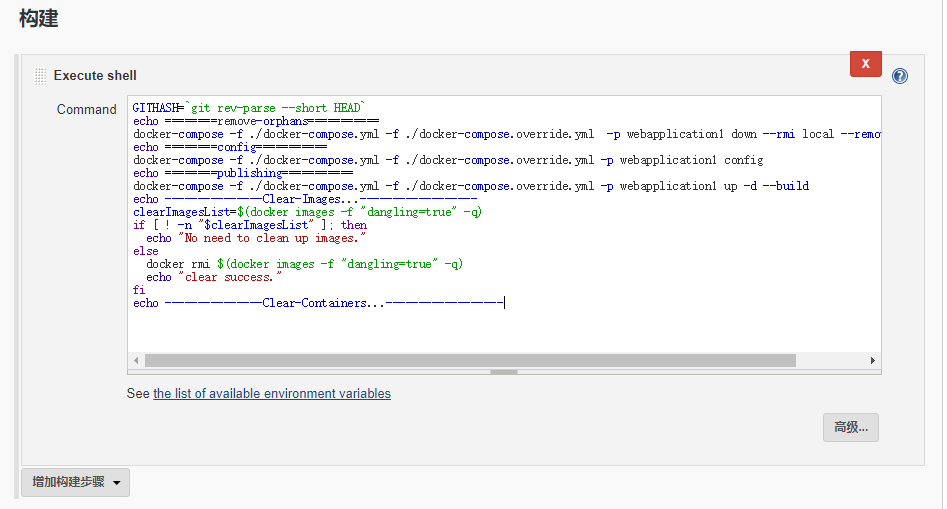
填写构建脚本
GITHASH=`git rev-parse --short HEAD`
echo ========remove-orphans===========
docker-compose -f ./docker-compose.yml -f ./docker-compose.override.yml -p webapplication1 down --rmi local --remove-orphans
echo ========config===========
docker-compose -f ./docker-compose.yml -f ./docker-compose.override.yml -p webapplication1 config
echo ========publishing===========
docker-compose -f ./docker-compose.yml -f ./docker-compose.override.yml -p webapplication1 up -d --build
echo ---------------Clear-Images...------------------
clearImagesList=$(docker images -f "dangling=true" -q)
if [ ! -n "$clearImagesList" ]; then
echo "No need to clean up images."
else
docker rmi $(docker images -f "dangling=true" -q)
echo "clear success."
fi
echo ---------------Clear-Containers...------------------

点击保存回到jenkinstest2项目界面,点击“立即构建”

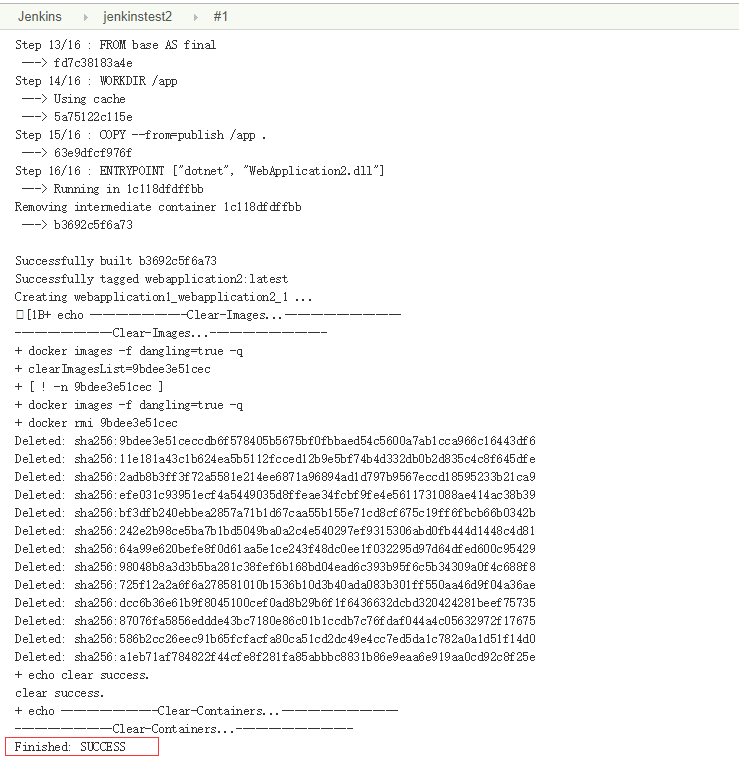
构建控制台输出

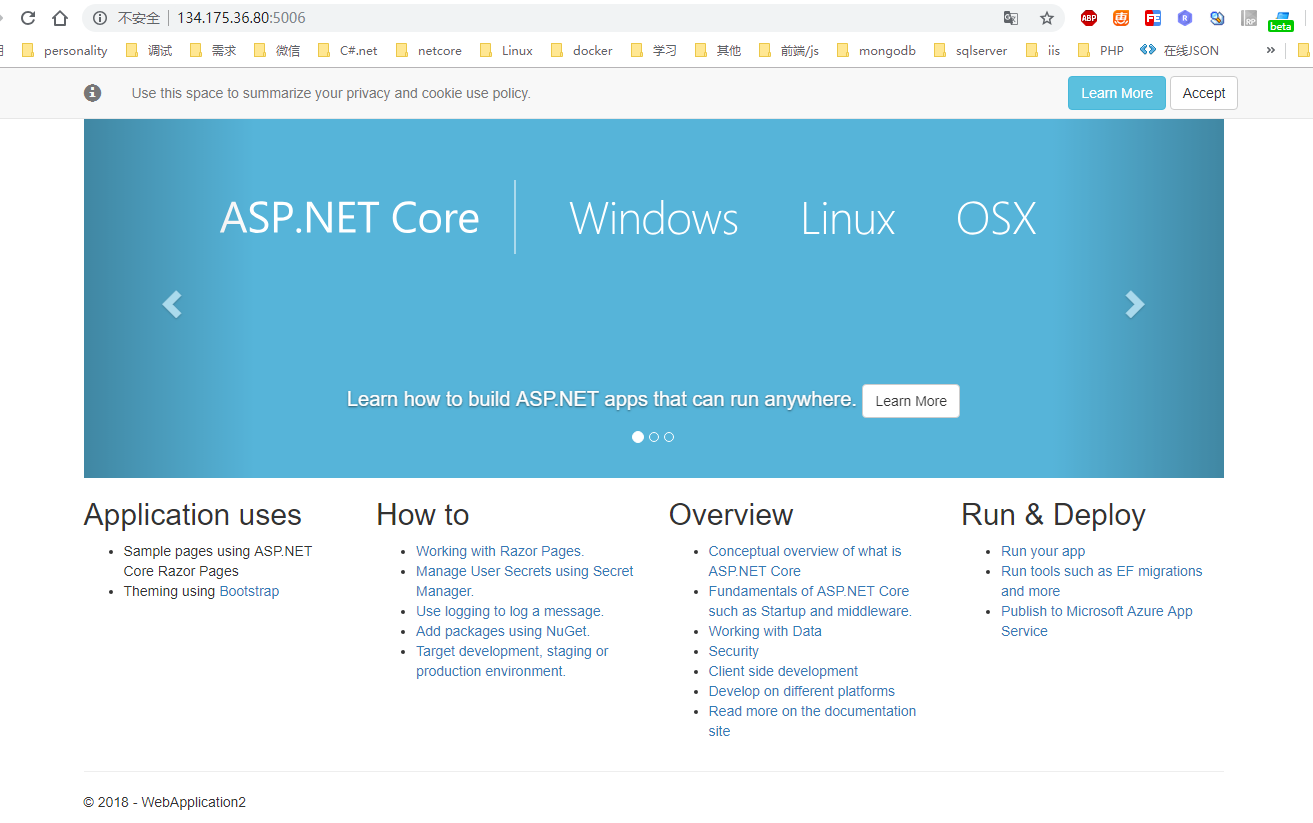
perfect!构建成功,现在打开 http://你的服务器ip:5006,可以看到,没错,这就是我们的网站:

如果网站有任何更改,提交代码哦,jenkins会自动拉取代码,并发布一个新的容器,我们就等着哈哈哈,刷新浏览器就行了;