| 这个作业属于哪个课程 | 课程链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求的链接 |
| 团队名称 | 杨荣模杰和他的佶祥虎 |
| 这个作业的目标 | 发布并说明产品Alpha2版本 |
一、团队成员的学号姓名列表
| 学号 | 姓名 |
|---|---|
| 201731103226 | 翟仕佶 |
| 201731062517 | 曾中杰 |
| 201731062424 | 杨模 |
| 201731062632 | 邓高虎 |
| 201731062624 | 张祥 |
| 201731062224 | 陈远杨 |
| 201731062420 | 胡思荣 |
二、项目本次α版本的发布地址、下载安装说明
人脸识别项目功能已经与网页端整合上线
网页端与安卓端的操作界面因为前期较好的设计、后期根据使用反馈作了修改,所以都易上手,下面提供简单的操作说明:
注意:因为现在注册有限制,管理员必须在后台同意申请才可以注册,下面提供2个试用账号(推荐第一个)
但是,试用账号因未上传您的照片不可体验人脸识别,想体验的话还是需要自行注册
201731062224
123456
201731103123
zsj123
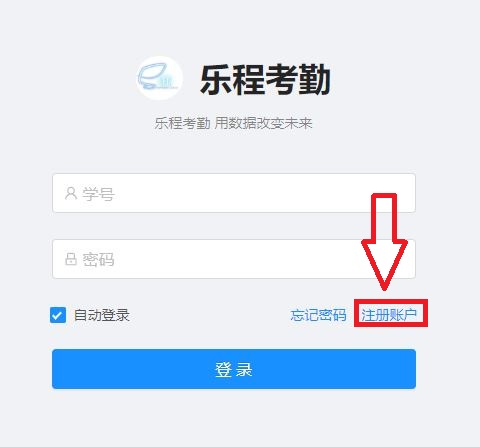
网页版操作简明:
为不出现兼容问题,希望使用Chrome浏览器访问,可能被提示警告信息,请选择 高级->继续访问
-
第一次使用请选择“注册账户”
(建议使用试用账号,否则请联系我同意您的账号申请;注册上传照片时请注意照片要有人像,否则会失败)
-
进入主界面后,右方选择“启动摄像头”,开始摄像后点击“开始打卡”即可开始识别(必须是是自行注册的账户,已上传照片才可进行识别)

当断开指定wifi “LC”后,将自动判定为离线
-
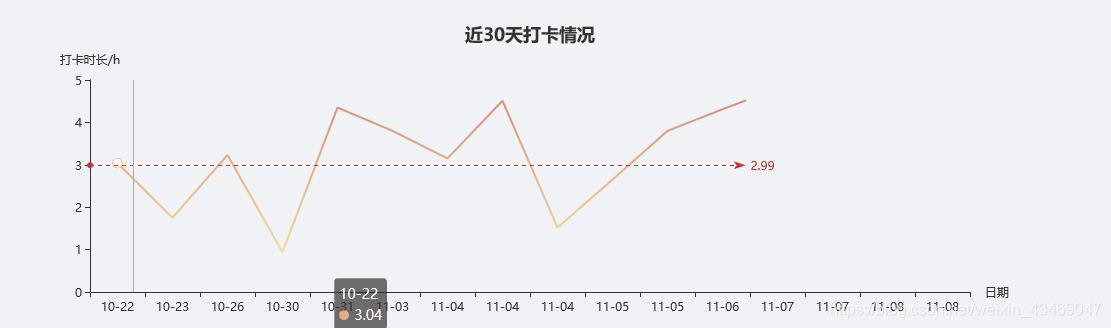
左侧栏选择“数据统计”,可以看到目前做出的一项数据可视化功能

-
更多功能请体验
安卓端安装及操作简明:
- 安卓apk下载地址,下载之后,直接允许安装即可(EMUI可能会让允许QQ安装应用,都点击允许即可)
- 若不在乐程团队wifi范围内,建议使用83端口版本(该版本可以非指定wifi环境打卡),首次使用请先注册(若已在网页端注册则可以直接登录)

- 进入主界面是打卡排名,可以选择“同级”看到与你同年级的打卡排名情况,选择“全部”则不分年级

- 选择个人栏可以看到有打卡、停止打卡等功能

- 更多功能请体验
三、个人用户管理模块测试报告
1、测试安排
| 测试序号 | 测试内容 | 测试操作 | 通过结果 |
|---|---|---|---|
| 1 | 设置用户级别 | 设置级别后使用登录,并查看内容 | 通过 |
| 2 | 删除用户 | 使用管理员账号,删除普通用户 | 通过 |
2、测试截图
(1) 设置用户级别
- 弹出操作框
- 操作成功,提示成功,页面数据并进行了更新
- 普通用户访问管理页面提示权限不足
(2)删除用户
- 弹出确认删除提示
- 成功删除,提示成功,并更新页面数据
(3)个人测试总结
web组做工比较精细,用户管理模块测试没有问题
四、组员测试博客链接
1. web后端
| 姓名 | 测试 |
|---|---|
| 邓高虎 | 权限验证测试 |
| 曾中杰 | 白箱功能测试 |
2. 安卓
| 姓名 | 测试 |
|---|---|
| 陈远杨 | 安卓功能测试 |
3. web前端、人脸识别组
| 姓名 | 测试 |
|---|---|
| 张 祥 | 人脸识别模块接口测试 |
| 胡思荣 | 公共模块测试 |
| 杨 模 | 登注及接口模块测试 |
五、项目情况总结
1. 项目完成进度
- 网页端已经上线4周多,在学生团队实验室得到充分的使用,预计功能已经完成,日常使用没有问题
- 安卓端已经上线3周多,与网页端可以做到互联互通,预计功能已经完成,日常使用没有问题
- 后勤组的人脸识别项目已经上线,预计在Beta版本正式完善
2. 未完成功能
无,主要功能和次要功能都已上线
3. 后续安排与展望
- 网页端添加更多数据可视化功能
- 人脸识别性能提升,速度更快
- 安卓端稳定性更强
五、总结
还是夸一下我们组的成员,做的太快了,现阶段web前端已经将人脸识别功能加入框架上线,其中的测试是web前端和后勤组共同完成的,不过上线方式还是不够好,后面的冲刺阶段可以多想想如何去优化,数据存储这些,因为我们的延迟太高了,用户体验相对来说比较薄弱,其次呢,还有许多值得优化的地方,比如用户交互这些等。